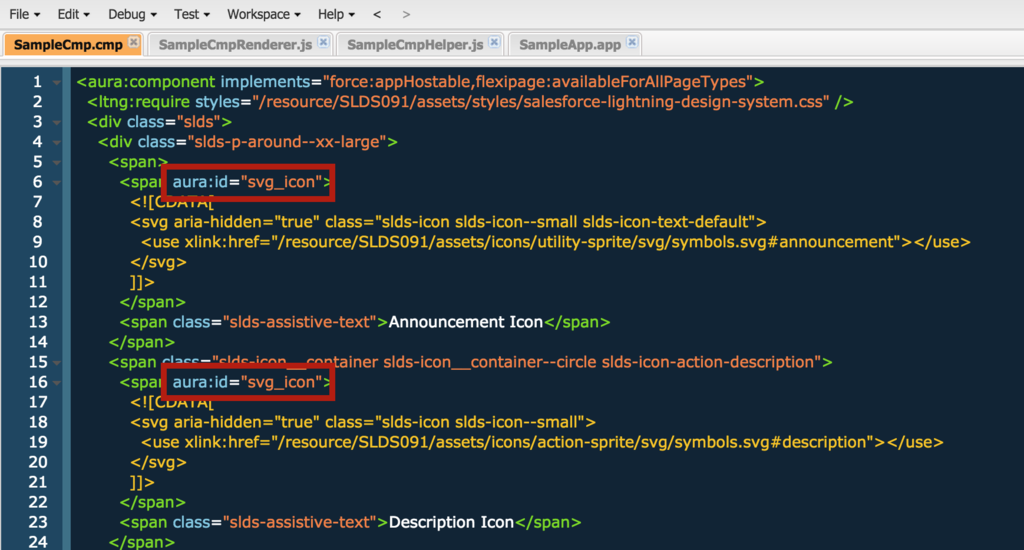
SalesforceのLightning Componentを開発する際に使用できる『aura:id』は、対象の要素情報を簡単に取得することができます。
このaura:idは同一の値を宣言して利用することはできないと思ってました。・・ですが重複宣言して利用することができたみたいです。
この間参加したco-mettingもくもく会で教えてもらったのですが、同じaura:idを複数宣言したときにcomponent.findで要素情報を取得すると、配列として取得できるみたいです。
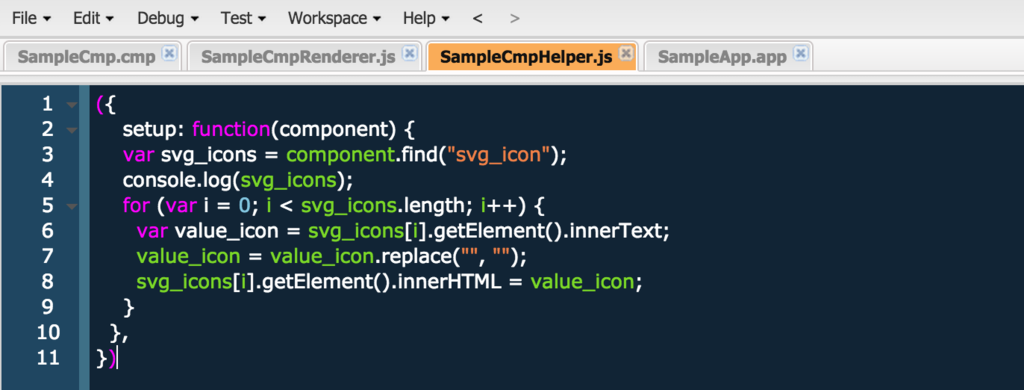
このような感じでデバッグして試してみました。

var svg_icons = component.find("svg_icon");
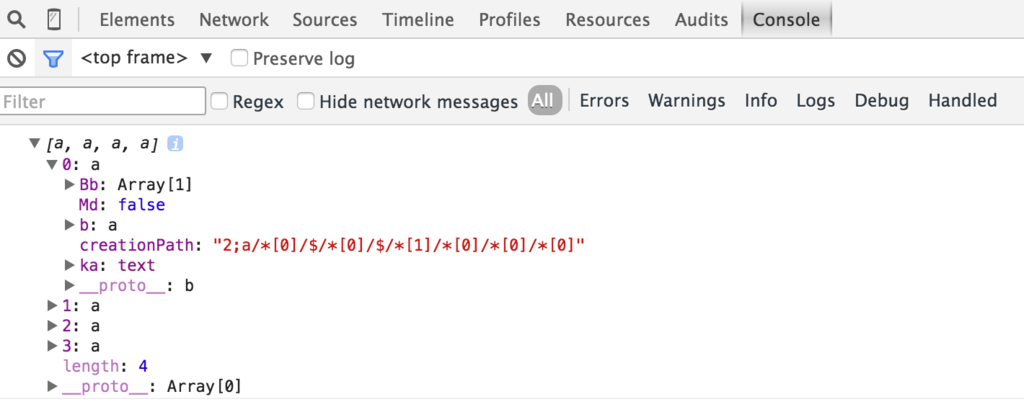
console.log(svg_icons);
無事に配列で取得することができました。

Lightning Componentの開発でLighning Desing Systemを利用するとき、SVGのuseタグをRenderer.jsでreplaceする必要があります。
配列で取得することで1つずつreplaceする処理を書いていかなくても、forループで対応することが可能です。

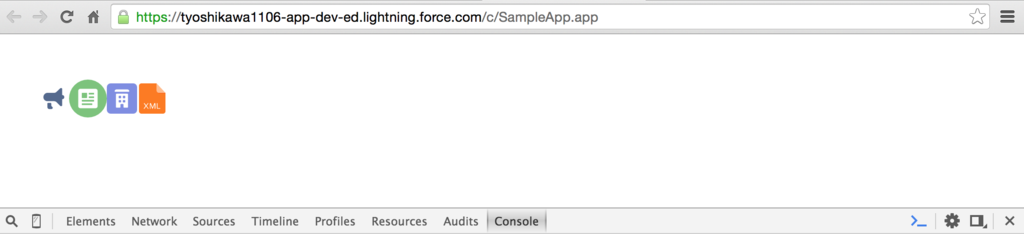
Lightning Design SystemのIconなどを表示する際にはこのように配列で取得して対応すると余計な処理を書かなくて良さそうです。

サンプル
検証に使用したサンプルコードです。