JavaScript Remotingでファイルの一括アップロードする方法についてです。

input type="file"にmultiple属性を宣言することで一括アップロードが可能になります。accept属性でアップロード対象を特定のファイル種別に絞込できます。
<input type="file" name="attamentFile[]" id="attamentFile" multiple="multiple" accept="image/*" />
セットしたファイル情報はdocument.getElementByIdで取得したあと、.filesで取得することができます。
var uploadFile = document.getElementById('attamentFile');
uploadFile.file
// ファイル数 → uploadFile.file.length
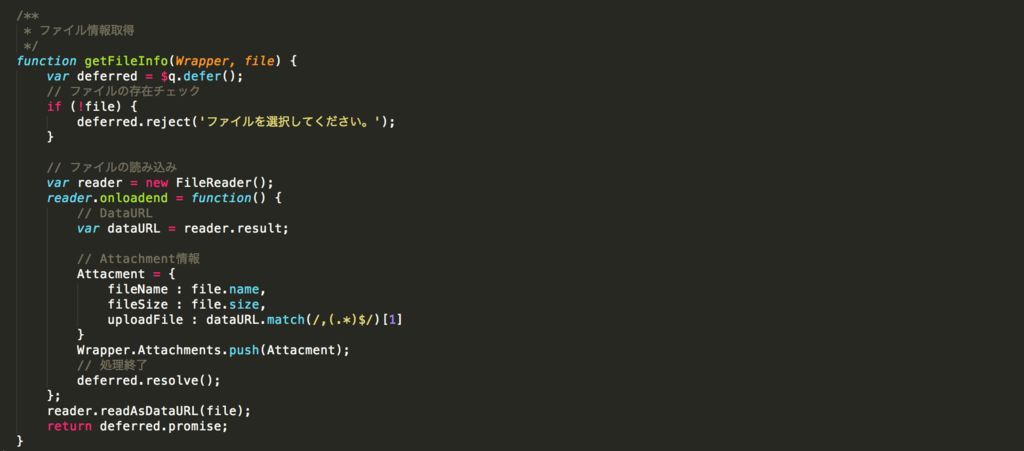
ファイルの読み込み処理は『FileReader』を利用します。

注意点としてFileReaderは非同期処理となります。そのため複数アップロードのためにループ処理を行うときは実行順序を意識する必要があります。
AngularJSでは$q.defer()をつかって実行順序を制御できます。

$q.deferについてはこちらが参考になりました。
RemoteActionでApexクラスに値を渡す必要がありますが、Wrapperクラスを用意して渡す方法があります。



という感じでファイルアップロード処理を実装できました。
サンプルコード
追記
上記方法ではいくつか考慮しなくてはいけない問題が考慮できていませんでした。以下リンク先にそのあたりについてまとめています。