Lightnign Design System 2.0.1が公開されました。

SITE IA/ENHANCEMENTS
まずサイト自体の構成が変更されました。一部メニューの位置が移動になったり、ナビゲーションが改善されたりしたみたいです。

NEW COMPONENTS AND VARIANTS
今回のアップデートで新しいコンポーネントが追加されました。
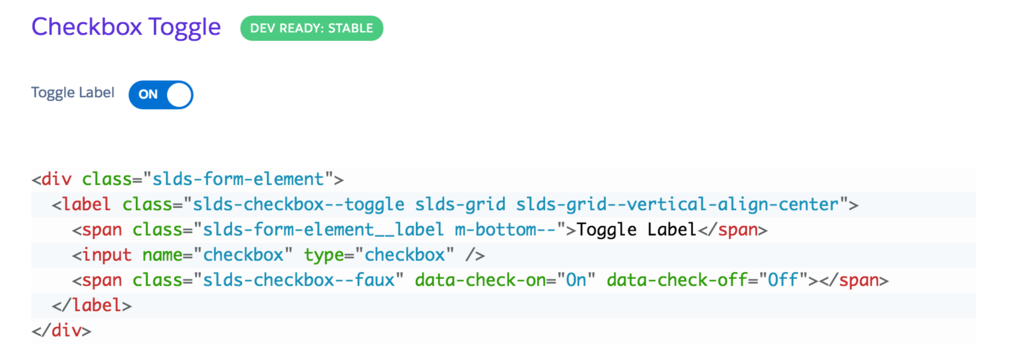
Checkbox Toggle

