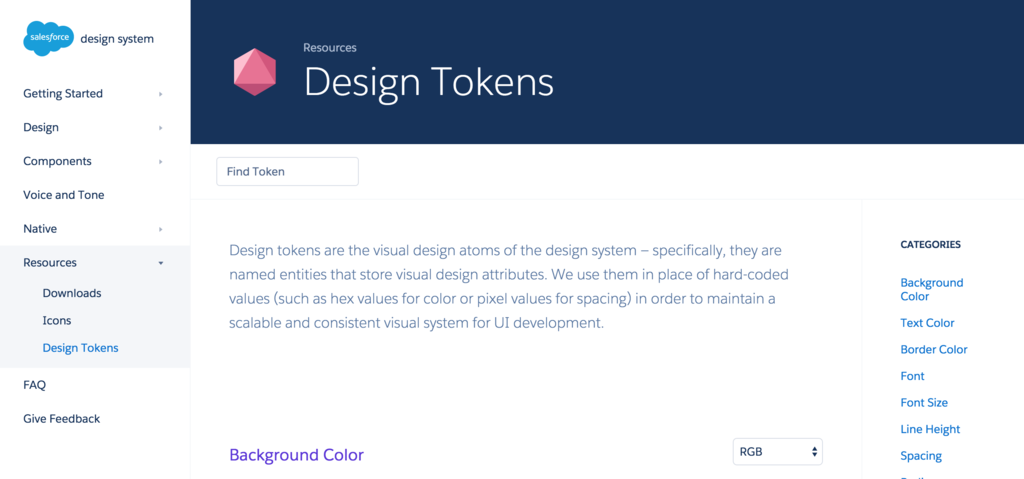
気がついたらバージョン「0.9.1」が公開されていたLightning Design Systemですが、Design Tokensというのが追加されていました。(他にもサイト内が全体的に更新されていました。)

このDesign Tokensというページで開発に役立つスタイル情報を確認できるみたいです。現時点で表示されていたのは以下の情報です。
- Background Color
- Text Color
- Border Color
- Font
- Font Size
- Line Height
- Spacing
- Radius
- Sizing
- Shadow
- Atmosphere
- Time
- Media Query
- Z-index
- Misc
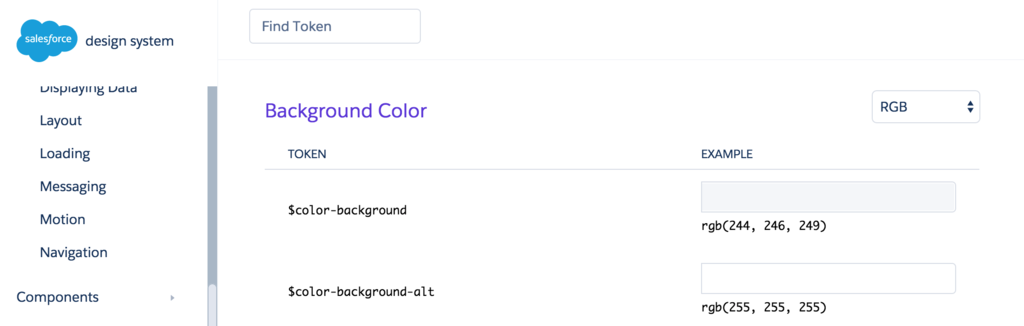
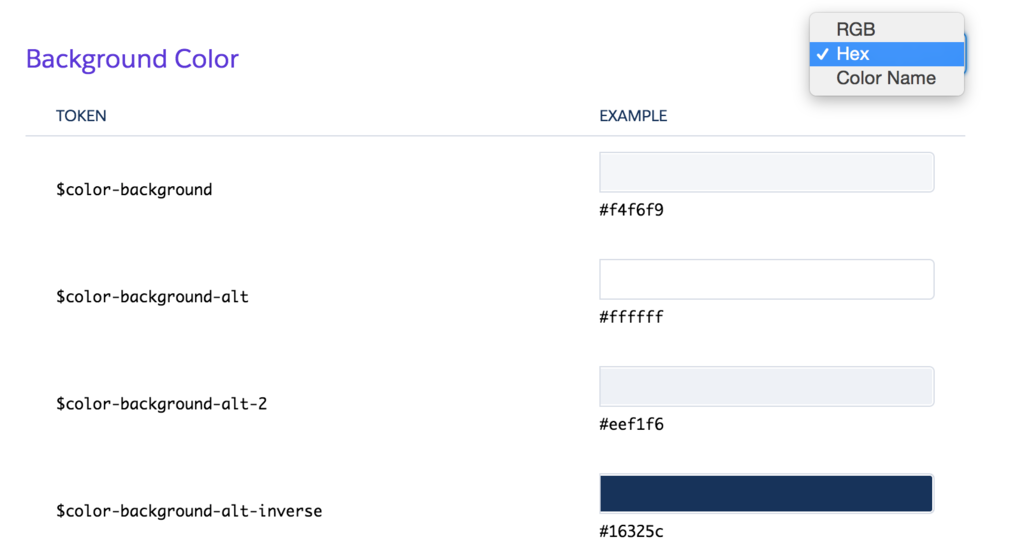
Color関係についてはRGBで表示されていましたが、選択リストで表示形式を変更できるみたいです。

変更はこんな感じです。

Design TokensについてはDreamforce'15のPartner Keynoteでも紹介されていたので、Salesforceが力を入れてるところみたいです。(Live Streamingでなんとなく見てたので勘違いしてるところもあるかも)
Sass変数を指定して使う方法もあるのかなと試してみたのですが、ちょっとわかりませんでした。。