Summer'15 Pre-Release環境で最新版のAppBuliderが利用できるようになっていたので、どんなことができるか確認してみました。設定のLightning アプリケーションビルダーから新規作成画面を表示できるようになっています。
ステップ1

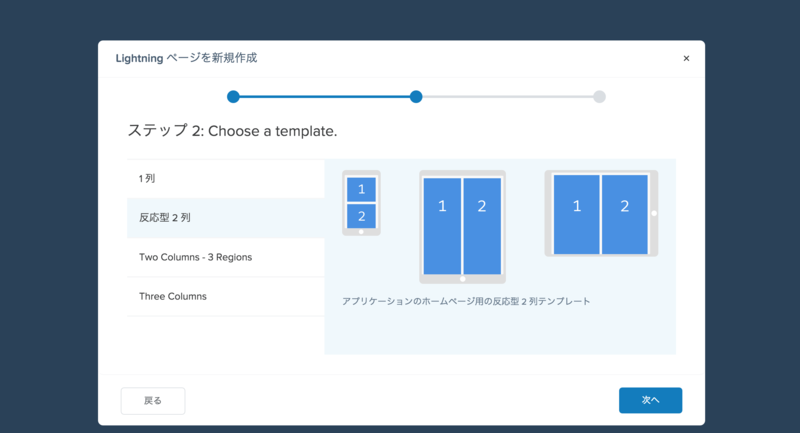
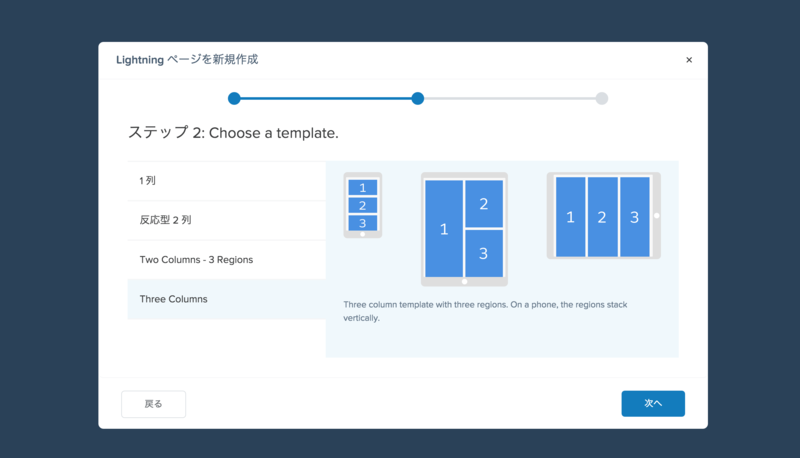
ステップ2

