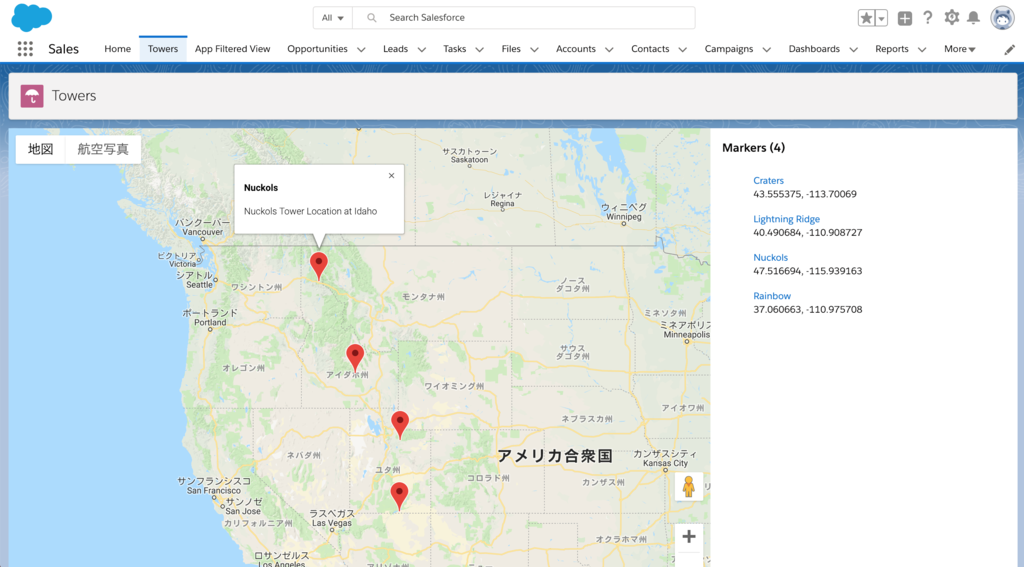
Lightningコンポーネントの開発でGoogleマップを呼び出したいときのためにlightning:mapタグが用意されています。

Lightning 地図コンポーネントと Apex の継承された共有の使用 単元 | Salesforce Trailhead
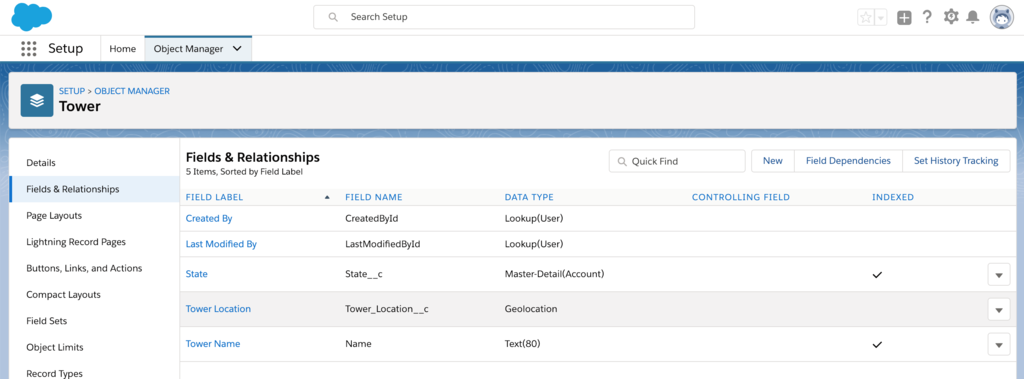
Towerオブジェクト作成
カスタムオブジェクトで作成。取引先と主従関係で紐付く。緯度経度の情報を登録するカスタム項目を用意。

テストデータを作成
取引先に2つのテストデータを作成。

取引先に紐付く形で、Towerオブジェクトのレコードを作成。

Apexクラス作成
TowerMapUtilClass
public class TowerMapUtilClass {
public static List<sObject> queryObjects(String theObject, List<String> theFields, String theFilter, String sortField, String sortOrder) {
String theQuery = 'SELECT ' + string.join(theFields, ',');
theQuery += ' FROM ' + theObject;
if(!String.isEmpty(theFilter)) {
theQuery += ' WHERE ' + theFilter;
}
if(!String.isEmpty(sortField)) {
theQuery += ' ORDER BY ' + sortField;
if(!String.isEmpty(sortOrder)) {
theQuery += ' ' + sortOrder;
}
}
return database.query(theQuery);
}
}
TowerMapControllerClass
public class TowerMapControllerClass {
@AuraEnabled
public static List<Tower__c> getAllTowers() {
String theObject = 'Tower__c';
List<String> theFields = new List<String>{'Id', 'Name', 'State__r.Name', 'Tower_Location__Latitude__s', 'Tower_Location__Longitude__s'};
String theFilter = '';
String sortField = 'Name';
String sortOrder = 'ASC';
List<Tower__c> allTowers = TowerMapUtilClass.queryObjects(theObject, theFields, theFilter, sortField, sortOrder);
return allTowers;
}
}
Lightningコンポーネント作成
Towermap
<aura:component implements="flexipage:availableForAllPageTypes" controller="TowerMapControllerClass" access="global" >
<aura:attribute name="mapMarkers" type="Object" access="PRIVATE" />
<aura:attribute name="markersTitle" type="String" access="PRIVATE" />
<aura:handler name="init" value="{!this}" action="{!c.handleInit}"/>
<aura:if isTrue="{!!empty(v.mapMarkers)}" >
<!-- Create lightning:map here -->
</aura:if>
</aura:component>
コントローラ
({
handleInit: function (component, event, helper) {
helper.initHelper(component, event, helper);
}
})
ヘルパー
({
initHelper : function(component, event, helper) {
helper.utilSetMarkers(component, event, helper);
},
utilSetMarkers : function(component, event, helper) {
let action = component.get("c.getAllTowers");
action.setCallback(this, function(response) {
const data = response.getReturnValue();
const dataSize = data.length;
let markers = [];
for(let i=0; i < dataSize; i += 1) {
const Tower = data[i];
markers.push({
'location': {
'Latitude' : Tower.Tower_Location__Latitude__s,
'Longitude' : Tower.Tower_Location__Longitude__s
},
'icon': 'utility:Tower',
'title' : Tower.Name,
'description' : Tower.Name + ' Tower Location at ' + Tower.State__r.Name
});
}
component.set('v.markersTitle', 'Out and About Communications Tower Locations');
component.set('v.mapMarkers', markers);
});
$A.enqueueAction(action);
}
})
lightning:mapタグ埋め込み
<!-- Create lightning:map here -->
<lightning:map mapMarkers="{! v.mapMarkers }" markersTitle="{!v.markersTitle}" zoomLevel="5" />
あとはLighntingアプリケーションビルダーでLightningページを作成してLightningコンポーネントを追加すればGoogleマップでTowerの位置情報を表示できます。