今年もForce.com Advent Calendarの季節がやってきました!
最近モバイル開発の話をよく聞くので、今年は"Mobile Pack for jQuery Mobile"を使ったモバイルアプリの開発について書きたいと思います。
Salesforceは、"Mobile SDK"を公開したり、"Salesforce Mobile Developer Week Meetup"を開催したりと、モバイル開発にも力を入れています。
以前参加したSalesforceのイベントでモバイル開発の書籍を頂いたりもしました。

普段、Android端末を使用しているのでAndroidのアプリを開発できるようになれたらいいなと思い、過去に購入だけしていたAndroid開発の書籍も引張りだして環境構築から始めてみました。

・・という感じで勉強を始めて見たのですが環境構築の段階で挫折。。
EclipseにAndroid SDKのインストールするあたりまではできてると思うのですが、Mobile SDKのインストールあたりで何か間違えているみたいでした...。
モバイルアプリの開発はまた今度勉強しようと放置していたのですが、最近HTML5を使ったモバイルアプリの開発なら複雑な環境構築もなく開発できるのではないかと思い、そちらを勉強してみた所、すごく簡単に開発環境を準備することができました。
Salesforceはモバイルアプリの開発者用に"Salesforce Platform モバイルサービス"のサイトを公開してくれています。

Salesforce Platform モバイルサービスを使ったモバイルアプリケーション開発 | Developer Force.com
このサイト内にモバイル開発の始め方についてのページがあり、そこでHTML5を使ったモバイルアプリの開発手順とMobilePackを手に入れることができます。
Getting Started in Mobile Development with HTML5
http://www2.developerforce.com/ja/mobile/getting-started/html5/#jquery

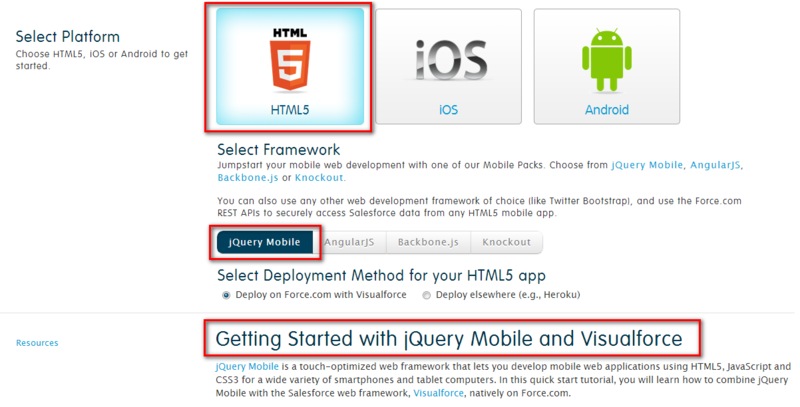
ひとことでHTML5を使ったモバイルアプリの開発といっても使用できる言語は複数用意されていました。
- jQuery Mobile
- AngularJS
- Backbone.js
- Knockout
この中で使ったことのある言語はなかったので、一番馴染みのありそうなjQuery Mobileをベースに進めてみることにしました。
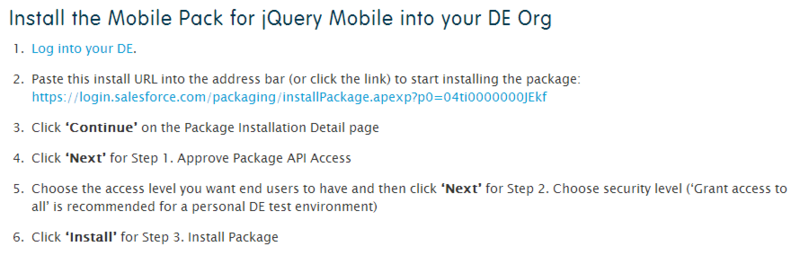
jQuery Mobileでのモバイル開発の手順はInstall the Mobile Pack for jQuery Mobile into your DE Orgで説明されています。

