Salesforce Development 2016 - Part 3です。前回はAngularJSをつかってVisualforceページを開発するときの流れを確認しました。今回はReactをつかったVisualforceページ開発について確認したいと思います。
前回のPart2はこちら。
はじめに
AngularJSは必要なファイルを静的リソースにアップロードするだけで開発を進めることができました。Reactで開発する場合、ビルドの作業が必要になります。そのため、GulpやWebpackといった開発環境が必ず必要になります。
・・ということで今回の話が一番メインの話です。
NPMパッケージのインストール
無くても大丈夫なものも含まれているかもしれませんが、以下のパッケージをインストールします。
React
$ npm install react --save $ npm install react-dom --save $ npm install react-router --save $ npm install react-slick --save $ npm install reactify --save
Babel
$ npm install babel-core --save-dev $ npm install babel-loader --save-dev $ npm install babel-preset-es2015 --save-dev $ npm install babel-preset-react --save-dev
Webpack
$ npm install webpack --save-dev $ npm install style-loader --save-dev $ npm install sass-loader --save-dev $ npm install css-loader --save-dev $ npm install node-sass --save-dev
Reactまわりのフォルダ構成
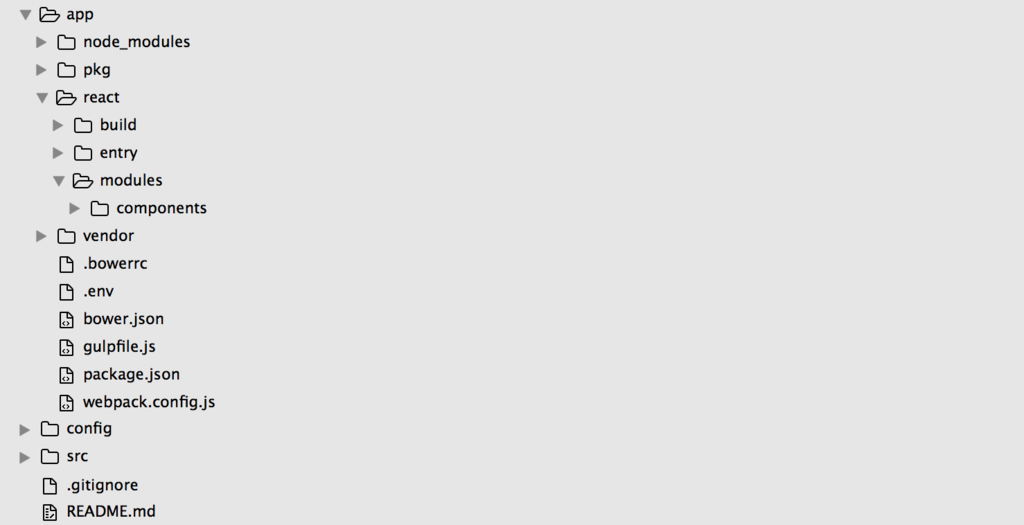
フォルダ構成です。reactフォルダの中に必要なファイルをまとめます。
- modulesに各コンポーネント
- entryにビルド前のファイル
- buildにビルド後のファイル
ビルドはWebpackをつかって行います。
静的リソースにはビルド後のファイルのみアップロードします。
├── react
| ├── entry
| ├── build
| └── modules
| └── comoponents
└── pkg
├── (略)
└── webpack.config.js
build, entry, modulesはこのようになります。

