Salesforce Developer Blogで紹介されていたLightning Record Picker Componentを試してみました。

Introducing the Lightning Record Picker Component | Salesforce Developers Blog
どういうものかというと次のような仕組みとなっています。(※まだベータ版)。

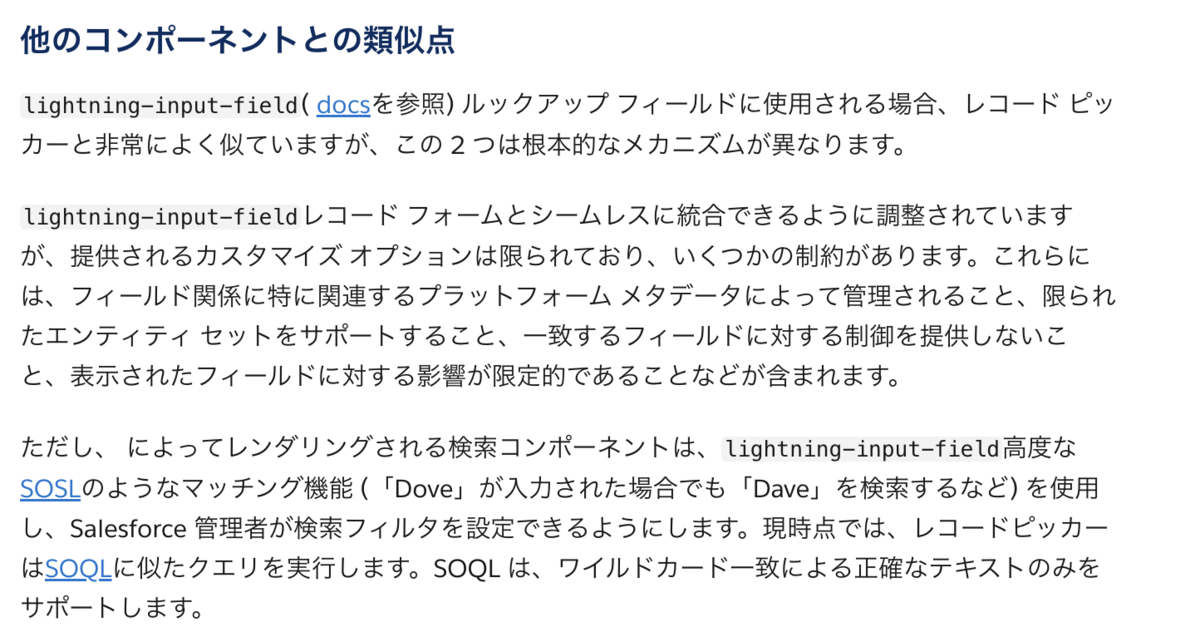
類似のコンポーネントで「lightning-input-fieldルックアップ フィールド」があります。よく似ているけどメカニズムが違うとのこと。