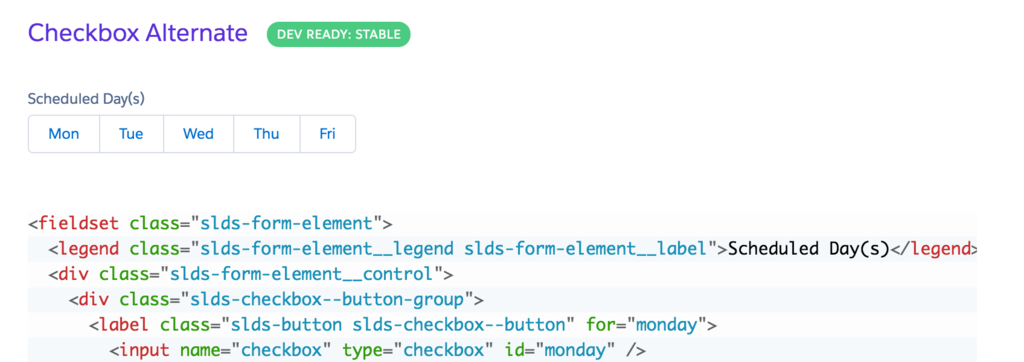
Checkbox Alternate

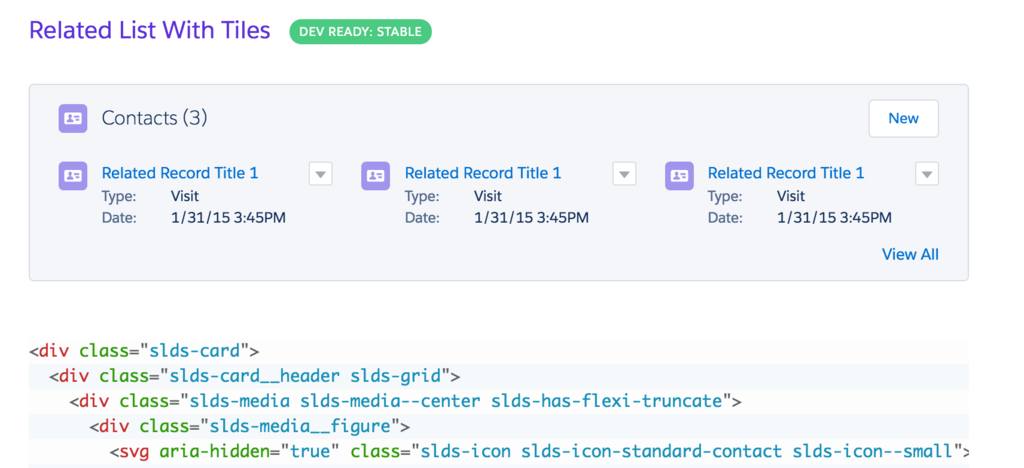
Card - Related list with tiles

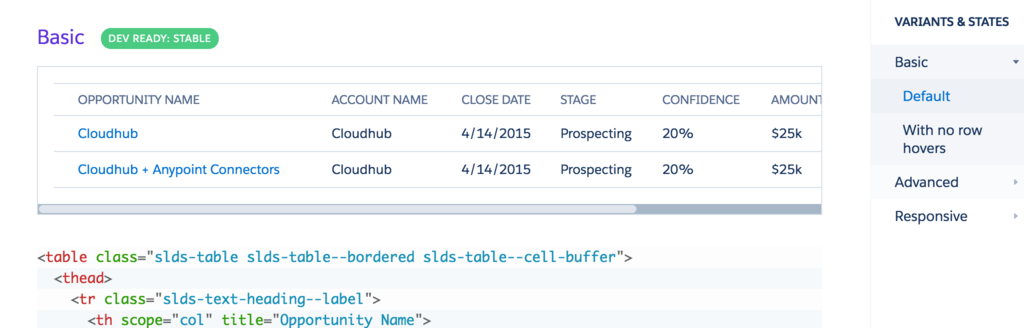
Data Table - Basic and Advanced

※これはどこが変わったのかわからなかったです。
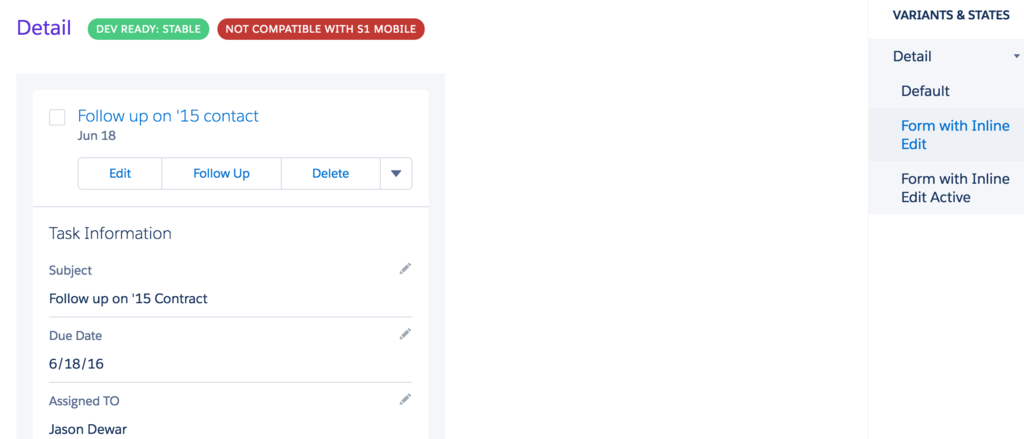
Detail Panel with Inline Edit Form

※詳細ページ用のスタイルです。インライン編集用の✎アイコンも表示できます。
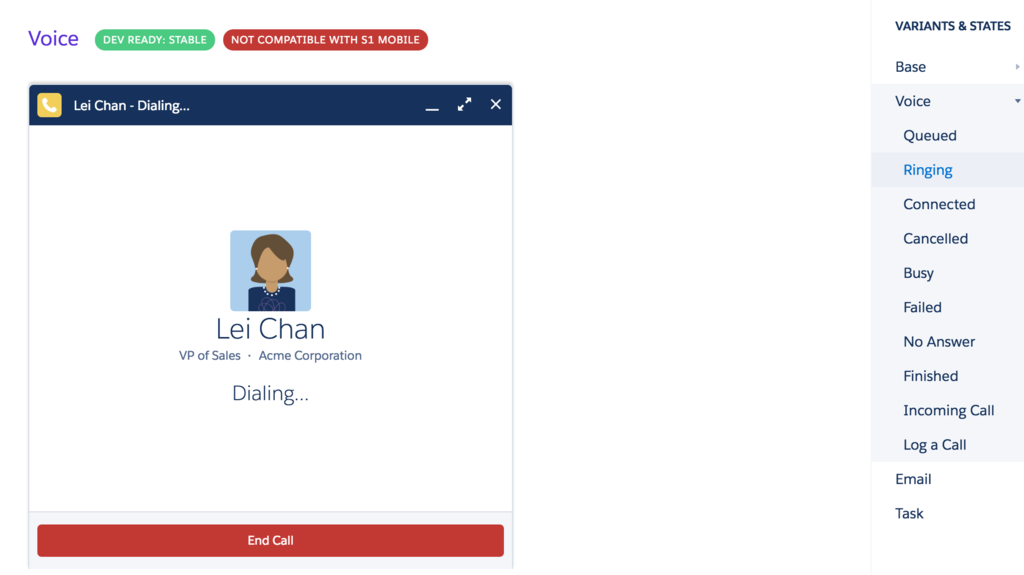
Docked Composer - Voice Integration

