Railsチュートリアルの第五章です。レイアウトのカスタマイズについて勉強しました。
まず、作業前に新しいブランチを作成します。
$ git checkout -b filling-in-layout
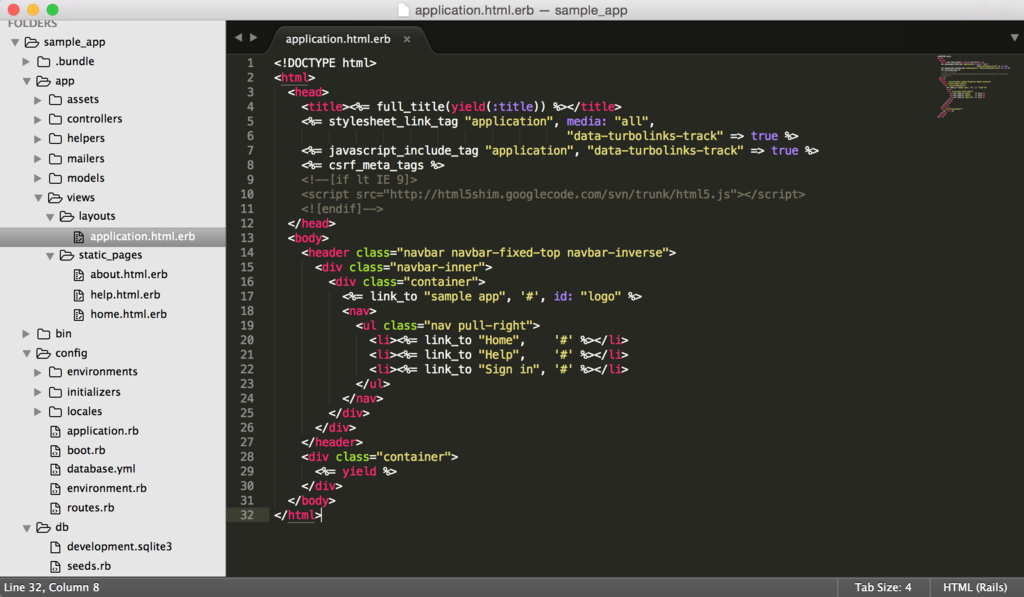
application.html.erbを次のように変更します。

次の部分はIEのバージョンが9より小さい場合に実行されます。

続いてログインページヘのリンクがあるhome.html.erbを変更します。

Railsのロゴ画像を下記URLからダウンロードします。
http://rubyonrails.org/images/rails.png
画像はapp/assets/images/ディレクトリにおきます。

ここまでできたらrails sコマンドでlocalhost3000にアクセスします。Homeページ(/static_pages/home)を表示すると次のように表示されます。

BootstrapとカスタムCSSの利用
ここでBootstrapを追加します。Bootstrapはbootstrap-sass gemを使用してRailsアプリケーションに導入することが可能です。次のようにGemfileへbootstrap-sassを追加してください。(6行目と7行目の2つです。)

bundle installコマンドを実行します。
$ bundle install
赤字でメッセージがでました。エラーとは書いていないので、気にせず先に進んだのですが、この後でエラーメッセージが表示されることになったので、bundle updateを実行する必要があるみたいです。

config/application.rbに1行追加し、bootstrap-sassがAsset Pipelineと互換性を持つようにします。

次のコマンドを実行します。
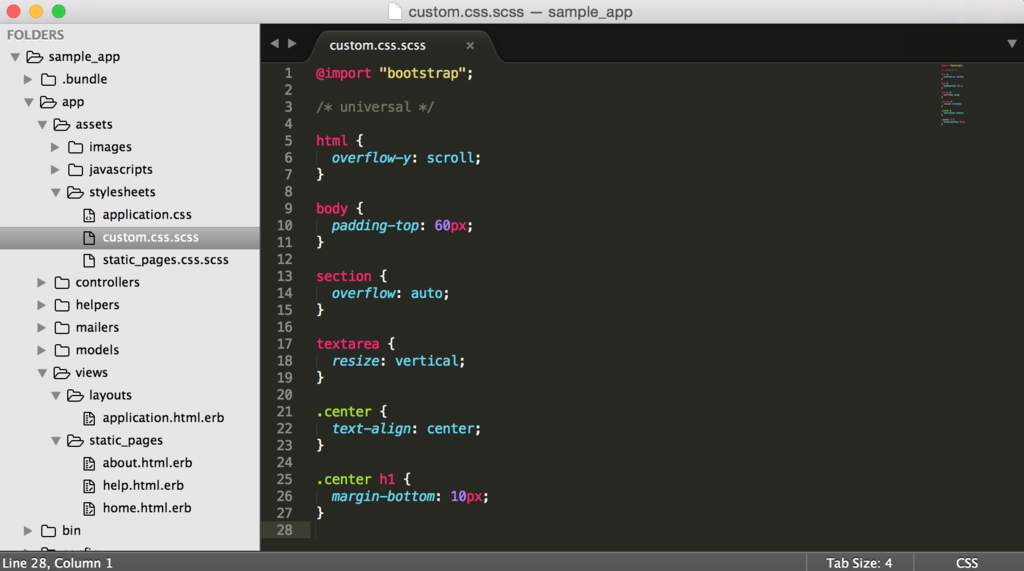
$ subl app/assets/stylesheets/custom.css.scss
@importを使用してBootstrapをインクルードします。

rails sコマンドを実行して先程の画面を確認するとBootstrapが反映されていることがわかります。

custom.cssを次のように変更します。

上記変更後にtypographyのカスタマイズのために次のようにCSSを追加します。

『This is the home page for the Ruby on Rails Tutorial sample application.』の部分の見栄えが良くなりました。

ヘッダーのサイトロゴ部分をカスタマイズします。

SAMPLE APPのロゴ部分が良くなりました。

だいぶ良くなりましたが、更に改善していきます。Railsのパーシャル (partial) と呼ばれる機能を利用します。

renderと呼ばれるRailsヘルパー呼び出しだけを使って、HTML shimのスタイルシート行を置換しています。
<%= render 'layouts/shim' %>
<%= render 'layouts/header' %>
HTML shim用のパーシャルです。

サイトヘッダー用のパーシャルです。

もうひとつサイトフッター用のパーシャルも作成します。

レイアウトに作成したパーシャルを追加します。

レイアウトにフッターを追加したのでCSSも追加します。

追加結果です。

これでRailsアプリケーションにBootstrapを適用する方法とカスタムCSSを追加する方法、パーシャルを使ったレイアウトの共通化を確認できました。続きは次の記事にしたいと思います。