英語なので難しそうに感じましたが実際に試してみたところ、必要な作業は1つだけ。
- 開発対象の環境にパッケージをインストールする
ということで下記リンクを使ってパッケージをインストールするだけでjQuery Mobileを使った開発環境が用意できてしまいます。
https://login.salesforce.com/packaging/installPackage.apexp?p0=04ti0000000JEkf
パッケージはAppExchangeと同じ形式でインストールできるのでとても簡単にインストールできました。

たったこれだけでjQueryMobieの開発に必要なファイル一式が静的リソースに保存されVisualforce開発で使用できるようになっています。また、サンプルコードも用意され「検索」/「新規作成」/「更新」/「削除」の機能を確認することができます。
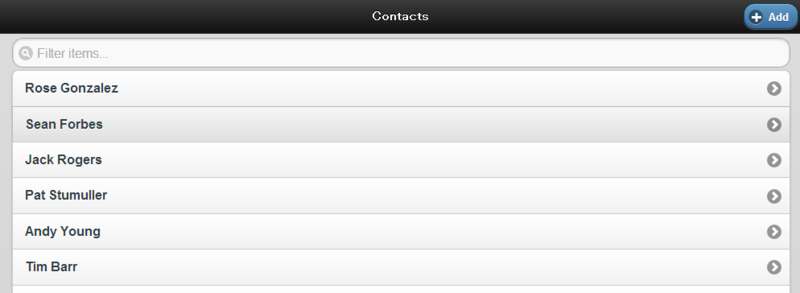
サンプルページのタブも作成されるため、そのタブをクリックするとそのページにアクセスが可能です。次のページが表示されました。

このページは取引先責任者の情報を使用しています。表示されている取引先責任者の氏名を選択すると編集画面を表示できます。
サンプルコードは次のようになっていました。
メインのページは150行近くの処理となっています。検索画面、新規登録画面、編集/削除画面の3つの画面がありますが、一つのページにまとめられていました。
これはjQueryMobileが提供している機能で一つのページ内に記載しても#PageIDでリンクすることで素早くページを切り替えることができるためです。
一つのページに複数ページの情報を記載するとコードも長くなるのでなんか落ち着かないと思い、複数のページに分けて遷移させるのを試してみたのですが、ページ切替時の読み込みに時間がかかるのがかなり気になってしまいました。
jQueryMobileで開発するときは出来る限り一つのページにまとめるようにした方が良さそうです。
一つのページにまとめるメリットは理解できたのですが、やっぱり複数ページの情報を一つのページに記載していくとコードが長くなってしまい、保守改修が大変になると思います。
なのでVisualforce Componentを使用してページの情報を分割するのが良いと思いました。また、jQueryMobileを静的リソースから読み込む処理やjavascriptの処理も別ページに分けてapex:includeで読み込ませるようにすると処理がかなり整理されると思います。
自分なりに整理したサンプルをGitHubにアップしてみました。
メインのページは次のようになっています。
150行近くの処理が30行程度になりました。特定のページを変更したいときはComponentにまとめられているので作業がしやすくなると思います。
<div data-role="page" data-theme="b" id="xxx">の部分はComponentの外に出しています。最初その部分もComponent内に入れてみたのですが、そのやり方だと#PageIDで画面遷移させようとしたときに処理が実行されませんでした。
この部分についてはComponent内に入れてはダメみたいです。あとはまだ検証できていませんがJavaScriptの処理も、もう少し画面毎に分割できれば保守改修がしやすくなるんじゃないかと思っています。
こんな感じでjQueryMobileとVisualforceでモバイルアプリを開発していけます。
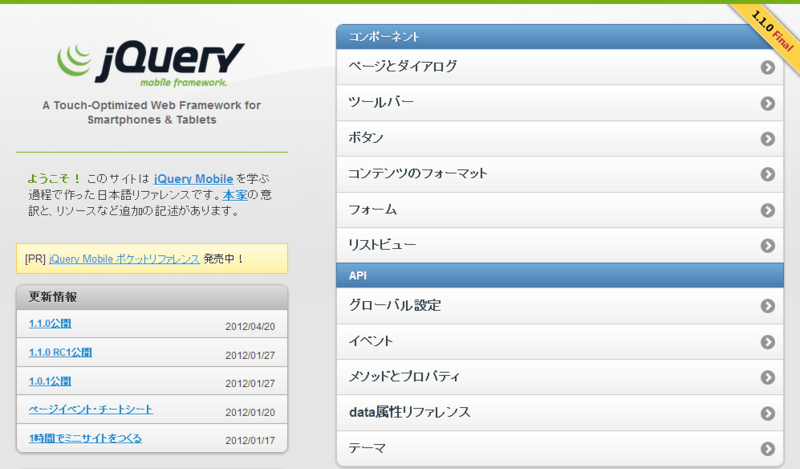
jQueryMobile自体の使い方ですが、こちらはWebで調べると参考になるサイトがいろいろ見つかりそうです。特に次のサイトが便利そうでした。

