Visualforceページの開発でJavascriptベースの開発をする場合、ページ遷移は下記のような感じで行います。Classicのときには『location.href』の方法で問題ありませんが、Lightning Experienceの場合はsforce.one関数を利用する必要があるためです。
function linktoSObject(recordId) {
if (typeof sforce !== 'undefined' && sforce.one) {
sforce.one.navigateToSObject(recordId);
} else {
location.href = '/' + recordId;
}
}
上記の方法でClassicとLightning Experienceの両方でページ遷移を正しく行うことができます。ですがこの方法だけではデータ更新時に課題がありました。Visualforceページで行われたデータ更新処理の結果が画面に反映されないためです。下記のようなケースで確認できます。
- 商談詳細ページから商談商品を登録するVisualforceページに移動
- Visualforceページ内で商談商品を新規作成
- 商談商品後に商談詳細ページへ移動
- 商談商品ページの商談商品関連リストに登録したデータが表示されない
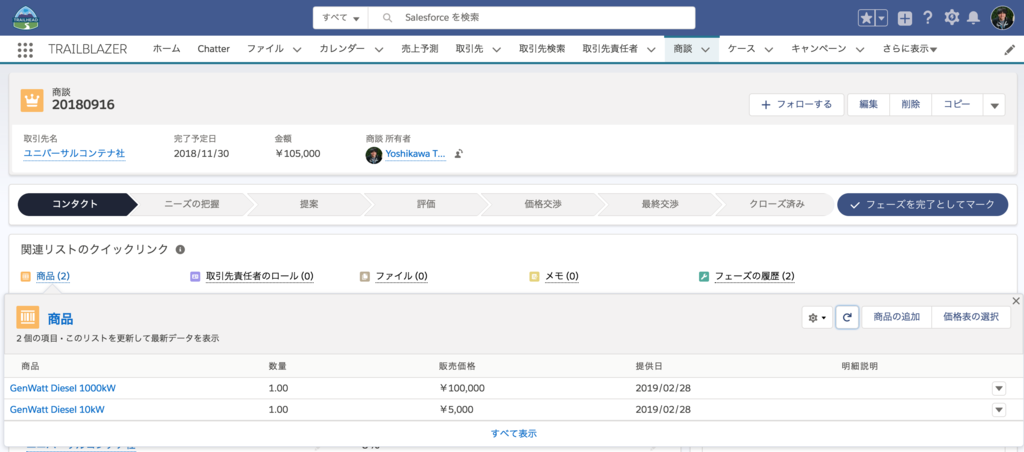
例えばViasuforceページ内で2件の商談商品を新規登録します。

しかし、商談詳細ページに戻っても登録したはずの商談商品が表示されていません。

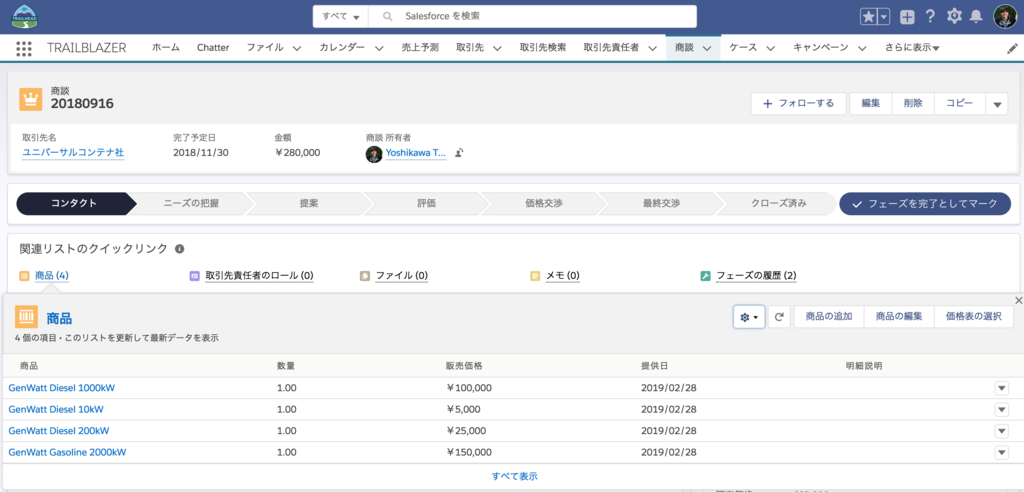
画面更新を行ってようやく表示されます。

Lightning Experienceのキャッシュ周りが原因らしいです。
解決方法について検索してみたところ、この問題は『sforce.one.navigateToSObject』ではなく『sforce.one.back』を使うことで解決できました。
function linkToBack(recordId) {
if (typeof sforce !== 'undefined' && sforce.one) {
sforce.one.back(true);
} else {
location.href = '/' + recordId;
}
}
sforce.one.backは前のページに戻るための処理で、別画面に移動することはできませんが先程の状況でしたら問題なく利用できます。引数は画面のリフレッシュの有無になります。(true = リフレッシュあり / false = リフレッシュなし)
上記方法でページ遷移を行うと・・・

ページ遷移直後にリフレッシュが行われ、新規登録された商談商品が表示されました。

詳細ページ→VFページでデータ更新→詳細ページに戻るという流れのときにはsforce.one.backでページ遷移するようにした方が良いみたいです。