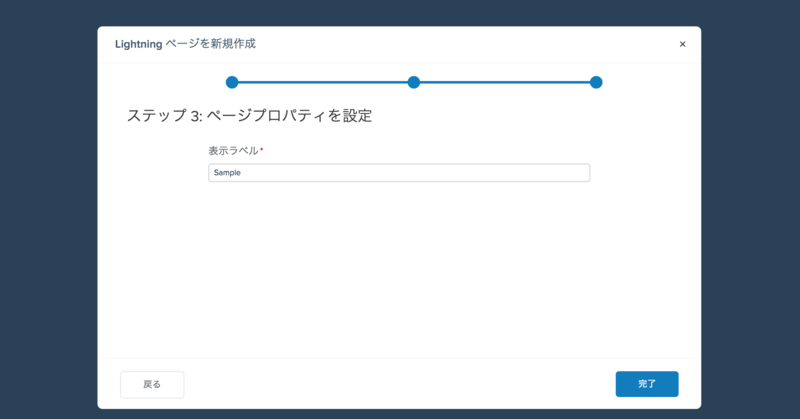
ステップ3

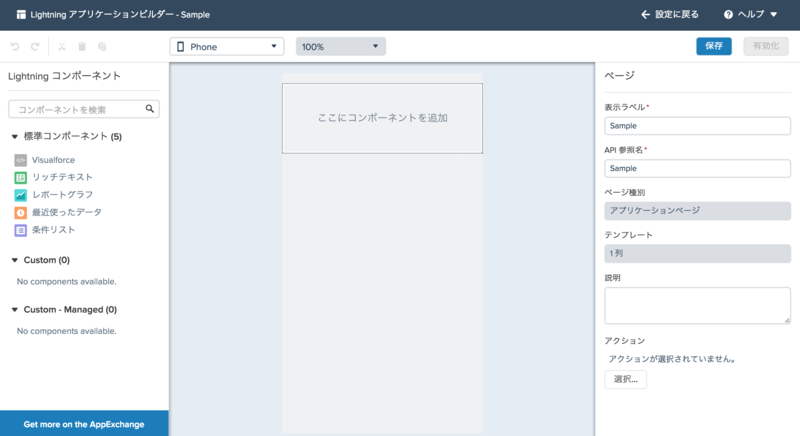
App Bulider

レイアウトはPhoneとTabletを選択できます。

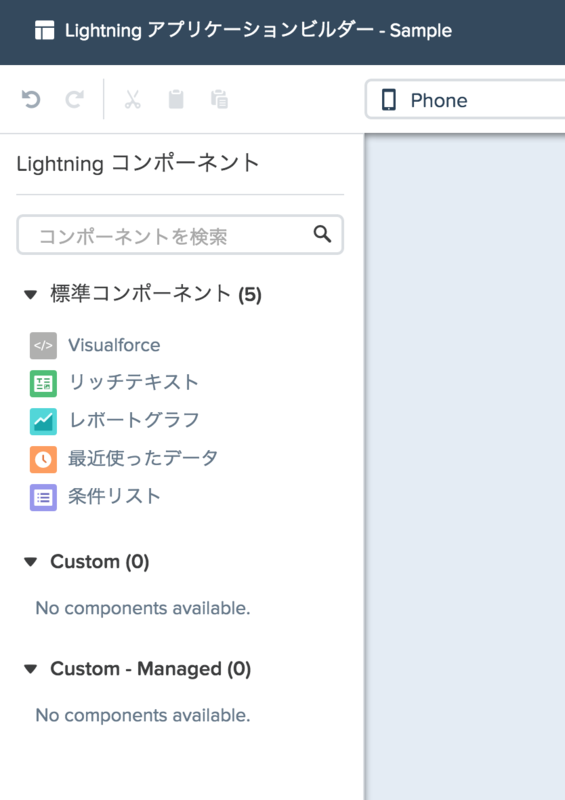
デフォルトで設置できるコンポーネントは以下のとおりです。

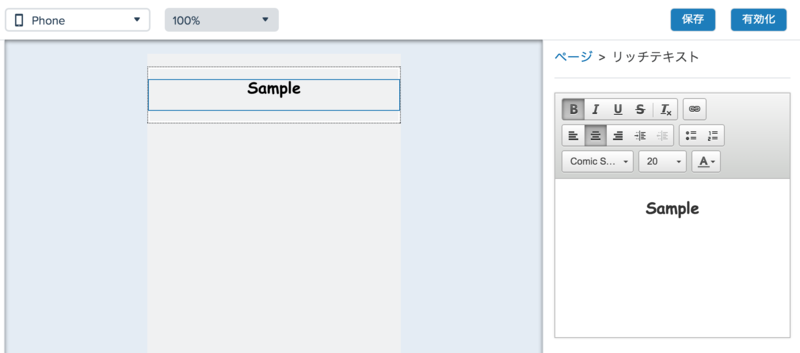
リッチテキスト
リッチテキストは任意のラベルを表示できます。リッチテキストエリアと同じように太字やフォントサイズのカスタマイズなどが可能になっています。

