Visualforceページの開発でBootstrapを使おうとするとSFDCの標準スタイルに干渉してしまう問題があります。この問題を解決できるのがVisualStrapです。
その後、同じようなライブラリでBoostrap SF1が2014年10月頃に公開されました。これはPC向けの画面をつくるためではなく、Salesforce1モバイルアプリケーション向けのVisualforceページ開発で利用するためのものです。
どちらも便利なライブラリですが独自タグが必要なったりするので、普通にBootstrapを利用するときとは勝手が違う部分があったりします。そのあたりの問題を解決する方法も2015年03月頃に公開されています。
『Salesforce Namespacer』です。これをつかうとBootstrapのCSSに任意のプレフィックスを簡単に追加することができます。
今、Visualforceページの開発でBootstrapを利用したい場合はSalesforce Namespacerをつかってプレフィックスを追加したCSSを用意するのが一番いいと思います。
VisualforceでBootstrapを利用する
Salesforce NamespacerでBootstrapのCSSを取得する
- Enter CSS URLでBootstrapのバージョンを指定できます。
- Enter Namespaceでプレフィックス名を指定できます。
- SubmitでCSSを出力できます。

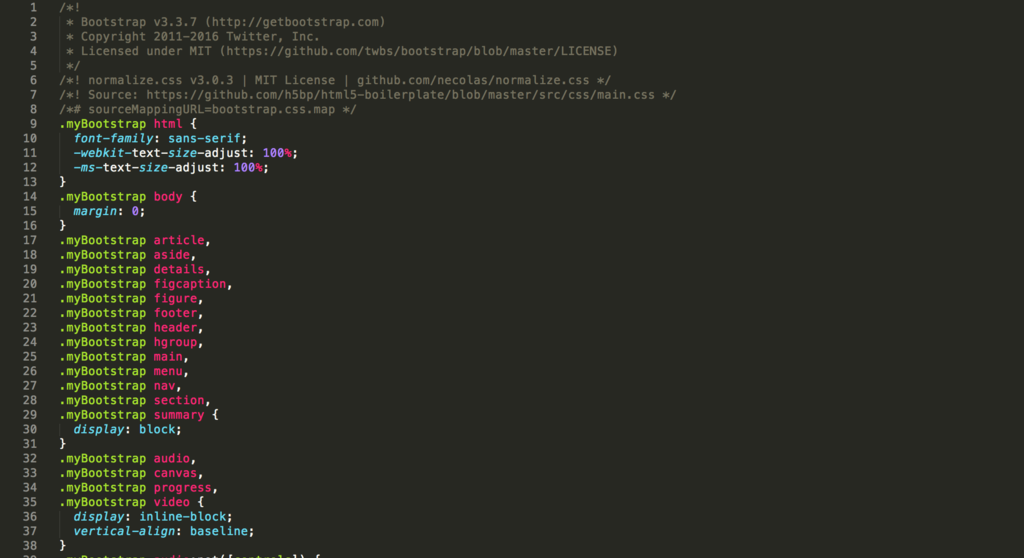
出力結果はこんな感じです。きちんとプレフィックスが追加されていることを確認できます。(先頭のコメント部分にも追加されてしまっていますが、そこだけ除外すれば問題ありません。)

これでプレフィックス付きのBootstrapのCSSが手に入りました。

あとはBowerなどでBootstrapのファイル一式をダウンロードし、bootstrap.cssを先程のCSSで上書きします。

これを静的リソースにアップロードすれば利用準備完了です。

動作確認
次のコードで確認してみます。

無事にSalesforceの標準スタイルに影響をあたえずにVisualforceでBootstrapのCSSを適用できました。Glyphiconsも正しく表示できています。
