Part 2はLightning Web Components 開発者ガイドの「Lightning Web コンポーネントの作成」あたりからの続き。

コンポーネントフォルダ | Lightning Web Components 開発者ガイド | Salesforce Developers
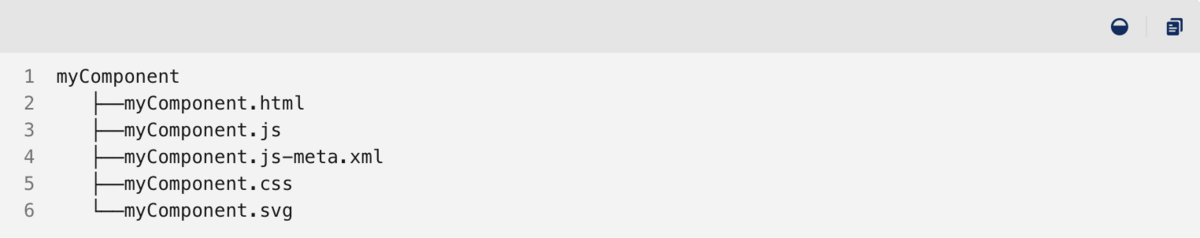
ファイルの構成
「.html」「.js」「js-meta.xml」「.css」「.svg」で構成される。

ファイルの命名規則
先頭が小文字で始まるのがルールに組み込まれている。作成時に大文字で指定しても小文字に変換される。
小文字で始まる
英数字とアンダースコアのみで構成される。
名前空間内で一意である
空白が含まれていない
末尾がアンダースコアではない
アンダースコアが 2 つ続けて使用されていない
ハイフン (ダッシュ) が使用されていない
ファイル名はキャメルケースで指定する。そうするとコンポーネント呼び出しの際に単語間をハイフンで繋げる形で宣言できるとのこと。
「myComponent」→「c-my-component」という感じ。

コンポーネントのHTMLファイル
Visualforceのときには「apex:page」タグが一番最初のタグになりますが、LWCのときは「template」タグを最初に宣言する形となる。「template」タグは、裏側でコンポーネント名

templateタグの中でtemplateタグを宣言する使い方もできる。

コンポーネントの JavaScript ファイル
ボタンクリック処理の宣言やApex処理の呼び出しなどを行うためのファイル。Visualforceページの開発では直接Apexクラスの処理呼び出してましたが、LWCではJSを起点にいろいろ実装していく。

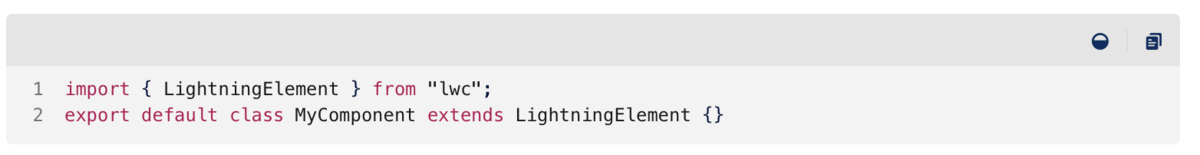
最低限宣言が必要な処理は次の2行。「import { LightningElement } from "lwc";」でLightningElement を lwc モジュールからインポートする仕組み。

処理は「export default」の中に実装していく感じ。

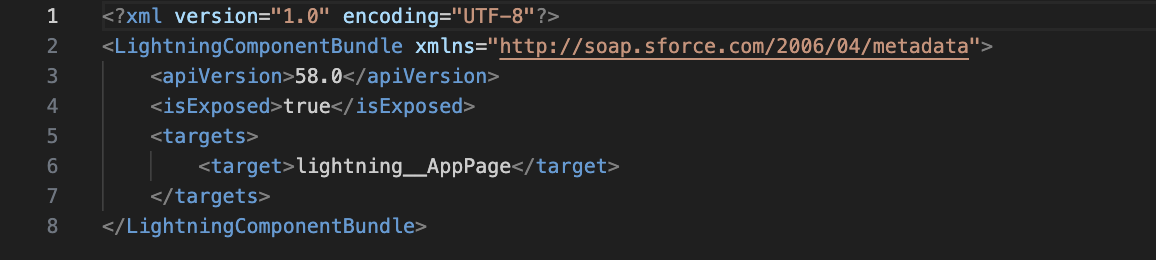
コンポーネントの設定ファイル
「js-meta.xml」がLWCの設定ファイル。Visualforceの「-mata.xml」と同じ。ここでAPIバージョンの指定やコンポーネントの配置許可先を指定する。