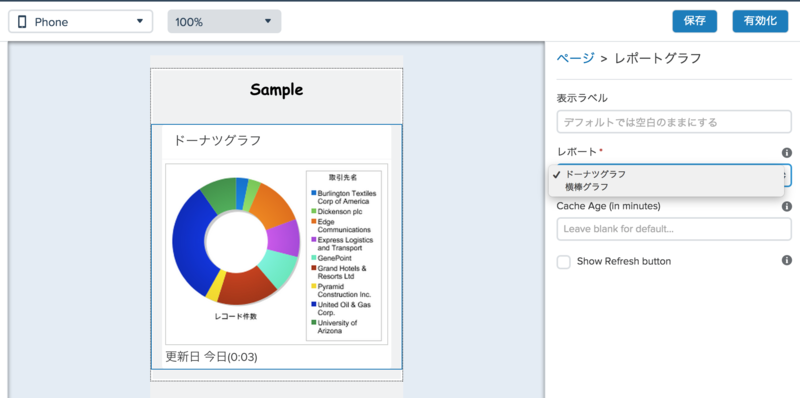
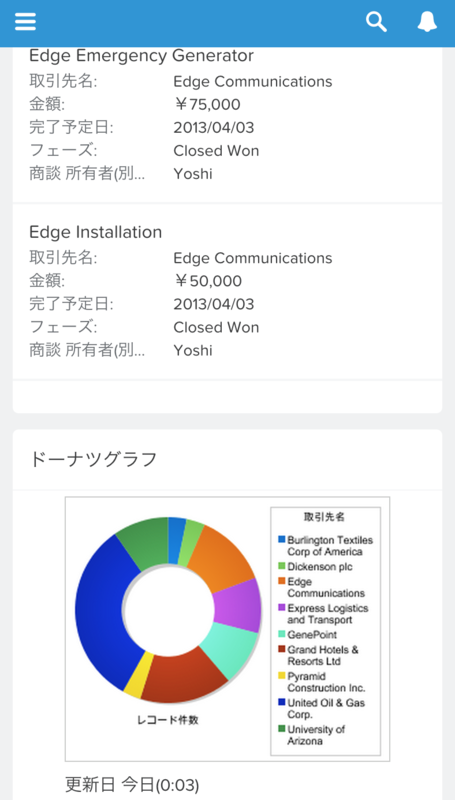
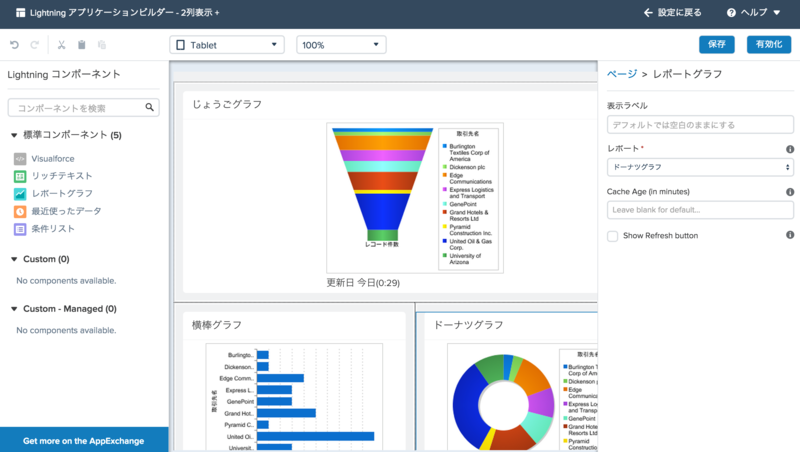
レポートグラフ
任意のレポートグラフを表示できます。対象のグラフは選択リストで指定できます。また、ラベルや更新ボタンの有無など多少のカスタマイズもできるみたいです。

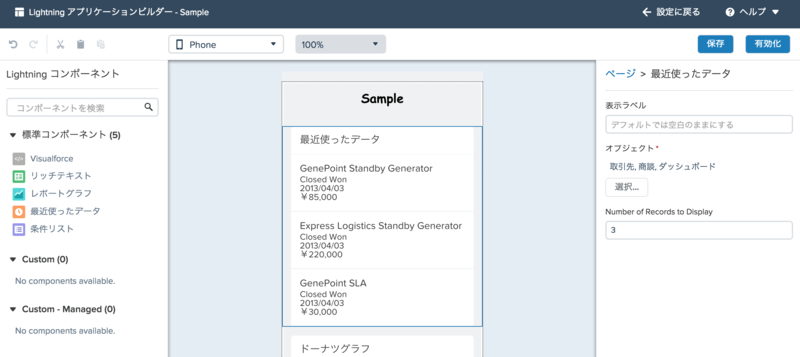
最近使ったデータ
最近使ったデータを表示できます。表示ラベルや一度に表示するレコード件数も指定できるみたいです。

