Lightning Design SystemをVisualforce開発で利用する際にプレフィックスを追加したい場合があるかもしれません。
そんなときに便利なcss-customizerというサイトが公開されています。

追加したいプレフィックス名を指定してGenerate & Downloadsボタンをクリックします。

するとLightning Design Systemのファイル一式がダウンロードできます。

ダウンロードしたSLDSのバージョンは最新バージョンとなっていました。

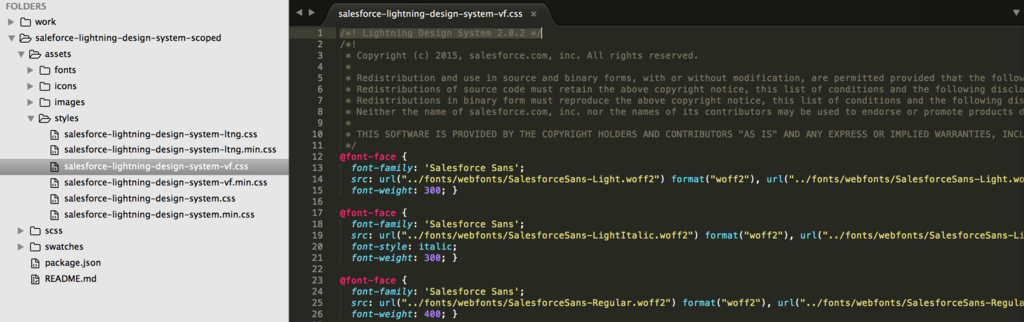
assetsフォルダ内のsalesforce-lightning-design-system-vf.cssファイルを確認すると指定したプレフィックスが追加されていることを確認できます。

さて、SLDSにはVisualforce開発用とスタンドアロンアプリ開発用の二種類が用意されています。スタンドアロン用の方は『salesforce-lightning-design-system.css』というファイルを利用します。こちらを確認したところプレフィックスは追加されていないみたいでした。

そのことについての説明と思われる記載がありました。
Note: The download includes scoped files for both the Visualforce and Lightning Components environments. If your component will be included in both, use the Visualforce version of the scoped file.
css-customizerをつかったSLDSへのプレフィックス追加はこんな感じで利用できるみたいです。
ちなみにこのcss-customizerですが、TrailheaDXのセッション動画で紹介されていました。
