
Salesforceコミュニティは顧客やパートナーのような社外の人と情報を共有し、コラボレーションするために用意された機能で、今までのポータルユーザ用の画面に比べて素敵なデザインに変更されています。さらにブランド設定などでログインページやロゴ、配色などを変更することが可能になっています。

これだけでも今までポータルユーザに比べて社内ブランドに合わせたカスタマイズができるようになっていますが、より大きくカスタマイズしたいケースもあると思います。Salesforceコミュニティは"サイト"と同じ仕組みになっているのでそのような要望にも対応できるようになっています。
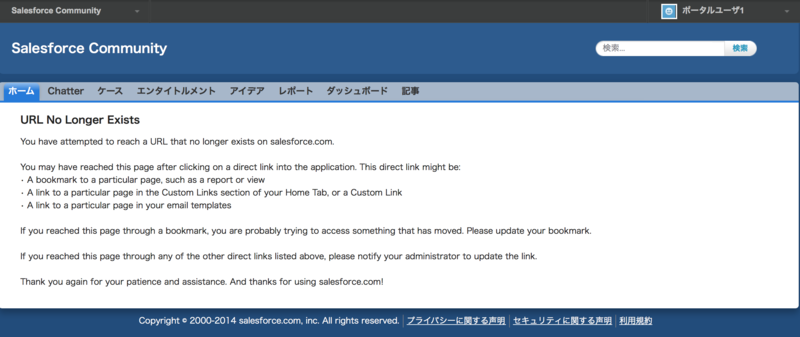
ログインページのカスタマイズ

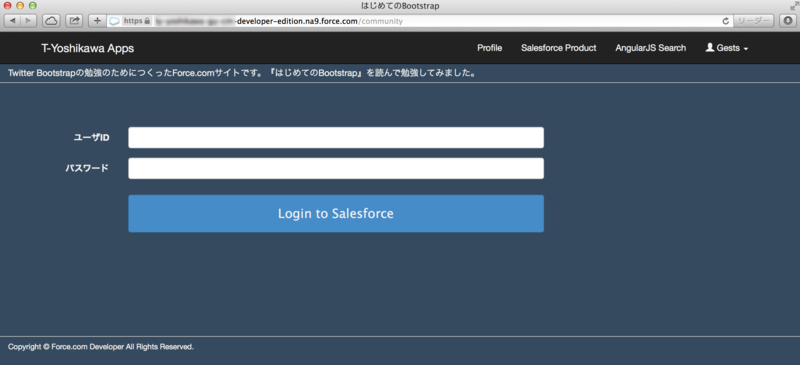
まずはログインページのカスタマイズから見て行きたいと思います。通常のコミュニティユーザのログインページは上のようなページが表示されるようになっています。
ここで表示される画面はコミュニティのサイトの詳細ページにある"有効なサイトのホームページ"で設定することができます。

デフォルトではCommunitiesLandingになっていますが、ここをログインページとして開発したVisualforceページに変更することでコミュニティのURLで最初に表示されるページを変更できます。


ログイン処理は通常のサイトと同じなのでSite.Loginメソッドをつかって行います。ログイン後に他のVFページに遷移できます。また、"/home/home.jsp"というように指定して通常のコミュニティページに遷移することも可能です。

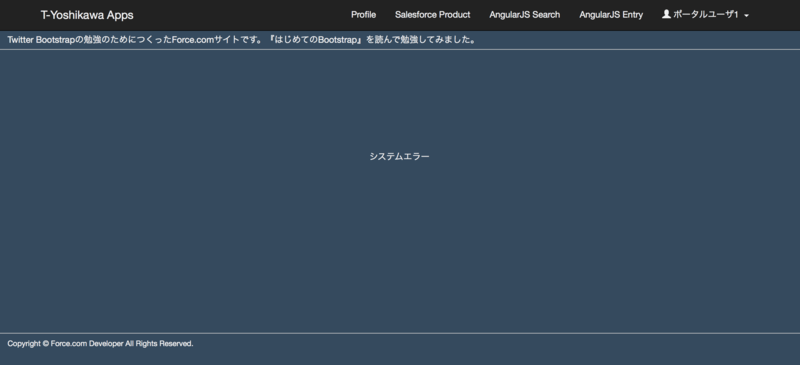
システムエラーページのカスタマイズ

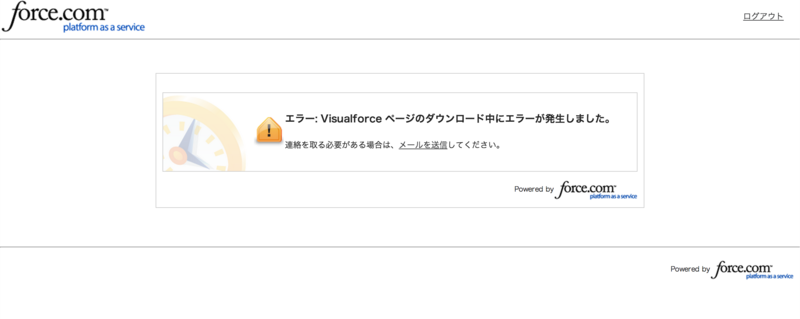
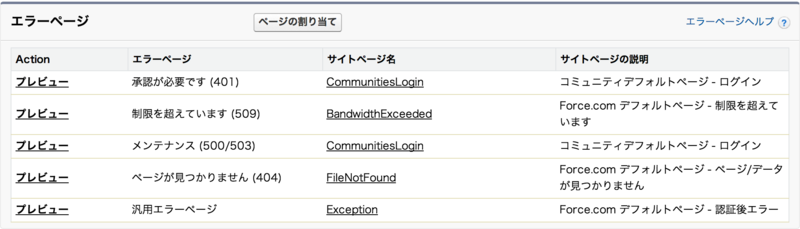
続いてシステムエラーページのカスタマイズ方法についてです。コミュニティはサイトと同じ扱いのため、予期せぬエラーがでた場合は上のようにサイトエラーページが表示されるようになっています。このエラーページはコミュニティのサイト詳細ページにあるエラーページの部分でカスタマイズできます。