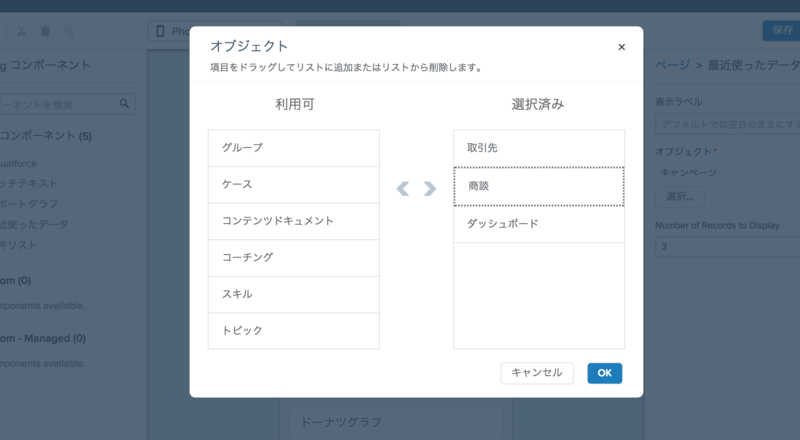
表示するオブジェクトは任意のオブジェクトを選択できるみたいです。

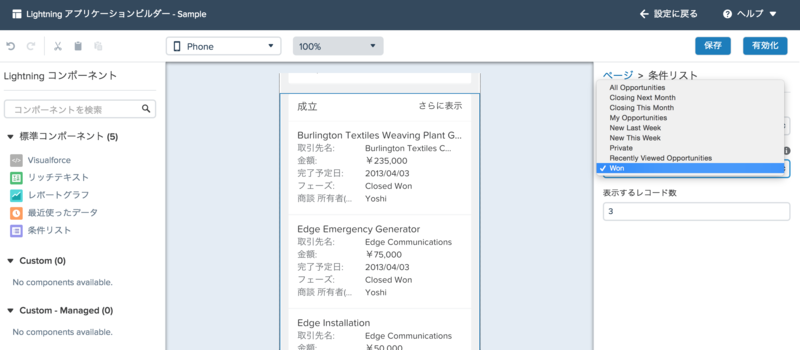
条件リスト
リストビューの条件に一致するレコードを表示できるみたいです。

有効化
保存ボタンの隣にある有効化ボタンから有効化できます。ナビゲーションバーへの追加や表示位置の調整などもこのタイミングで行うことができます。

Salesforce1ページからアクセス
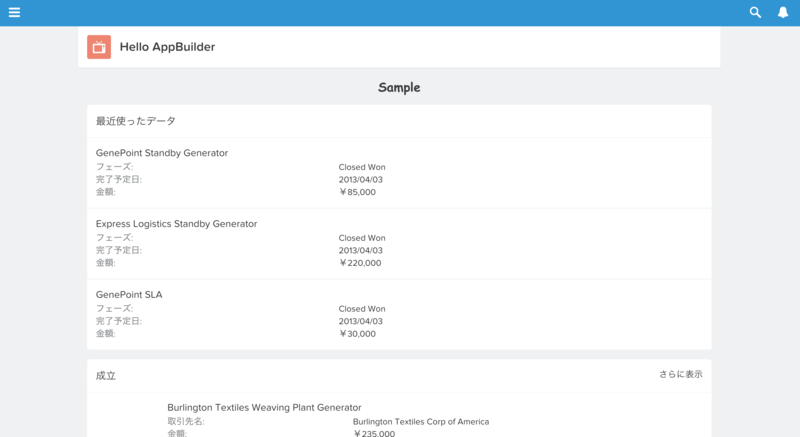
作成したLightning PagesはSalesforce1からアクセスできます。

