Lightning Experienceスタイルを簡単に適用できるLightning Design Systemですが、ExperienceとS1Mobile上で動かすLightning Componentでは静的リソースから読み込まなくても自動で適用されるようになっています。
The Lightning Design System CSS is now automatically included for Lightning Components running in the Lightning Experience and Salesforce S1 mobile application (via app.css). It is no longer necessary to add a static resource for Lightning Components running within these environments.
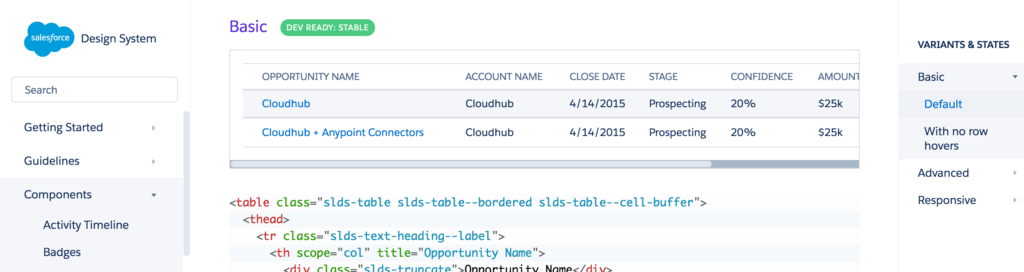
Lightning Design Systemのサンプルコードをコピーして試してみました。

今までは『ltng:require』タグでSLDSの読み込みを行っていましたが、このタグを宣言せずに進めます。

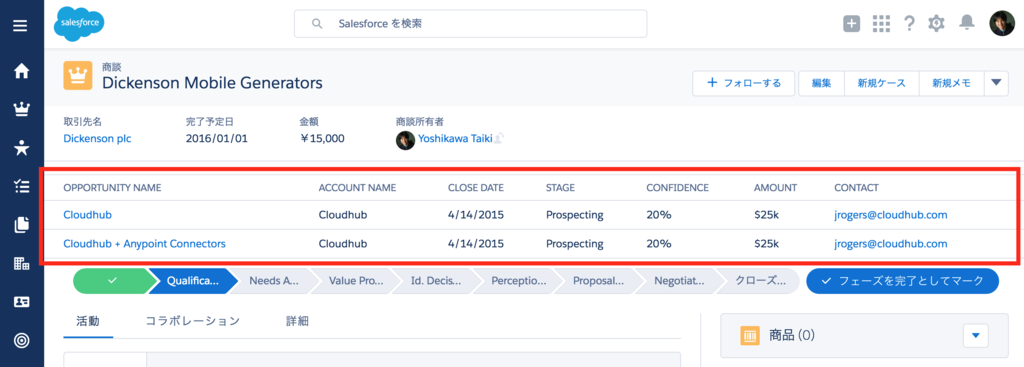
このコンポーネントをアプリケーションビルダーでページに埋め込んでみると・・・

無事にSLDSのスタイルが適用されていました。
1つ気になっているところで、Lightning Design Systemのどのバージョンが適用されているのかなと思いました。おそらく最新バージョンが適用されていると思うのですが、1系と2系でけっこう違いがあったりするので、バージョンアップ時にちゃんと動くかの確認は必要になるかもしれません。
ちなみにこの自動読み込みですが、Lightningアプリケーションには適用されませんでした。
