
Lightningでは『$A.util.addClass』と『$A.util.removeClass』を使うことでスタイルの追加と削除を簡単に行うことができます。
スタイルの追加
$A.util.addClass(el.getElement(), 'changeMe');
スタイルの削除
$A.util.removeClass(el.getElement(), 'changeMe');
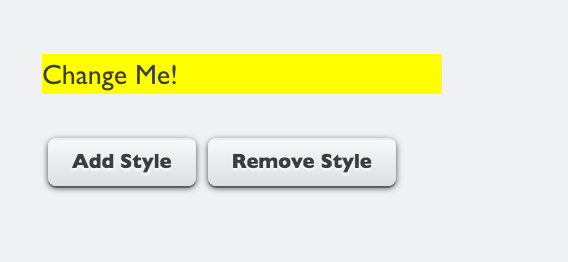
Develpers Guideのサンプルコードを試してみました。Add Styleボタンをクリックすると背景色が追加されます。

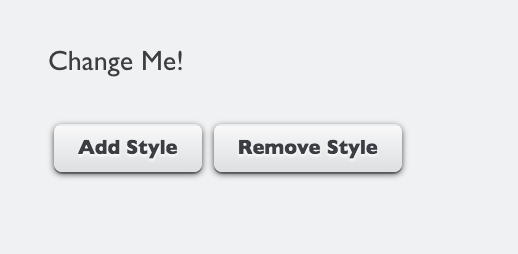
Remove Styleボタンをクリックすると追加された背景色が除外されます。

実際に試してみた時のコードがこちらです。
コンポーネント内のイベント発生時だけでなく、Lightning Eventと組み合わせて他のコンポーネントと連携する際に使用するなどいろいろな使い方ができそうです。
この記事はSalesforce1 Lightning Advent Calendar 2014 - 13日目の記事です。
Salesforce1 Lightning Advent Calendar 2014 - Qiita