Lightning Pagesはレスポンシブデザインに対応しています。

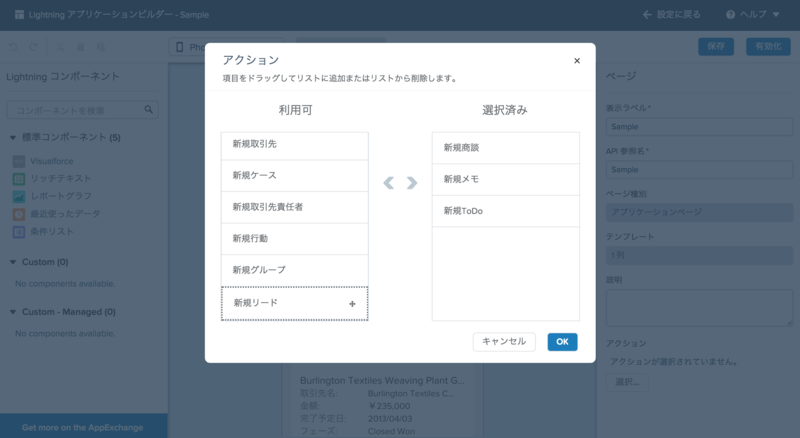
アクションの追加
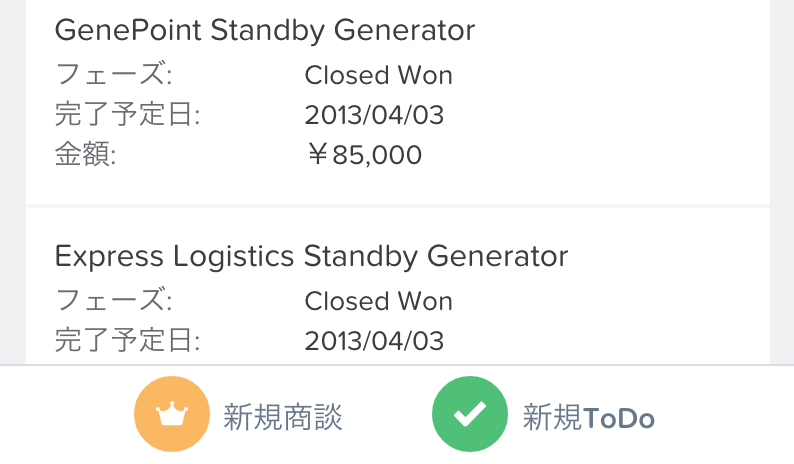
アクションを追加するとLightning Pagesでアクションバーを表示することができます。

アクションによっては表示できる画面の条件みたいなものがあるようです。

Lightning Pagesには1列表示, 2列表示などのテンプレートが用意されていますが、このテンプレートは作成後は変更不可となるみたいです。

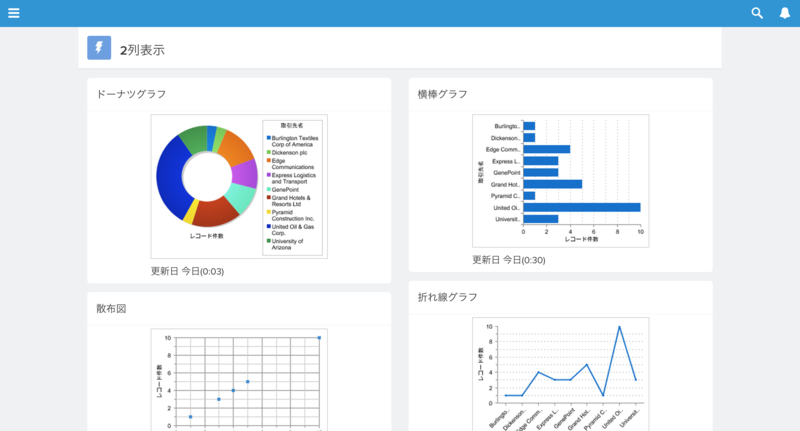
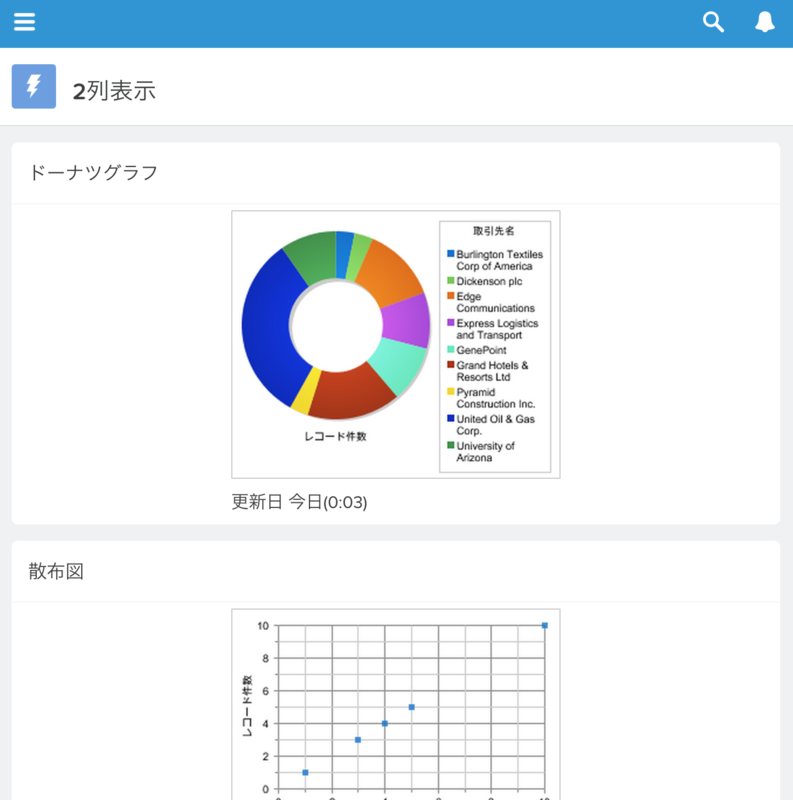
2列表示