エラーページ用に開発したVFページを指定することで専用のエラーページを表示させることが可能です。

コミュニティサイトのエラーページ注意点
基本的にサイトと同じ扱いなのですが、エラーページの表示条件が一部通常のサイトと異なりました。(ページがみつからない場合標準コミュニティのページが表示されます)。コミュニティをVFページで構築する場合はタブなど標準ページのアクセス権は無効にするようにしましょう。

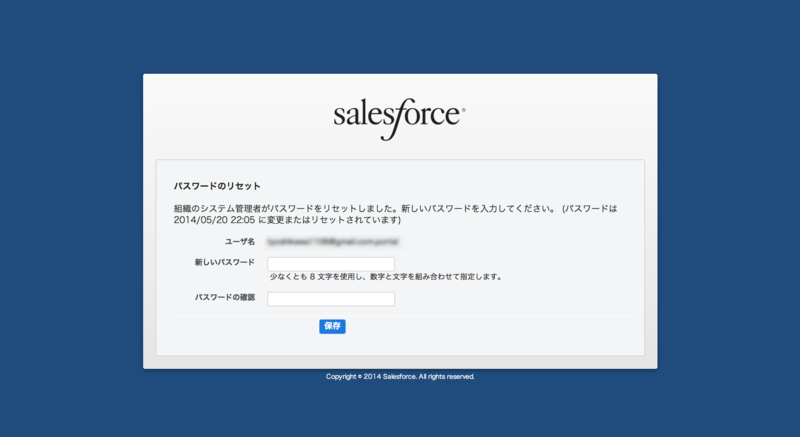
パスワード変更ページのカスタマイズ

最後にパスワードの変更ページのカスタマイズ方法についてです。これは初回ログイン時やパスワードの初期化時に送られてくるメールのリンクなどから表示されるページです。

今までのログインページやエラーページは通常のサイトと同じ方法で設定できましたが、パスワードの変更画面はサイトの詳細ページからは設定できません。
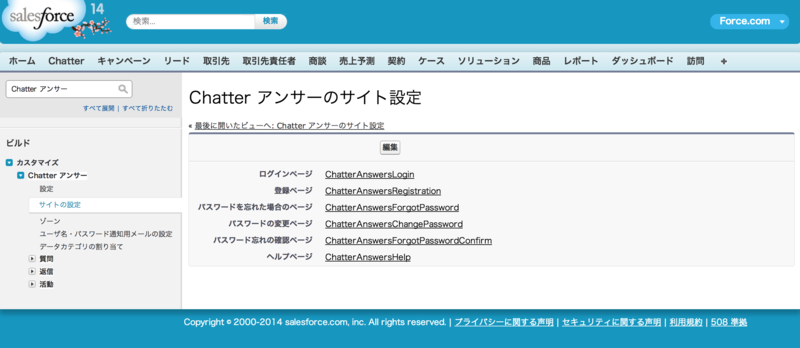
このページはChatterアンサーのサイト設定ページで設定するようになっています。
※Chatterアンサーが無効になっている組織の場合は有効化が必要です。

パスワード変更ページのURLを見るとChangePasswordのページが読み込まれていますが、このページがChatterアンサーのパスワード変更ページを呼び出しているみたいです。
試しにデモ用のページに差し替えてみます。

すると次のように表示されます。

入力欄がなくなって代わりに差し替えたVFページが表示されるようになりました。
まだ外枠が表示されていますがこの部分はヘッダーと同じ扱いみたいです。
よってshowHeader="false"を指定することで非表示になります。

パスワード変更処理はログインと同じようにSite用のメソッドを使用します。
- Site.changePassword (パスワード変更)
- Site.forgotPassword (パスワードリセット)
このあたりのメソッドで対応できると思います。
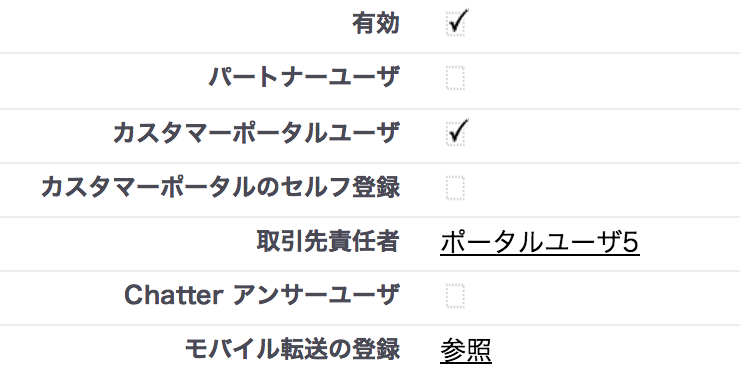
ちなみにChatterアンサーのサイト設定となっていますが、Chatterアンサーユーザのチェックがついていないユーザでも差し替えたVFページが表示されるようになっていました。

コミュニティサイトのカスタマイズ方法はだいたいこんな感じです。実際にすべてVFページに差し替えるようなコミュニティサイトを構築した経験はないので、他にも検討の必要な箇所があるかもしれませんが、ログインページ・エラーページ・パスワード変更ページとこのあたりの差し替えができればひと通り対応できると思います。ただし、一から画面開発をしていくことになるので時間とコストが必要になります。
ということでSalesforceコミュニティも時間をかければ好きなデザインにカスタマイズすることが可能です。