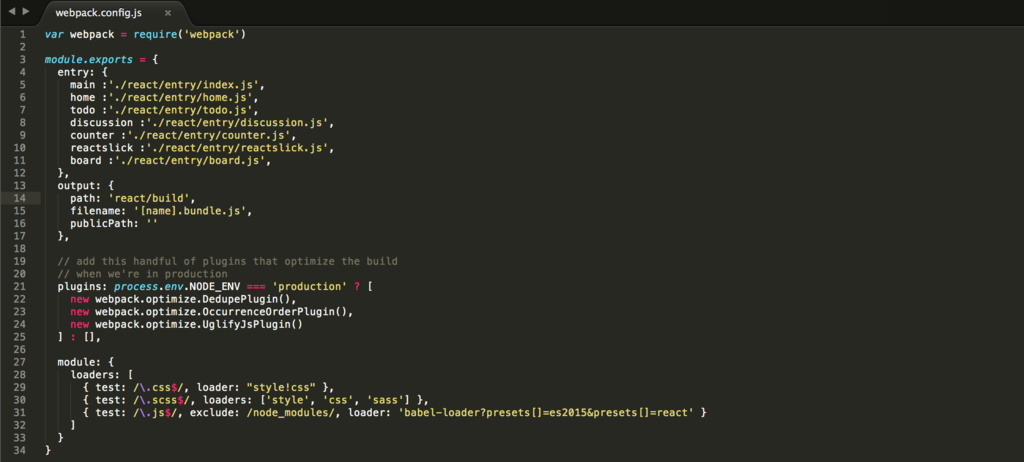
webpack.config.jsはこんな感じです。

Reactコンポーネントのビルド実行 ~ 静的リソースへのアップロード
上記のフォルダ構成と設定ファイルを用意したら次のコマンドでビルドを実行できます。
$ webpack

ビルド後のファイルは静的リソースにアップロードします。Part 1 / Part 2のときと同じようにdevstaticresourcesフォルダにまとめてデプロイコマンド実行します。

$ gulp build-staticresources $ foreman run gulp deploy
これでReactのビルド後のファイルを静的リソースにアップロードできました。

Visualforceページの作成
ReactでつくったJSファイルを静的リソースにアップできたのでいよいよVisualforceページを用意します。
今回用意するデモページは以下のとおりです。
- ReactBoard.page
- ReactCounter.page
- ReactDiscussion.page
- ReactHome.page
- ReactSlick.page
- ReactTodo.page
例えばReactBoard.pageの場合はこんな感じになります。

作成後、そのURLにアクセスしてみると無事に表示されました。

ということでReactコンポーネントをつかってVisualforceページをつくることができました。各コードの詳細は最後に記載するGitHubへのリンクを確認してください。
リンクURLについて
別のVisualforceページへのリンクを用意する場合、URLが『/apex/pagename』となるので注意してください。JS処理を静的リソースに用意する場合は『{!$Page.pagename}』という書き方は利用できません。

静的リソースからの画像読み込みについて
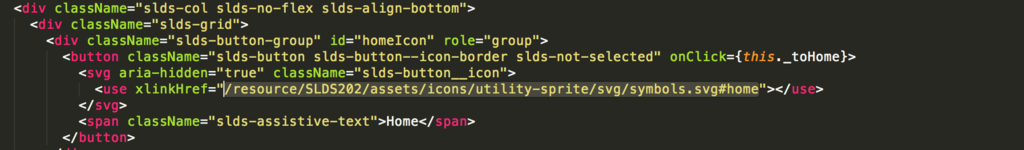
Reactコンポーネントの開発で静的リソースにアップしてある画像を利用したりすると思います。そのときは次のような感じで指定する必要があります。
<svg aria-hidden="true" className="slds-button__icon">
<use xlinkHref="/resource/SLDS202/assets/icons/utility-sprite/svg/symbols.svg#home"></use>
</svg>
bundle.jsの読み込みについて
VisualforceでJSを読み込む際にはapex:inculdeScriptタグが用意されています。React開発で使おうとすると次のエラーが発生します。
Uncaught Invariant Violation: _registerComponent(...): Target container is not a DOM element.

apexタグの開発向けに用意されているものだからだと思います。Reactで開発する際には普通のHTMLタグで対応するほうがいいみたいです。
その他注意事項
Salesforceの外でつくったページをVisualforceに載せるときにCSSのスタイルが崩れることがあります。標準スタイルシートをOFFにしていても発生すると思います。そういうケースもあることを考慮しておくといいかもしれません。
まとめ
以上、ReactをつかったVisualforceページの開発についてまとめてみました。
SalesforceでReactをつかった開発を行うときは以下の流れを行うことになります。
- Reactコンポーネント開発
- ビルド実行
- 静的リソースへのアップロード準備
- 静的リソースへのアップロード実行
- 動作確認
- 完成するまで繰り返し
今回、ビルドの実行からSalesforceへのデプロイまで毎回コマンドを実行して行いましたが、GulpやWebpackでうまく対応すればこのあたりはもっと自動化できたり、より改善したりできると思います。
今回やったところを追加したサンプルコードはこちらです。
追記
続き書きました。