Railsの開発ではCoffeeScriptが使えるということなので、ドットインストールで使い方を勉強してみました。CoffeeScriptを使うとJavaScriptよりコード量を減らしたり便利な機能が使えたりするみたいです。
公式サイトはこちら
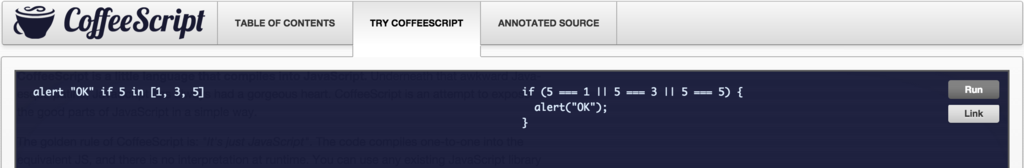
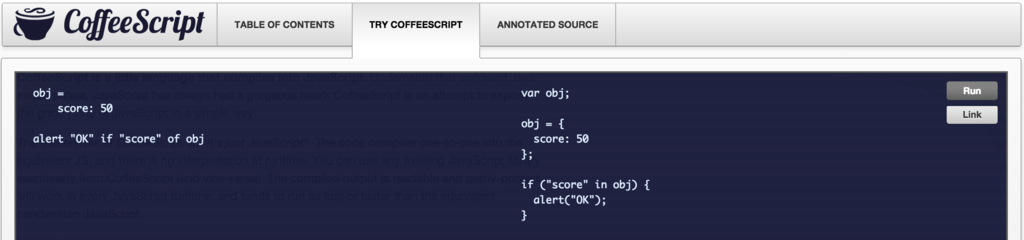
TRY COFFEE SCRIPTタブで簡単に動作チェックできます。

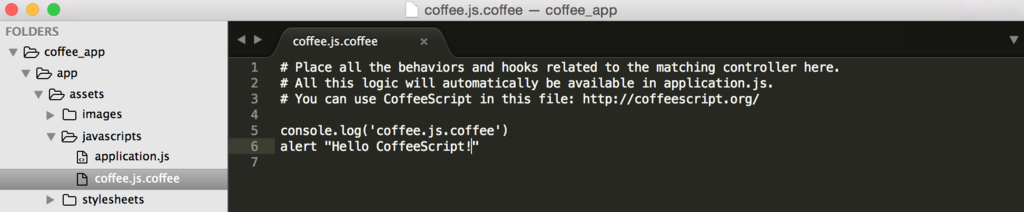
Railsの場合は「app > assets > javascripts > coffee.js.coffee」というように「.js.coffee」ファイルに実装することで利用できます。


基本的な使い方
コメントは#を先頭につける。複数コメントは###で開始して###で終了する。

- 変数でvarの宣言は不要
- 文末の『;』も不要
- {} ではなくインデントで認識できる
- () も省略可能
使用例です。

` (バッククォート)で囲うことでJavaScriptを埋め込むことも可能です。

文字列
ダブルクォーテーションで囲っている場合は式展開できます。
score = 80
alert "score = #{score}"
複数行に分けて処理を書くこともできます。

"""で囲うことでHTMLタグを埋め込むこともできます。

配列と範囲記法
配列は複数行に分けることでカンマが不要になります。また、Rubyと同じように『..』で範囲指定できます。『...』と3つある場合は最後の値は含まれません。

オブジェクト
オブジェクトは{}を省略したり、字下げすることで宣言が可能です。

複雑な入れ子も宣言可能です。

if文で条件分岐
こんな感じの書き方ができます。

比較演算子
JavaScriptでは『==』や『!=』は『===』や『!==』に変換されます。

他にも『&& → and』,『|| → or』, 『! → not』 というように宣言ができます。

また、『is』と『isnt』で宣言することも可能です。

こんな感じで連結することも可能です。

coffee scriptでは『true』は『yes』または『on』で宣言できます。『false』は『no』または『off』となります。

配列の中に値があるかは『in』を使います。

オブジェクトのキーの存在判定をする場合は『of』を使います。

Switch文
CoffeeScriptはSwitch文を次のように書けます。

Loop
forループでは『in』を使うことができます。

シンプルな処理なら前に書く方法もあります。

『by』をつかって指定した値でスキップすることもできます。

次の書き方をすると配列内包ということでループ毎の結果を配列にセットできます。

whileループは次のように書けます。

whileループでも配列内包は利用できます。

配列とオブジェクトの要素の扱い
配列の全ての要素分の処理を行いたい場合は次のように書きます。

こういう書き方もできます。

『when』を使うことでループ内の条件判定ができます。

ループ中の配列番号も取得できます。

オブジェクト件数ループしたい場合は『of』を使います。

こういう書き方もできます。

関数の書き方
funcionは『->』をつかって宣言することができます。

引数は『->』の前に宣言します。

引数には初期値をセットすることもできます。

戻り値はこのように扱えます。

即時関数は『do』をつかって宣言します。

分割代入
分割代入とは複数の値を一括代入できる機能です。例えば2つの変数の値を簡単に交換できます。

複数の戻り値を返すこともできます。

オブジェクトから複数の値を取得することもできます。

classの使い方
Userクラスを用意する場合は次のような感じです。クラス名は大文字で、constructorは最初に実行されます。

this.nameは@nameと書くことができます。constructorの引数に@をつけるとスッキリした書き方になります。

クラス内にメソッドを用意する場合は次のようになります。

classの継承
継承はextendsを使って行います。

メソッドの上書きも可能です。また親クラスの同名のメソッドはsuper()で呼び出すことが出来ます。

存在演算子の使い方
値の存在判定には『?』を使います。

値の存在判定には二項演算子というのも用意されています。例えばyの値の有無で戻り値を切り替えることが可能です。

オブジェクトで宣言していない変数にアクセスしようとすると『TypeError: Cannot read property 'first' of undefined』というようなエラーが発生する可能性がありますが、『?』をつかうことで『undefined』を返すようにできます。

※『?』はメソッドの存在判定にも利用できます。