※Voice用のスタイルが豊富になりました。
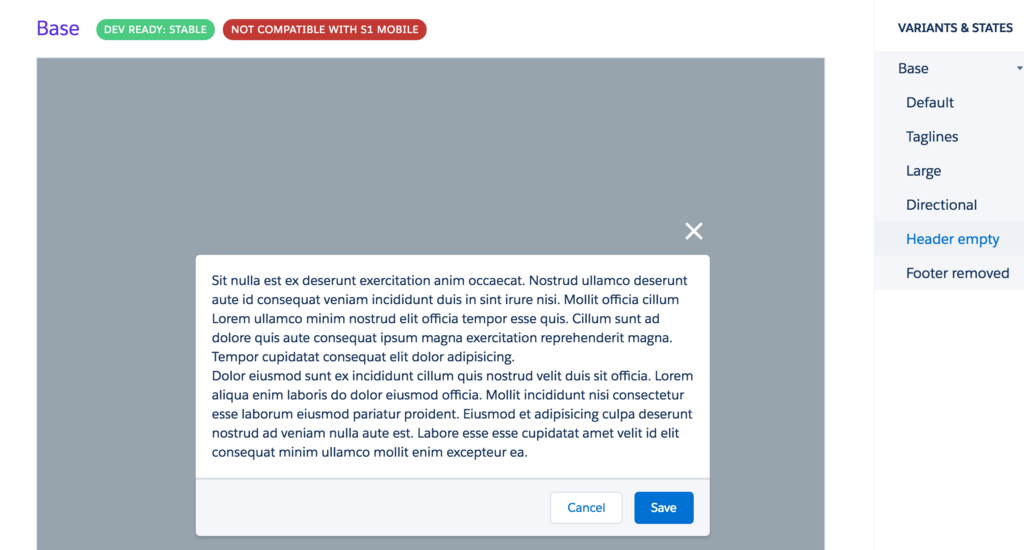
Modal with no header and/or no footer

※ヘッダー無しまたはフッターなしのModalが利用できるようになりました。
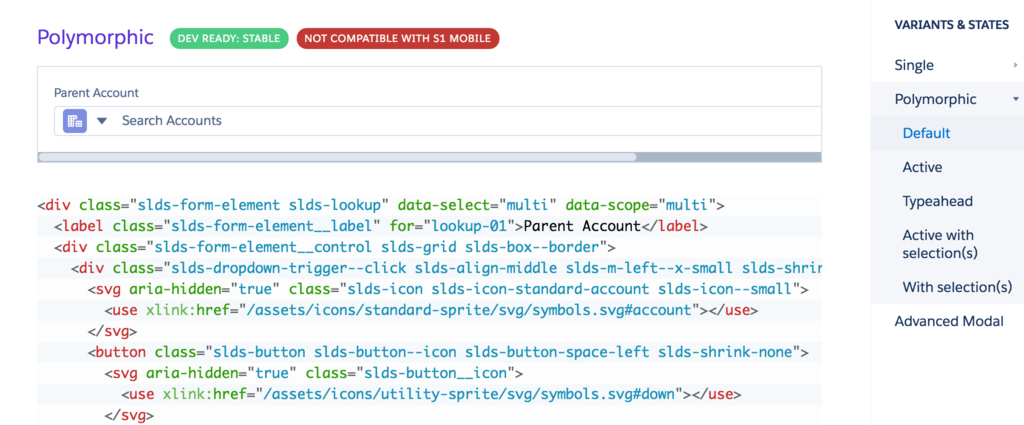
Lookups spec updated - Single and Polymorphic

