Reactでは以下の流れで開発する感じだと思います。
- 各コンポーネントを作成
- App.js的なコンポーネントで各コンポーネントをまとめる
- App.jsを呼び出すビルド対象のJSファイルを用意
- JSファイルをWebpackでビルドしてHTMLファイルで読み込む
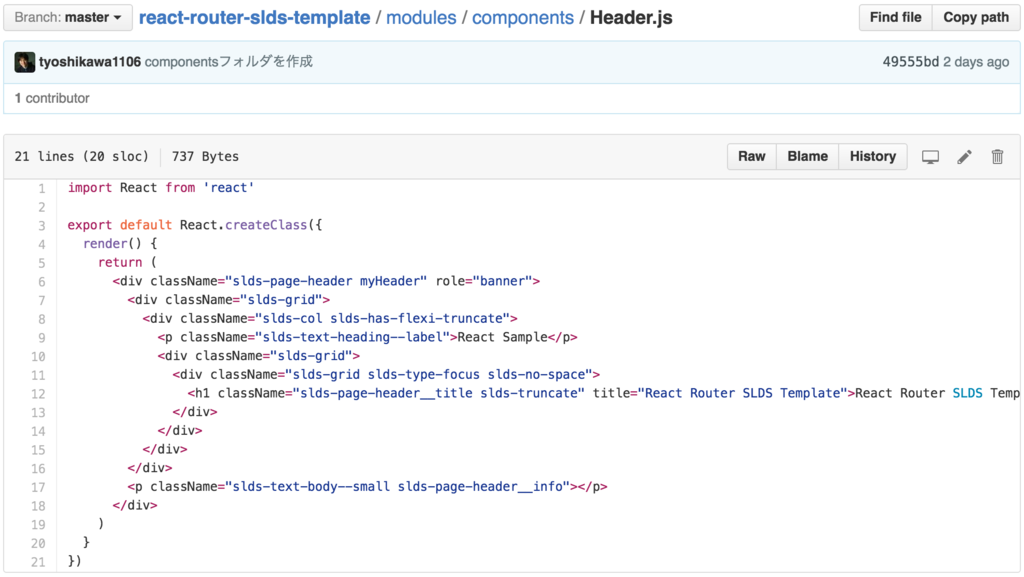
各コンポーネントを作成

