2014年ごろにLightning Component (Aura Component) が発表されて、まだ発展途上かなという感じで様子し、2019年ごろにLightning Web Componentにアップデートされました。まだ様子見かな、というかVisualforce × Remote Actionの方が良くない?と思っていましたが、先日のDreamforce2023でもLWCのアップデートが多く発表されていたので本腰入れて勉強してみました。

Lightning コンポーネントライブラリ
Lightning UI 開発者向け情報のハブとなるサイトが用意されています。公開コンポーネントライブラリと組織コンポーネントライブラリの2種類があり、公開コンポーネントライブラリの方はSalesforceログイン関係なくアクセスできます。
公開コンポーネントライブラリ
サンプルコードや開発者ガイドへのアクセスなどがこのサイトでできます。

組織コンポーネントライブラリ
組織コンポーネントライブラリの方はSalesforceにログインした状態で次の形式のURLにアクセスします。
[https://
.lightning.force.com/docs/component-library]
自社組織の開発の際には組織コンポーネントライブラリの方が重要で実際に開発されているLWCの一覧をここで確認することができます。

AuraコンポーネントのときにはDocファイルを作成することでコンポーネントライブラリのページで各コンポーネントに紐付くドキュメントを作れたのですが、LWCになってからはドキュメントファイルの作成はなくなったので、対象コンポーネントを選択してもエラーメッセージが表示される形となっています。

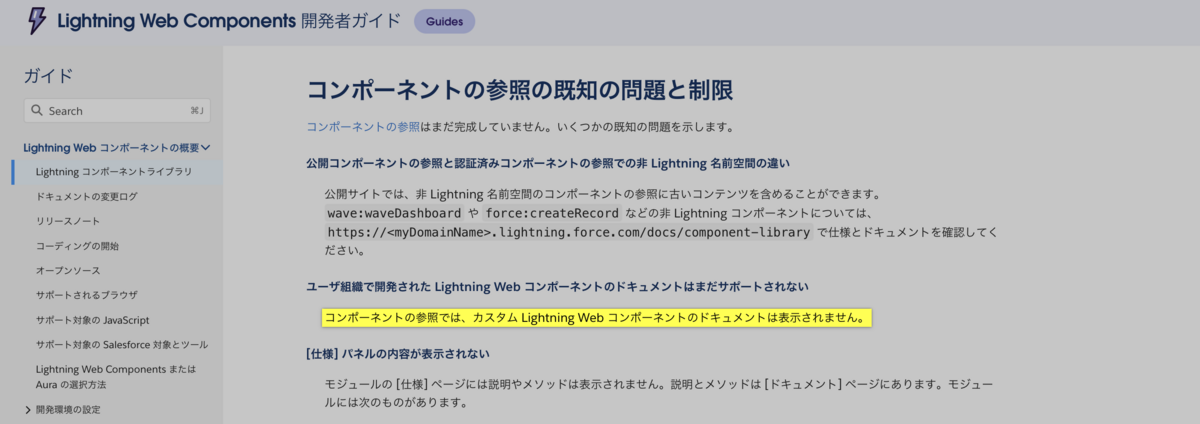
何かやり方あるかと検索してみましたが、開発者ガイドにまだサポートされていない記載がありました。将来的に使えるようになればいいなという感じとなっています。

Aura と LWCの選択方法について
Lightning Web コンポーネントが登場した直後は、利用可能な箇所に制限があったりしていてまだAuraコンポーネントじゃないとダメだったりました。最新版ではどうかなと開発者ガイドを検索したところ、基本的にはLightning Web コンポーネントを選択してくださいと記載があったので、Auraは旧バージョンとして、LWCの方を選択して問題ないみたいです。