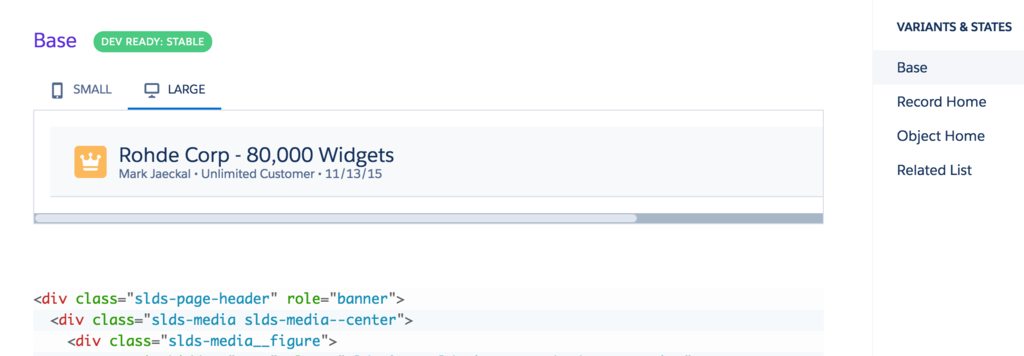
Page headers spec updated

※ページヘッダーの仕様更新
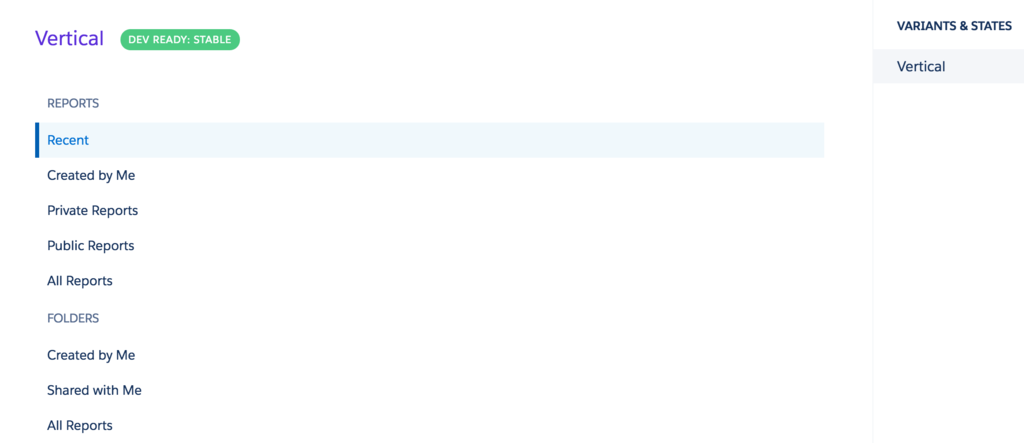
Vertical Navigation for in-page navigation