コンポーネントのCSSファイル
CSSの宣言は「.css」ファイルを用意して行う。基本的にはファイル内で普通にCSS処理を実装するだけ。

親コンポーネントから子コンポーネントのCSS設定を行う方法など詳細についても開発者ガイドにあるページにまとまれています。

CSS スタイルシート | Lightning Web Components 開発者ガイド | Salesforce Developers
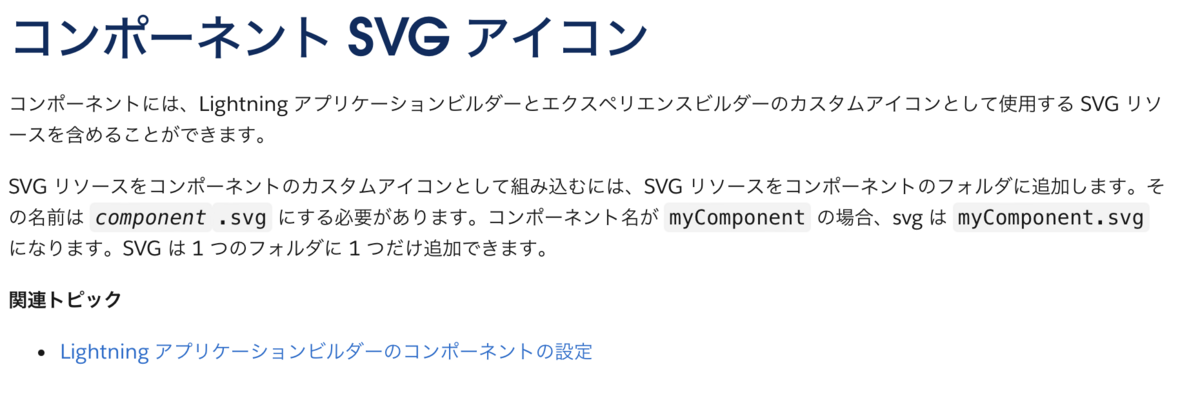
コンポーネントの「.svg」ファイルは、アイコン画像を設定したい際に用意します。

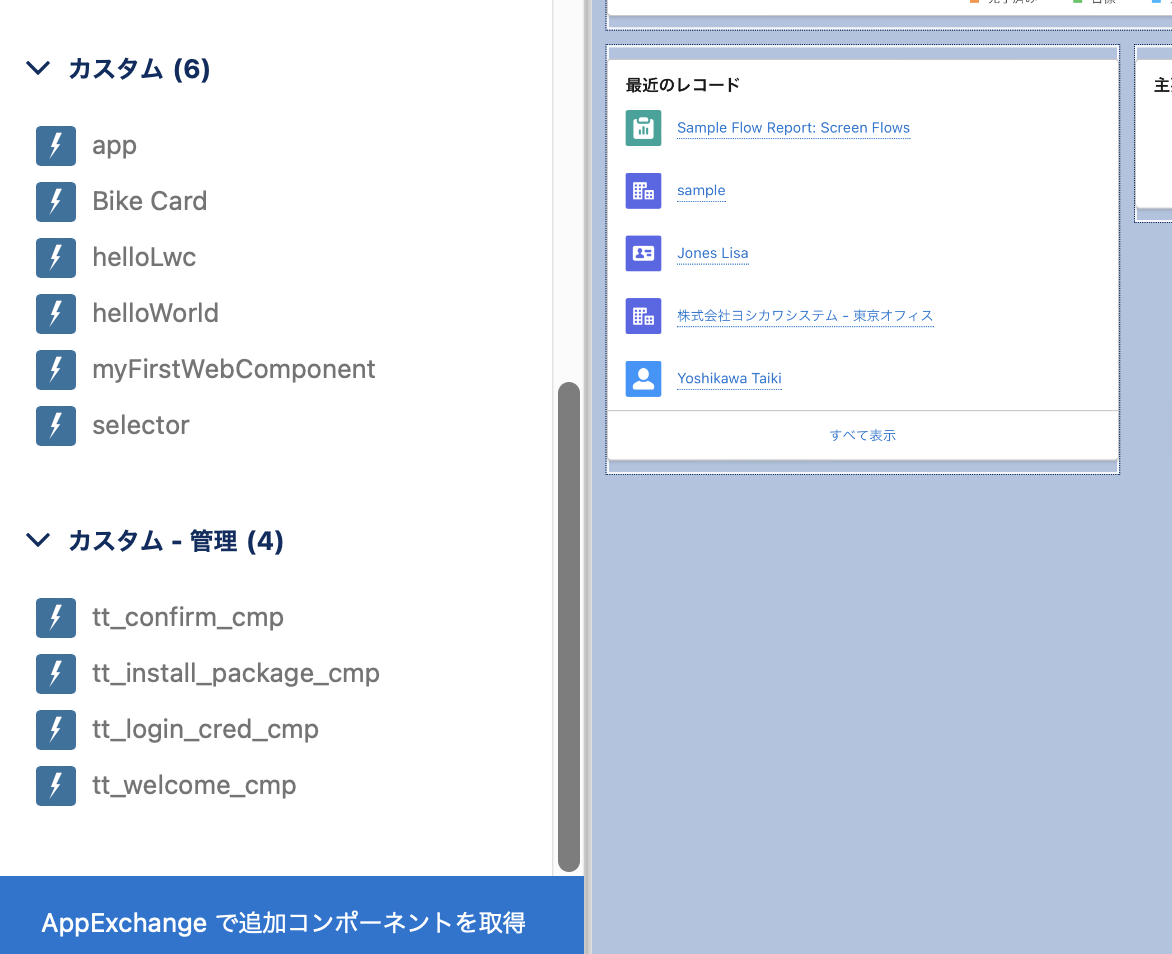
Lightningアプリケーションビルダーのコンポーネント選択のアイコンのところだと思います。

追加のJavascriptファイル
「.html」とセットで作成される「.js」以外にもJavascriptファイルを作成することが可能です。

コードのインポート方法についてもやり方が用意されています。

コンポーネントのテスト
Apexクラスのテストとは別でLWCのテストができるようになっています「__tests__」フォルダがテスト用コードを実装するための場所です。

テストはJestを使用します。Jestの使用には事前の環境構築が必要になるのでそれをやっていないとエラーになると思います。Apexクラス側と違いテストの作成は無いままでも一応進められます。

コンポーネントの名前空間
AppExchangeアプリの開発などで関係してくる話。通常は「c-」がデフォルトの名前空間となっているのでこれを宣言する。

名前空間の考慮事項はこんな感じとのこと。

まとめ
Part 2はここまで。「.html」「.js」「js-meta.xml」「.css」「.svg」がLWC開発時のファイルの基本構成となります。それと合わせて「__tests__」でJestをつかったテストコード開発を行う感じでした。