Lightning Web コンポーネントの熊追跡アプリケーションの作成を試してみました。TrailheadのLightning Web コンポーネントお試しアプリケーションです。

Salesforce環境の準備
このアプリケーションはGitHubリポジトリからソースコードを一式ダウンロードしてまっさらなSalesforce組織にデプロイする使い方となっています。ということではじめにハンズオン組織を用意します。

ハンズオン組織の用意ができたら、設定ページのパスワードリセット機能を使ってパスワードを登録します。ユーザIDとパスワードが使える状態となれば、SalesforceCLIの認証やVSCodeでSaelsforceDXプロジェクトの作成が可能となります。(スクラッチ組織で作業はしないのでDevHubの有効化とかは省略します。)
GitHubリポジトリからソースのダウンロード
熊追跡アプリケーションのGitHubリポジトリはこちら。
git clone コマンドを使ってソースコードをダウンロードします。
git clone git@github.com:trailheadapps/build-apps-with-lwc.git
補足
git clone コマンドはワークスペースディレクトリで実行するイメージ。ファイル取得ができたらcdコマンドでプロジェクトディレクトリに移動してcodeコマンドでVSCodeで開けます。
% pwd /Users/<your dir>/projects/salesforce/workspace % git clone git@github.com:trailheadapps/build-apps-with-lwc.git % cd build-apps-with-lwc % code .
ハンズオン組織の認証
『sf org login』コマンドを使ってVSCodeのSalesforceDXプロジェクトでハンズオン組織の認証を行います。
>|||
% sf org login -b chrome -a bear-tracking
|
『sf org list』コマンドで認証できていることを確認できればOK。
% sf org list
ついでにVSCodeの認証組織も設定しておきます。『sf org login』で認証後は接続先組織の選択肢として表示されるのでそれを選ぶだけです。
ソースコードのデプロイ
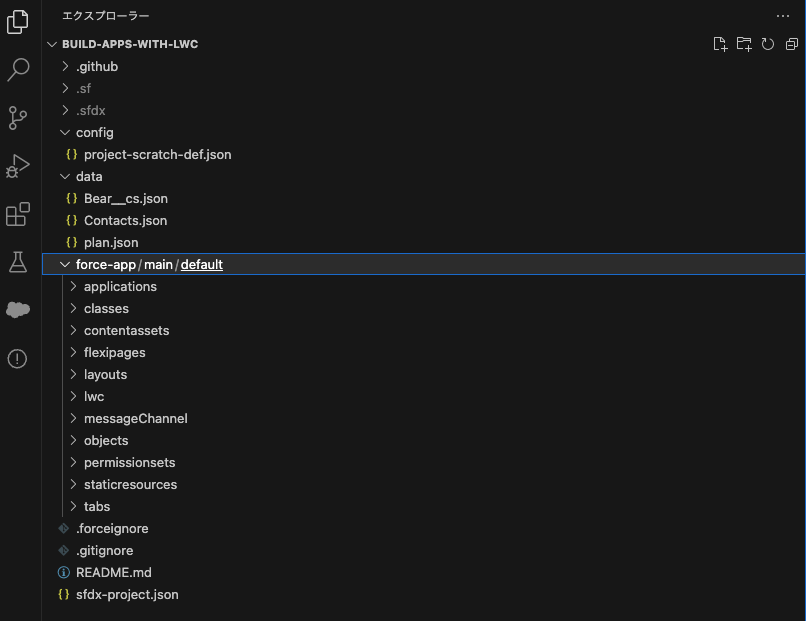
GitHubリポジトリからダウンロードしたソースコード一式はSalesforceDXプロジェクトの決められた構成となっているのでそのまま開発に使えます。

ということでデプロイコマンドを実行すれば機能一式をSalesforce組織にデプロイできます。
% sf project start deploy -o bear-tracking
このようにErros:0でデプロイできました。

次は権限セットの割り当てです。
sf org assign permset -n Ursus_Park_User -o bear-tracking
dataフォルダの中にサンプルデータのインポートファイルが用意されているので、インポートコマンドで組織に取り込みます。
sf data import tree -p data/plan.json -o bear-tracking
これでGitHubからソースコードのダウンロード→Salesforceへデプロイ→システムユーザへの権限付与→サンプルデータインポートと必要な操作ができました。ハンズオン組織にアクセスしてアプリケーションランチャーでUrsus Parkを選択できます。


※この時点ではオブジェクトとタブが用意されているだけ。ここからLWCの開発を行っていく感じです。
Lightning Web コンポーネントの開発
作成方法とかはTrailheadをチェック。

VSCodeからLightning Web コンポーネントを作成の操作で手順どおりに進めていけば完成します。

補足
最初に作るのは「helloWebComponent」。これはLWCの基本的な部分を学ぶシンプルな処理です。次の画像のような機能を作ることができました。

次に作るのが「bearLocation」。これはBearレコードのページに埋め込むことで地図を表示できる機能です。

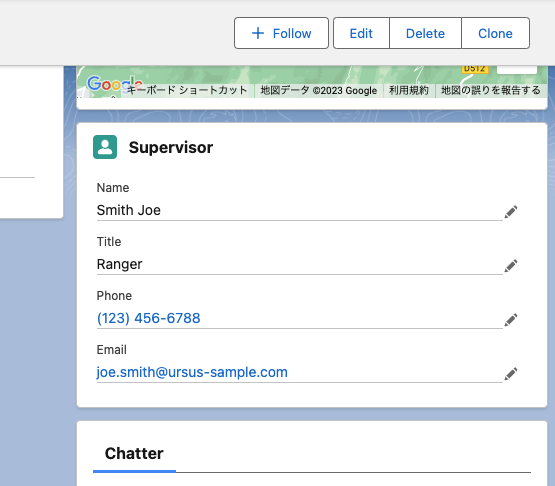
その次は「bearSupervisor」。参照項目のレコード情報を表示できる機能。

続いて「bearList」。熊レコードのリスト表示できる機能。

進めると検索機能も付きます。

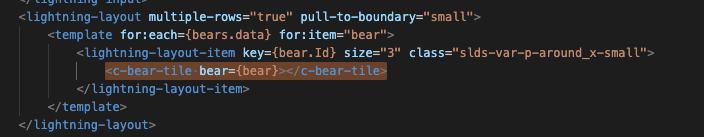
「bearTile」はbearListの中で使う子コンポーネントです。

最終的に虫眼鏡アイコンの機能が追加されて、ページ遷移が動く機能になります。

「bearMap」コンポーネントが今回のラストで作成するLWCです。熊リストの位置情報を使ってマップに表示します。

こんな感じで熊追跡アプリケーションという見栄えの良いサンプルアプリケーションを動かしながらLightnign Web コンポーネントの開発を学べるようになっていました。LWC開発の細かい仕様は理解できなくても実際に動かしてみることで開発イメージを体験できる良い内容となっていました。