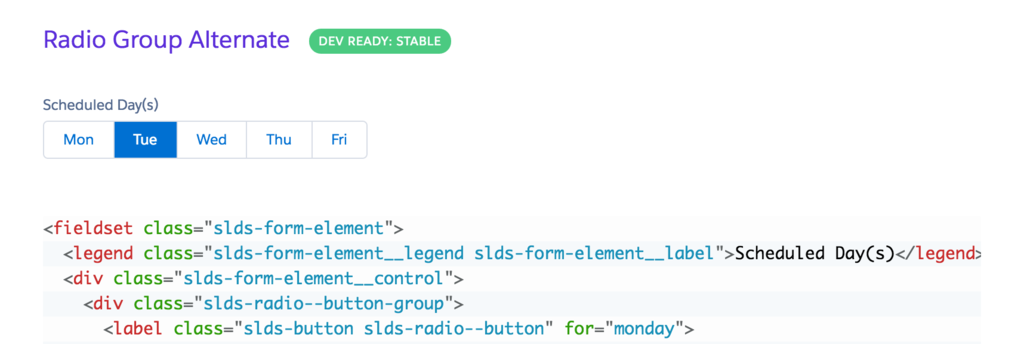
Radio Group Alternate

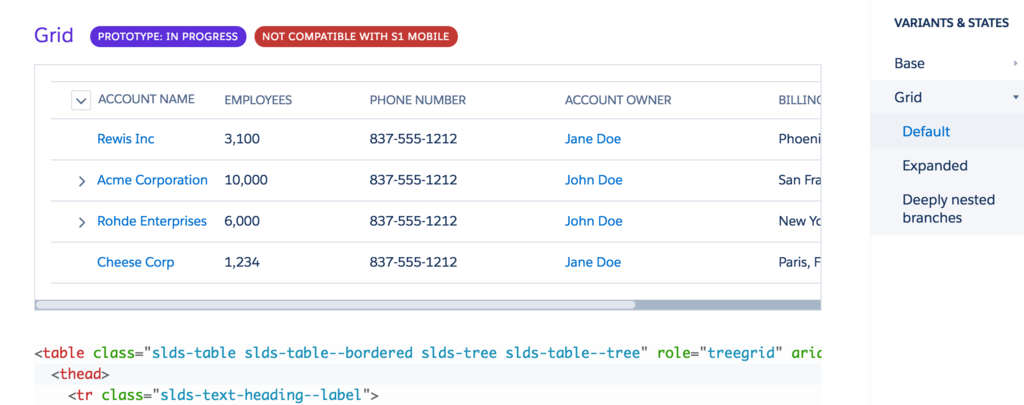
Tree Grid

ADDED
以下のクラスが利用できるようになったみたいです。
- Alignment utility - Absolute Center - Alignment - Absolute center utility
- Interaction utilities - Link reset - Interaction Utilities
- Text Utility - Heading label normal - Heading label normal
- Theme Utility - Light version theme texture - Theme texture
- Position input icons on both sides of the input container - Input
- Position utilities - Relative and Static - Position Utilities
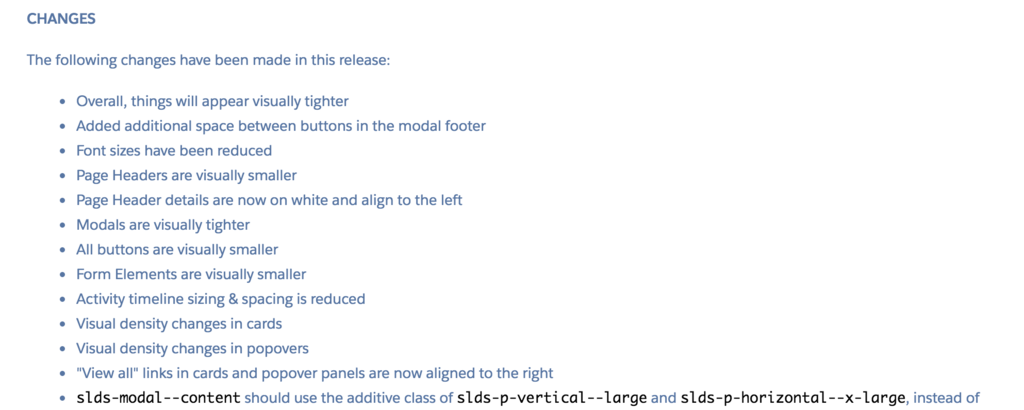
CHANGES
フォントサイズが小さくなったりModalの隙間がへったりいろいろ多くの変更があるみたいです。

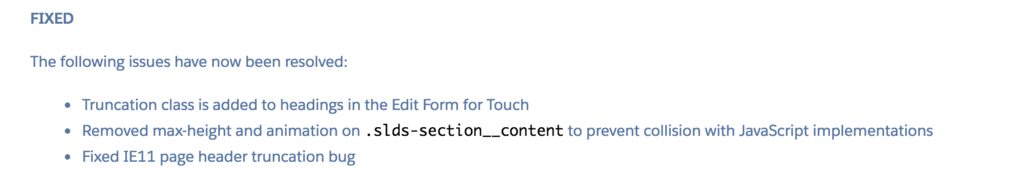
FIXED
固定IE11のページヘッダ切り捨てのバグが解決したりしているみたいです。

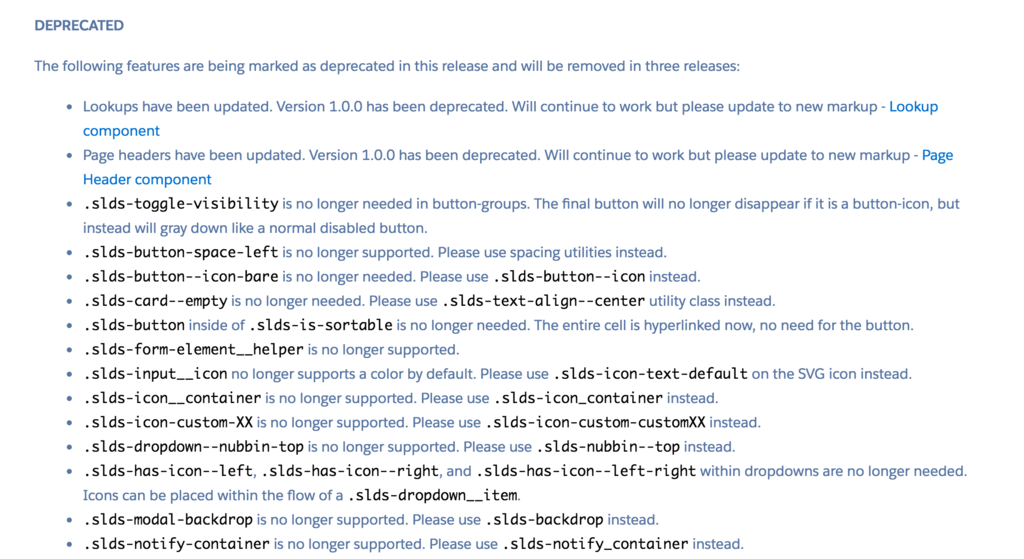
DEPRECATED
非推奨になったものもけっこうありました。

REMOVED
除外されたものもありました。

v.2.0.1はこんな感じです。新しいコンポーネントが追加されたかなり良くなっている感じでした。