App.js的なコンポーネントで各コンポーネントをまとめる

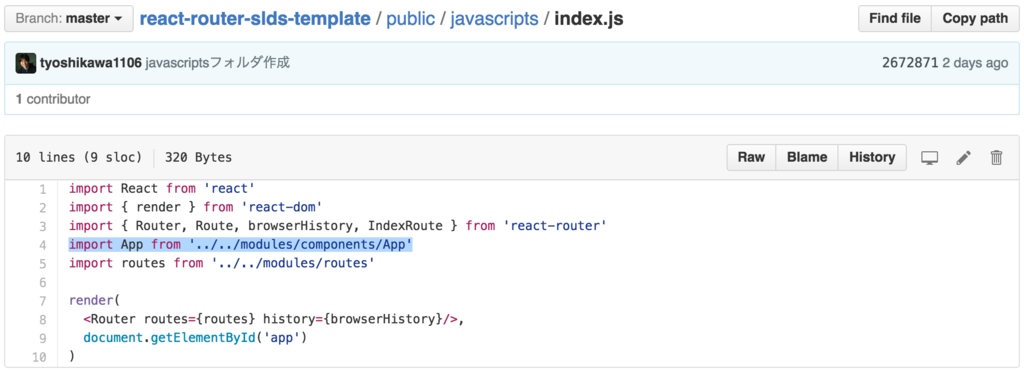
App.jsを呼び出すビルド対象のJSファイルを用意

JSファイルをWebpackでビルドしてHTMLファイルで読み込む

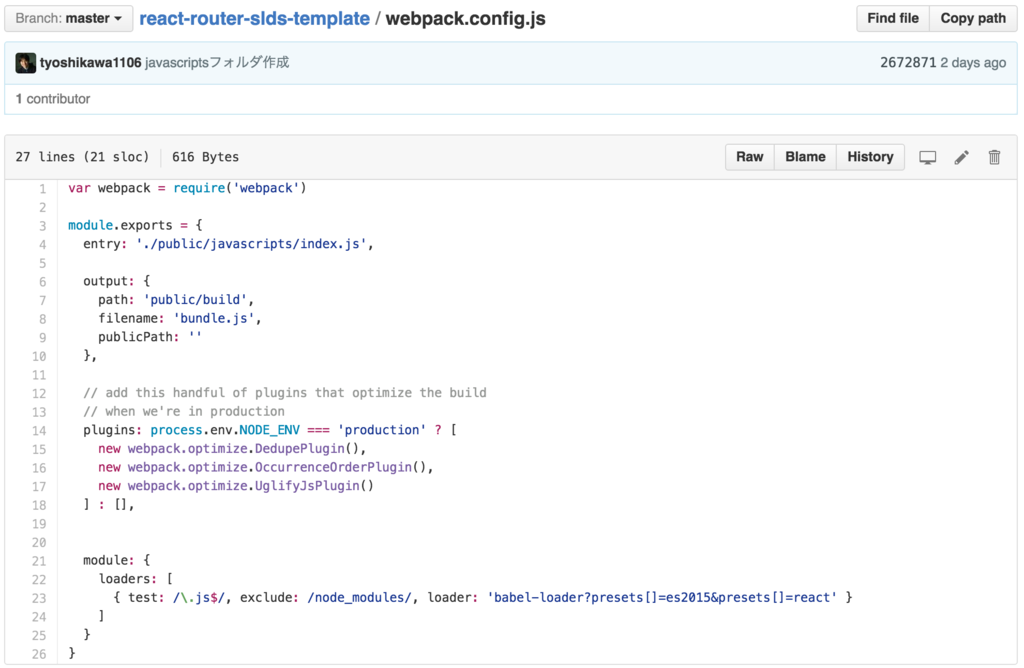
Webpackのビルドはwebpack.config.jsで設定できます。

entryがビルド対象のファイルで、outputがビルド後に出力するときのファイル名やディレクトリを指定するためのものです。
ページが1つだけの場合はビルド対象のファイルが1つだけなのでこれで問題なかったのですが、複数ある場合はentryとoutputでも複数指定する必要があります。
そんな場合は次のように指定することでentryファイルを複数指定できます。ouputのfilenameに'[name]'をつけることでentryのプレフィックス毎に出力してくれるようになります。

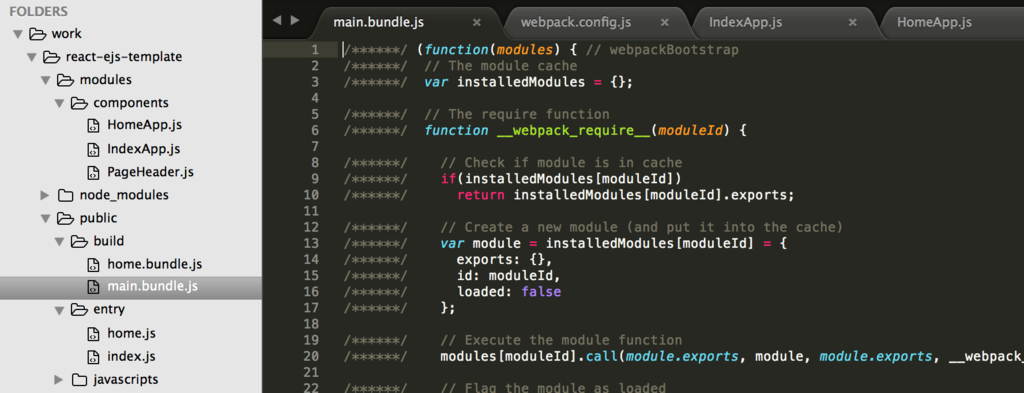
出力結果はこんな感じです。

entryファイルを複数指定できれば、後は各ページ毎にApp.js的なファイルを用意することで開発を進めていけるのかなと思います。