Reactで開発するときにMochaなどを利用することでコンポーネントのテストを実装することができます。ちょっと前に海外のDeveloperが公開した記事を参考にサンプルコードを試してみたところ、正しくテストを動かすことができました。
ですが、自分で用意したコードでテストしようとしたところ、Syntaxエラーが発生してしまいました。

テストの書き方の問題かと思ったのですが、一度動いていたテストで処理事態に変更はなかったのでそれ以外の問題だと思います。検索してみたところ、今回のエラーと同じ問題と思われる内容についてstackoverflowで解説がありました。
『ignore-styles』をつかうことでSassのSyntaxチェックを除外することで回避できるみたいです。

インストールコマンド
$ npm install --save-dev ignore-styles
使い方
$ mocha --require ignore-styles
自分の環境はこういう感じで実行しました。
$ mocha --require ignore-styles --require setup.js *.spec.js
早速やってみたのですが、自分の環境ではエラーとなってしまいました・・・
Error: Cannot find module 'ignore-styles'

ただインストールするだけではダメみたいです。どこかのファイルでimportしたりする必要があるみたいなのですが、その辺りの使い方を見つけることができませんでした。。
またいつか解決したら追記しようと思います。
追記
この記事を書いた後になんか解決しました。最初、テスト処理を実装している『spec』ファイルの方に追加すればいいのかと考えて試していたのですが、Sassファイルを読み込んでいるコンポーネントのJSファイル側で読みこめばよかったみたいです。

とりあえずエラーは無くなってテストを実装できるようになったので、解決案の1つとしては利用できそうです。
動いた時のテスト実行コマンド
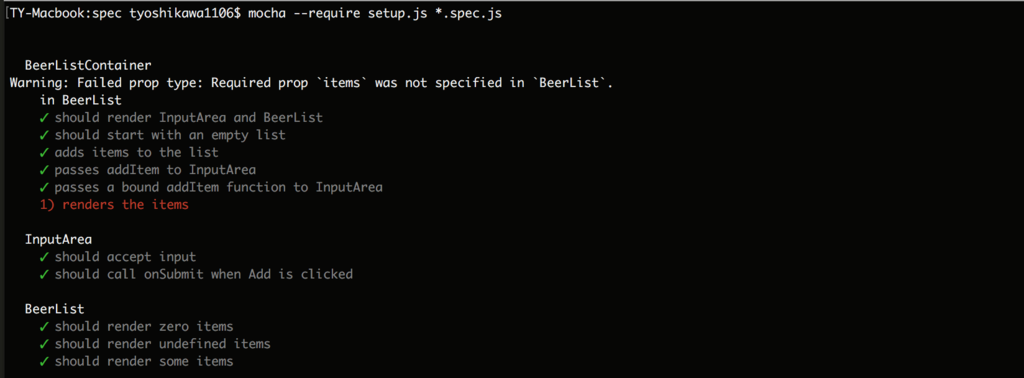
$ mocha --require setup.js *.spec.js
- --require ignore-stylesは不要っぽいです。
- setup.jsは自分の環境で必要なJSファイルです。

追記の追記
テスト動いたのですが、webpackコマンドでwarningが発生するようになっていました。やっぱりこれじゃあダメそうです。