VisualforceとjQueryMobileについてはSlideShareにもすごく参考になるドキュメントが公開されています。
それからYouTubeに動画も公開されていました。
基本的にはVisualforce Controllerは使用せずに、REST APIかJavaScript Remotingを使用するようにした方がいいみたいです。
長々と書いてきましたが、とりあえずMobile Pack for jQuery Mobileのパッケージを組織にインストールすればすぐにモバイルアプリの開発を始められます。
あとはログインページについての話をすこし書きたいと思います。
モバイルアプリなのでログインするためのページが必要になります。最初、Force.com Sitesとsforce connection.jsを使って作成してみようかと思ったのですが、どうもモバイル端末からアクセスしたときにエラーが発生する感じでした。(HTTPSに関係したエラーでした。)
調査に時間が掛かりそうだったので、他に簡単な方法を考えてみたところ、ログイン画面のURLパラメータにstartURLがあるという話を思いだしました。
startURLはログイン後に表示するページのURLを指定することができるパラメータです。なので次のような感じでstartURLを指定することで標準のログインページをモバイルアプリ用のログインページにできると思います。
https://login.salesforce.com/?locale=jp&startURL=/apex/JQueryMobileIndex
ちなみに標準のログインページはモバイル端末でアクセスすると次のようにモバイル端末向けのレイアウトで表示されるようになっています。

Force.com Sitesで自作のログインページを用意するよりは開発工数も不要になっていいんじゃないかと思いました。
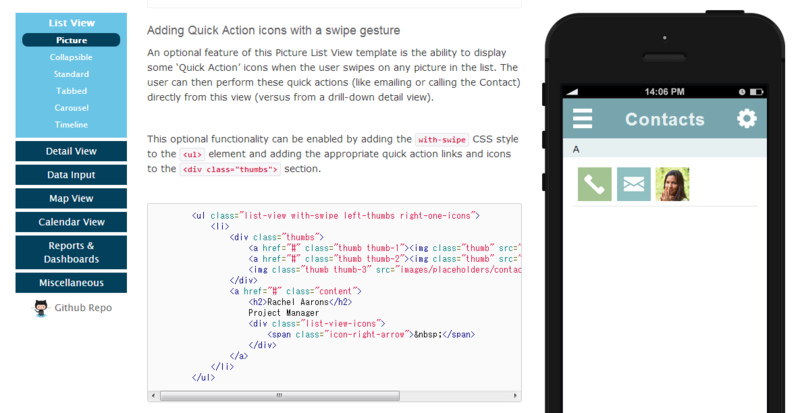
最後に、モバイルデザインテンプレートについて少し書いておきたいと思います。
こちらは何も検証したりできていないのですが、「モバイルに最適な HTML5 や CSS3 を使って、インパクトのあるビジュアルを備えた魅力的なモバイルアプリケーションをすばやく開発できます。」ということでかなり便利そうです。
詳細は下記リンク先で確認できます。
Mobile Design Templates
http://www2.developerforce.com/ja/mobile/services/mobile-templates

サンプルコードが公開されているのでこれの通りにやればカッコいいデザインの画面を開発できるんじゃないかと気になっています。
サンプルコードはGitHubにも公開されています。
Mobile Pack for jQuery Mobileを使ったHTML5のForce.comモバイルアプリ開発はこんな感じで始められます。
以上、Force.com Advent Calendar 2013 - 12月3日の記事でした。