apex:sldsタグとはVisualforceページにLightning Design SystemのCSSを読み込むためのタグです。

このタグを宣言することでLightning Experienceに合わせたページを開発することができます。

このapex:sldsタグで読み込まれるSLDSのバージョンですが、VisualforceページのAPIバージョンと連動する仕組みとなっているみたいです。先程の画面はAPIバージョンが39.0で作成されていたページです。ページのAPIバージョンを43.0と最新版に変更するとSLDSのバージョンも別のバージョンに自動で切り替わります。

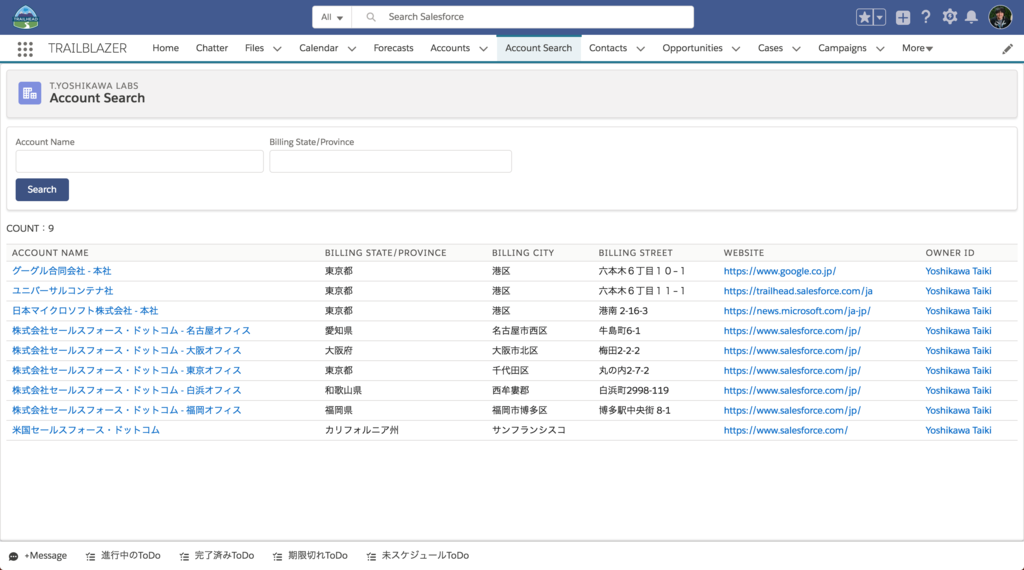
先程の画面のAPIバージョンを43.0に変更した結果がこちらです。APIバージョン以外のコードの変更はありません。

ChromeのDeveloper Consoleで確認したところfontファイルのパスは23.0と、APIバージョン39.0でも43.0でも変更ありませんでしたが、デザインが大きく変更されていることからSLDSのバージョンが切り替わっていると思います。Lightning Design Systemをより活用するためにはAPIバージョンをできる限り最新にしておくのが良さそうです。
ちなみにLightning Design SystemのCSSはClassicでも違和感なく利用することができます。まだLightning Experienceに切り替えられなくてもVisualforceページの開発はLightningスタイルに切り替えておくと後々楽になると思います。