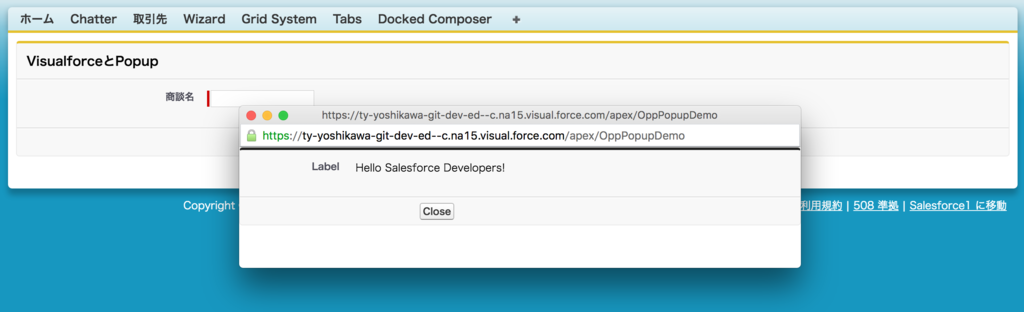
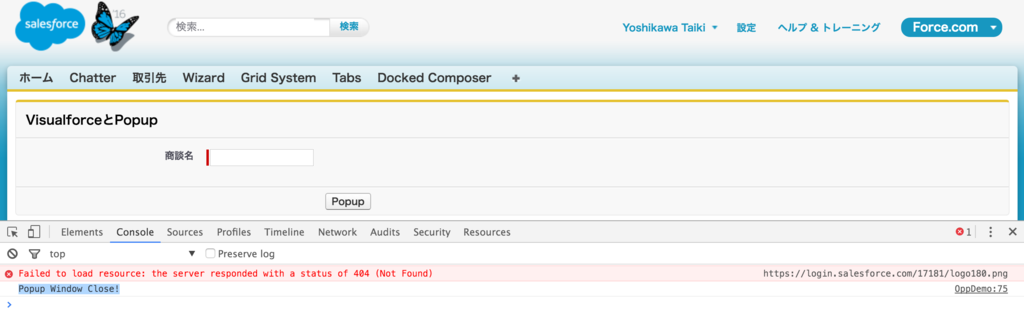
Apex..というよりJavaScriptの話です。ボタンクリック時にポップアップでVFページを表示。処理完了後に呼び出し元ページをリフレッシュするというケースはよくあると思います。
ポップアップはwindow.openで対応できます。ポップアップのクローズはwindow.closeで対応します。そして、呼び出し元ページのリフレッシュはwindow.openerで対応できます。



window.close → window.openerで呼び出し元ページのJSを実行 → actionFunctionでApex処理実行 ...という流れで処理したりも可能です。
サンプルコード
OppDemo.page
<apex:page showHeader="false">
<apex:form id="form">
<apex:pageBlock id="block">
<apex:pageBlockButtons location="bottom">
<apex:commandButton value="Close" onClick="return popupClose();" />
</apex:pageBlockButtons>
<apex:pageBlockSection columns="1">
<apex:pageBlockSectionItem >
<apex:outputLabel value="Label" />
<apex:outputText value="Hello Salesforce Developers!" />
</apex:pageBlockSectionItem>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
<script type="text/javascript">
function popupClose() {
window.opener.message();
window.close();
return false;
}
</script>
</apex:page>
OppPopupDemo.page
<apex:page showHeader="false">
<apex:form id="form">
<apex:pageBlock id="block">
<apex:pageBlockButtons location="bottom">
<apex:commandButton value="Close" onClick="return popupClose();" />
</apex:pageBlockButtons>
<apex:pageBlockSection columns="1">
<apex:pageBlockSectionItem >
<apex:outputLabel value="Label" />
<apex:outputText value="Hello Salesforce Developers!" />
</apex:pageBlockSectionItem>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
<script type="text/javascript">
function popupClose() {
window.opener.message();
window.close();
return false;
}
</script>
</apex:page>
注意点
JSのポップアップ表示には『window.showModalDialog』もありましたが、Chromeなどのブラウザでサポート終了しています。
ChromeのshowModalDialogサポート終了が企業向けウェブアプリで問題に