Reactで開発するときは、共通部品をコンポーネント化して開発していくと思います。コンポーネント化するときは、propsをつかって値渡しすることが可能です。
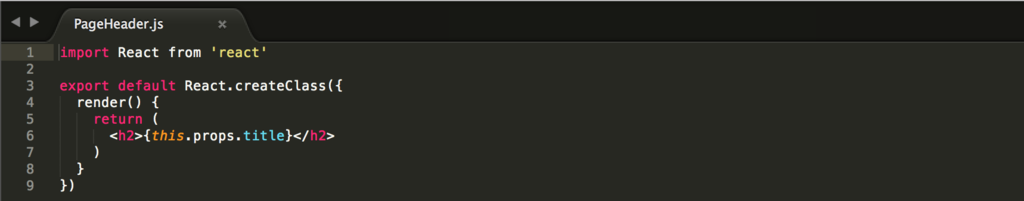
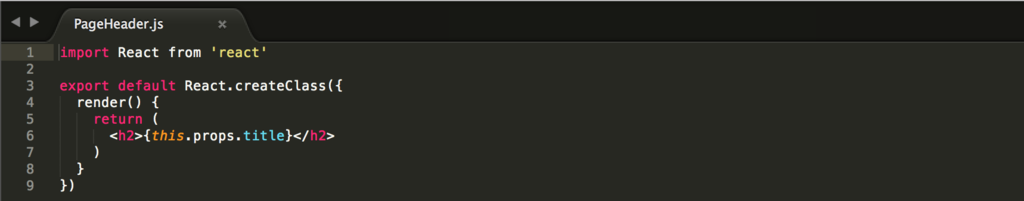
まずコンポーネント側のサンプルです。{this.props.title}と宣言することで呼び出し元から渡されるtitleという変数を利用できます。

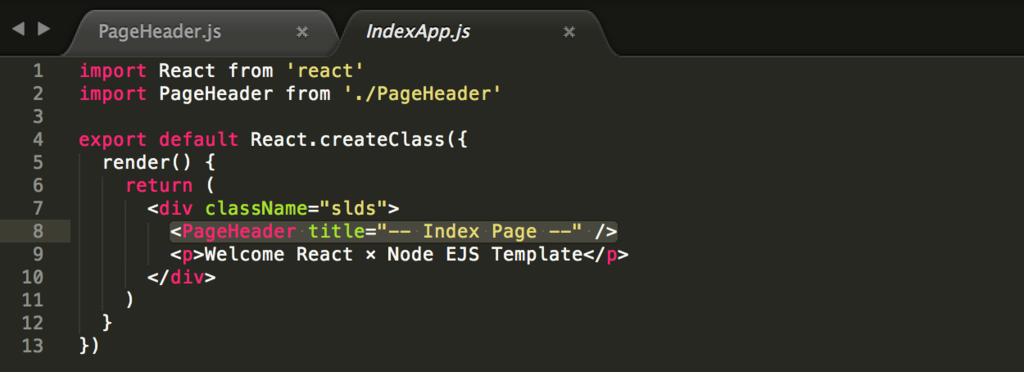
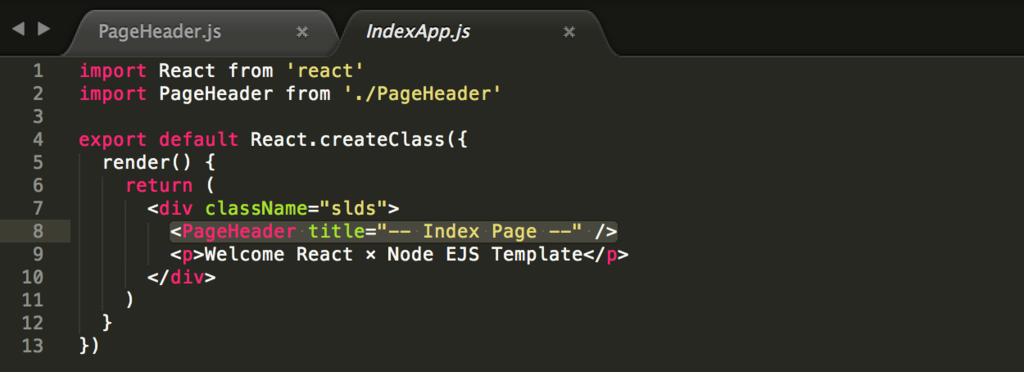
呼び出し元です。

属性を指定する感じで値渡し用の変数に値をセットしてコンポーネントを利用できます。

Reactで開発するときは、共通部品をコンポーネント化して開発していくと思います。コンポーネント化するときは、propsをつかって値渡しすることが可能です。
まずコンポーネント側のサンプルです。{this.props.title}と宣言することで呼び出し元から渡されるtitleという変数を利用できます。

呼び出し元です。

属性を指定する感じで値渡し用の変数に値をセットしてコンポーネントを利用できます。