TraileahdのVisualforce 開発者向けの Lightning Web コンポーネントを試してみました。

内容としてはLightning コンポーネントを利用することのメリットについて学べる感じです。

Lightning Experience と Lightning コンポーネントフレームワーク
VisualforceからLightning コンポーネントに切り替える理由
2006 年の Web 向けに設計および最適化された Visualforce は、同時代の他のエンタープライズ ソリューションと連携したテクノロジー スタックに基づいていました。Visualforce のサーバー側レンダリングは、当時のユーザーの要件を満たしていました。
しかし、2006 年以降、状況は変わりました。今日、ユーザーは、よりインタラクティブで没入型、応答性の高いエクスペリエンスを期待しています。これらの要件を満たすために、Salesforce は Lightning コンポーネント フレームワークに基づいて構築された Lightning Experience を開始しました。
Lightning コンポーネント フレームワークの利点
- Salesforce 全体でコンポーネントを再利用し、開発者の生産性を最大化
- アプリの機能を簡単に拡張可能
- カスタム コンポーネント: AppExchange からダウンロードするか、独自に作成します
- モバイルデバイス用に最適化されたレスポンシブデザインの作成を支援するビルダー
- デバイスのフォームファクター全体で優れた機能を発揮する基本コンポーネント
Lightning Experience での UI 開発: ローコードとプロコード
- ローコードのポイント アンド クリック ツールを使用して、ビジネス ロジックを実装したり、ユーザー インターフェイスを構築したりできます。
- プロコードツールを使用して独自のコードを作成し、アプリを完全にカスタマイズします。