2列表示のテンプレートで表示列数を2つまで追加できます。

画面サイズ幅が小さくなると自動で一列表示に変更されます。

2列表示 (3Regions)

2列表示の別パターンもあるみたいです。

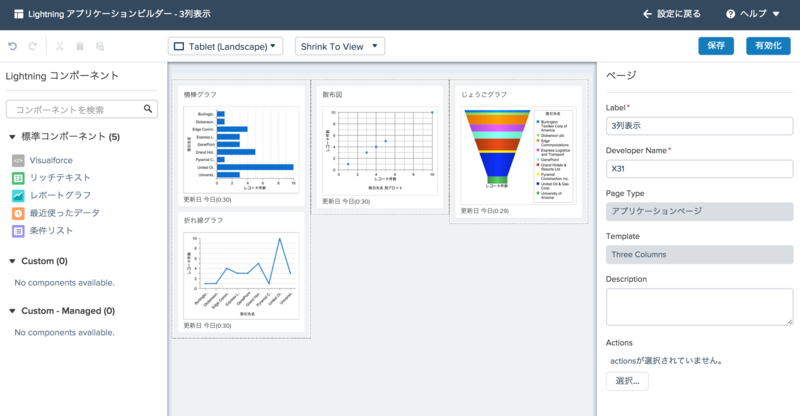
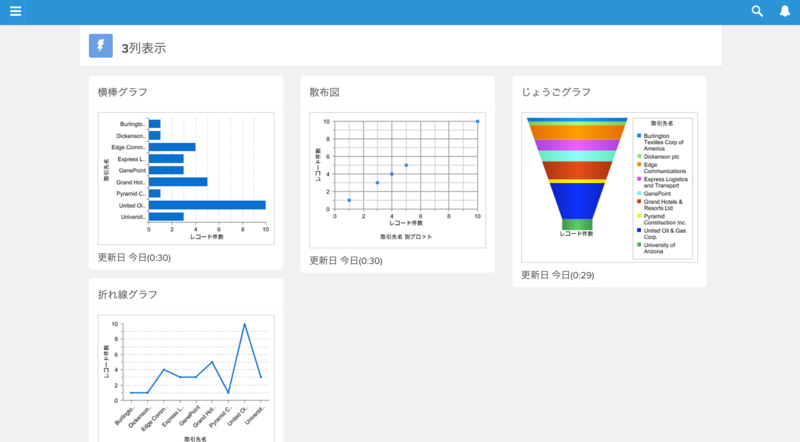
3列表示

Tablet (LandSpace)というのが3列表示するときのプレビューサイズみたいです。

ダッシュボード的な画面を作成したい場合は3列表示が便利そうです。

今回確認できた内容はだいたいこんな感じです。この他にもVisualforceやLightning Componentを表示したりできるみたいです。Lightning Pagesは基本的にSalesforce1で使用することになるみたいなので、AppBuilderで使用するためのLightning Componentsを開発するときはSalesforce1スタイルに合うように開発するのがよさそうです。
ちなみにAppBuilderから作成したページのタブはLightning Pagesタブのところに表示されます。