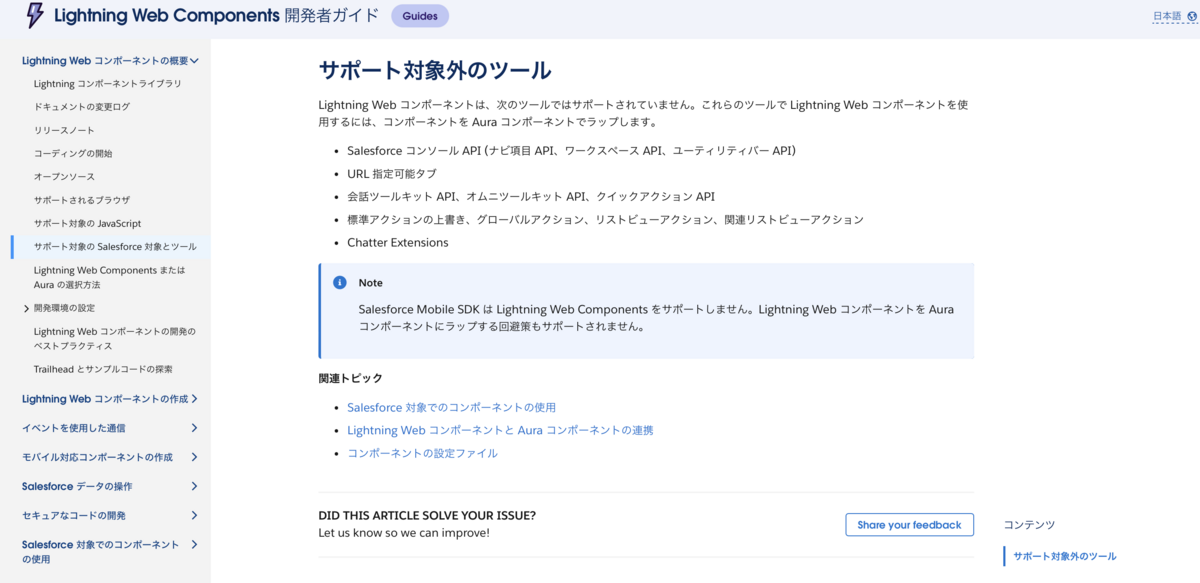
ちなみにLightning Web Componentがサポート外となっているのは次のとおりです。まぁ困らないと思います。
・Salesforce コンソール API (ナビ項目 API、ワークスペース API、ユーティリティバー API)
・URL 指定可能タブ
・会話ツールキット API、オムニツールキット API、クイックアクション API
・標準アクションの上書き、グローバルアクション、リストビューアクション、関連リストビューアクション
・Chatter Extensions

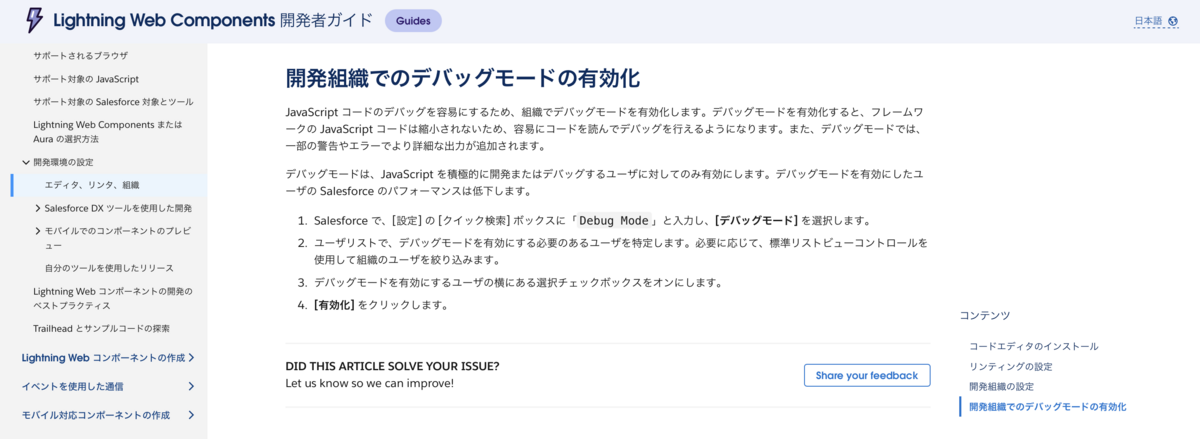
開発組織でのデバッグモードの有効化
Lightning Web Componentの開発の際に意識しておくこととしてデバッグモードの有効化があります。Sandbox組織など開発環境でユーザ個別に有効化する形で、この設定を使うことでデバッグ作業が楽になるとのことです。


Lightning Web コンポーネントの開発のベストプラクティス
ベストプラクティスの情報も開発者ガイドで紹介されています。

リンク先は英語記事ですがChromeの翻訳機能で内容を確認できます。一般的なSalesforce開発時の押さえるポイントと基本同じ感じだと思います。

今回はここまで。LWC開発の前提部分の確認でした。