Lightning Web コンポーネントのコーディングの概念
プロパティによる状態の追跡

getとsetによる状態の追跡

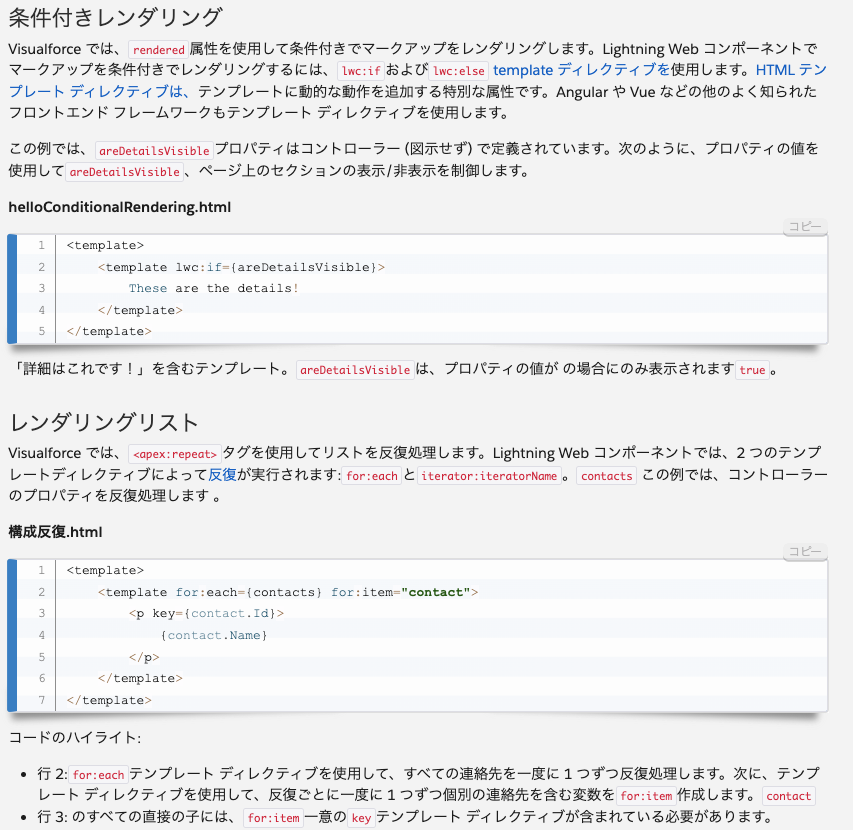
条件付きレンダリング

JavaScriptの呼び出し

標準コンポーネント

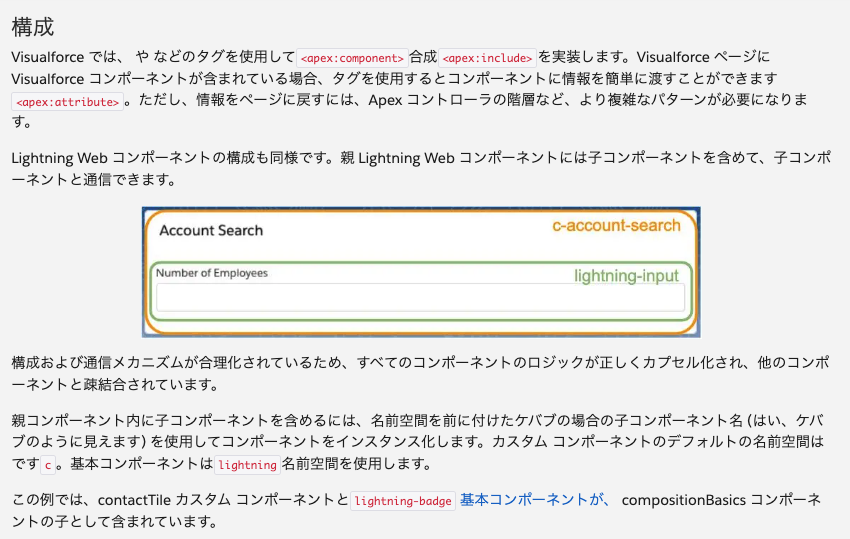
構成


Ligtningコンポーネントを作成
似たような機能でVisualforceページとLightningコンポーネントを開発したときのコードはこんな感じとのこと。
Visualforce

Lightning Web Component

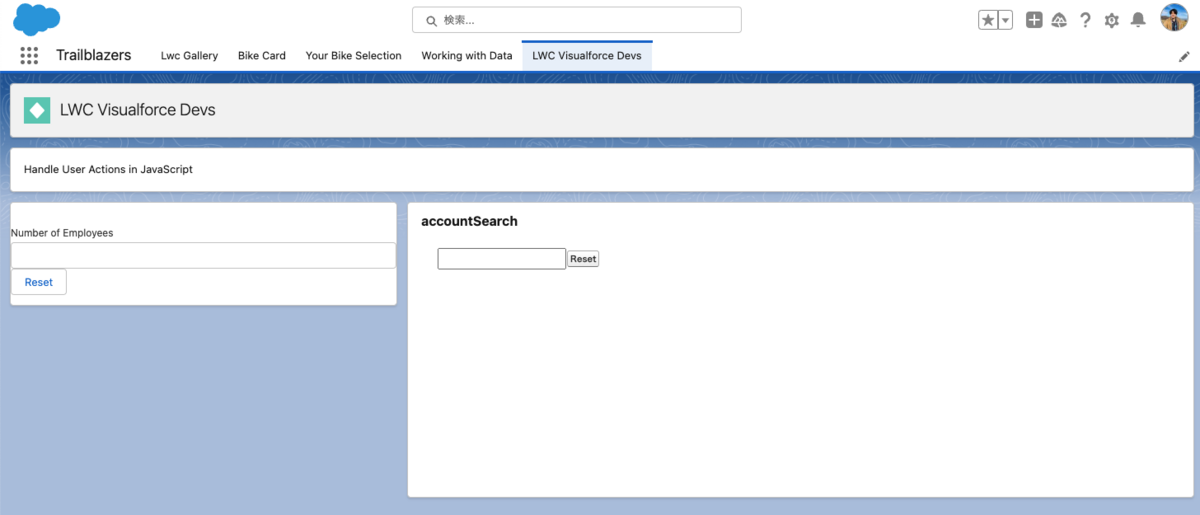
Lightningページを用意してそれぞれ表示するとこうなりました。

ハンズオンのLWS作成
accountFinderコンポーネントを作成。上記のサンプルと同じ要領で作成。「formatter="currency"」が宣言できるのがわかれば完成できました。



残りのモジュールを進めてLWCでApexを扱う方法を試して一通り完了。