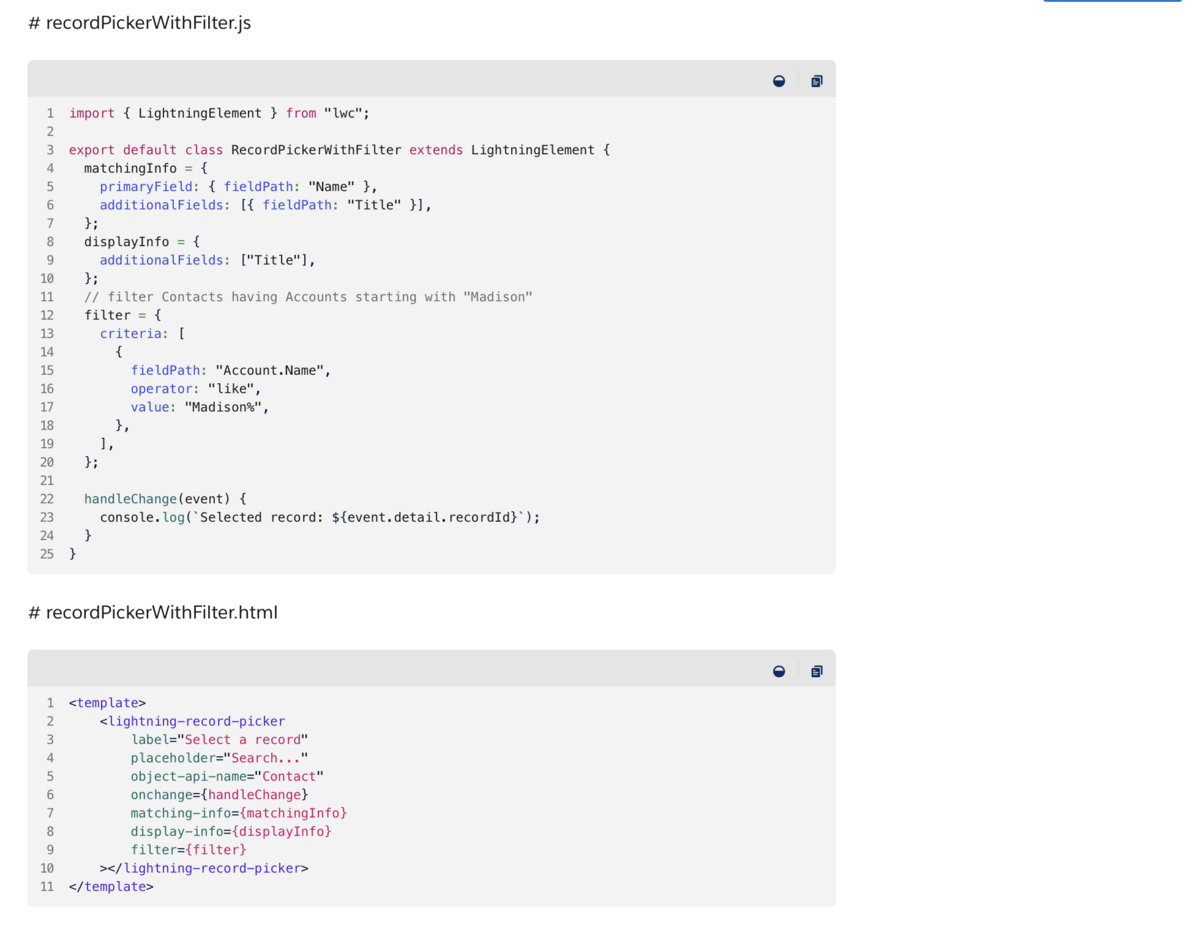
サンプルコードを試してみました
とりあえず動く状態になったのがこちら。

サンプル取引先責任者のルックアップフィールドになっています。部分一致のあいまい検索です。

対象レコードを選択した結果はこちら。ルックアップフィールドの下側の詳細情報表示しているのは一応別コンポーネントを実装して実現できるもの。(こちらもサンプルあり)

サンプルコードについて
ブログ内に記載されているサンプルコードは仕様部分の記載のサンプルで動くものではないようでした。(たぶん)

動くものはというとGitHubのlwc-recipeリポジトリで公開されています。


GitHubからコードを取得してsalesforceCLIのデプロイコマンドをつかってデプロイしてもいいですし、一個ずつファイルを手動作成しても作れます。

JS側はこんな感じ。・・・こんないろいろ実装必要になるの?(Apexはたしかに要らないみたいだけど)

recordPickerHelloのサンプルを動かすには、「c-contact-tile」「c-error-panel」「c-view-source」のLWCも用意する必要があります。これらもGitHubのlwc-recipeリポジトリで公開されているのでそこからコードを取得できます。

Lightning Record Picker Componentを試してみました。試してたのは基本的なサンプルコード一つだけで他にもありそうでしたが、必要な情報の確認はできました。「lightning/uiGraphQLApi」の使い方の確認にもなるので試してみると面白いサンプルコードになっていると思います。