YouTubeの動画埋め込みを行う場合は、動画のページから埋め込みコードを取得してiframeを指定する形で埋め込むことができます。

簡単に埋め込むことができて便利なのですが、YouTubeのコントローラ部分も一緒に表示されてしまいます。このコントローラ部分を表示せずにYouTubeの動画を埋め込める「PrettyEmbed.js」というのがあると知ったのでVisualforceページで試してみました。
PrettyEmbed.jsはGitHubで公開されています。jquery.prettyembed.min.jsを読み込むだけで簡単に使用することができました。

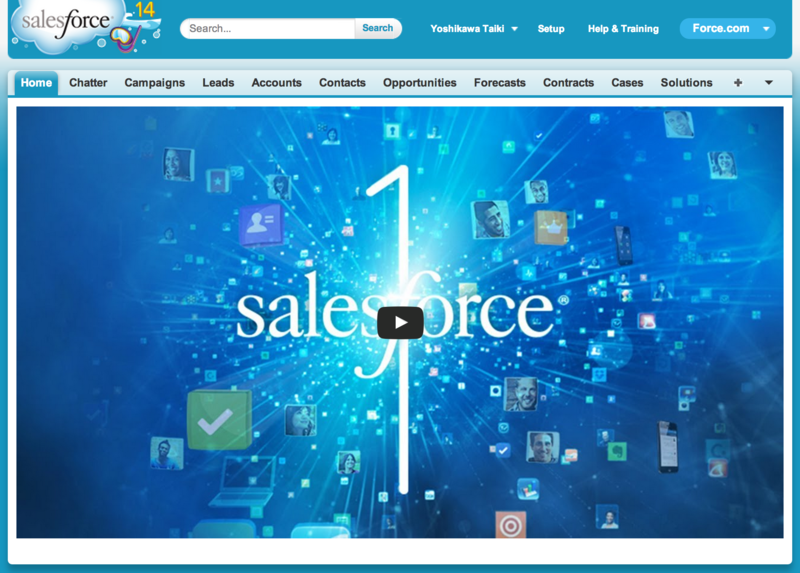
GitHub上に公開されていたサンプルコードを参考に試してみたのがこちらです。コントローラ部分が非表示になってスッキリした見た目になりました。

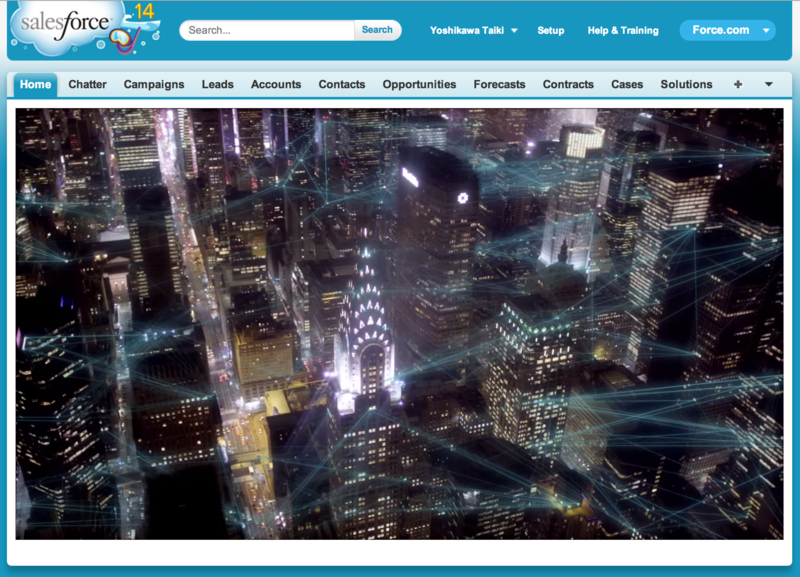
動画再生中もコントローラが非表示の状態で見ることができます。

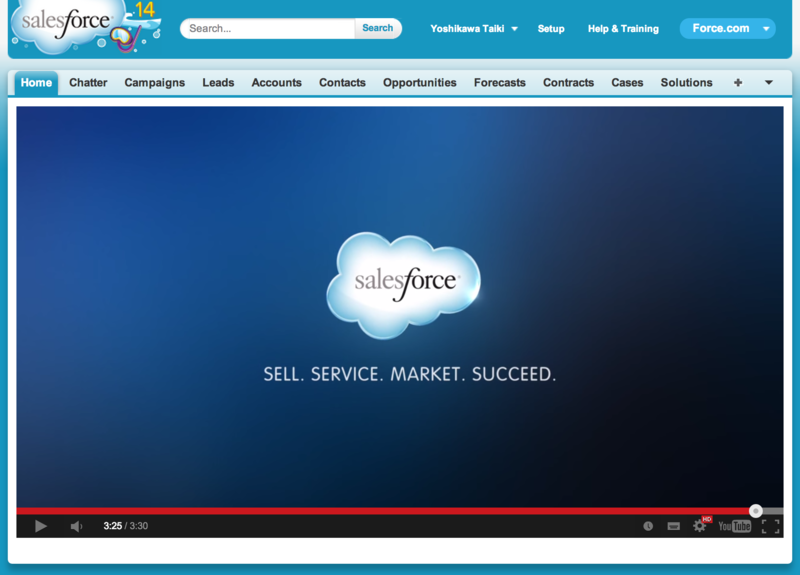
コントローラ部分は再生開始直後とマウスオーバー時に表示されました。これで一時停止や音量の調整なども行うことが可能です。

設定できるオプションについて
videoID
YouTubeの動画IDを指定します。動画IDはURLから確認できます。
(v=jv25DodsoFoの部分です)

previewSize
プレビュー画面の解像度と思われます。
次のサイズを指定できます。(※defaultはhdとなるみたいです。)
- thumb-default
- thumb-1
- thumb-2
- thumb-3
- medium
- high
- hd
customPreviewImage
カスタムプレビューに表示される画像を任意の画像にしたい場合に指定するみたいです。
showInfo
上側に表示される動画情報の表示有無です。True/Falseで指定します。Trueにするとコントローラが表示されるタイミングで動画のタイトルなどが表示されます。Falseの場合は表示されません。

Display YouTube player controls.
下側に表示されるコントローラ部分の表示有無です。True/Falseで指定します。Falseの場合は表示されません。
(右下にYouTubeロゴのみ表示されました。)

loop
動画をループ再生するかのフラグみたいですが、うまく動作させることができませんでした。
closedCaptions
可能な場合にキャプションを閉じれるようにするためのものみたいですが、よくわかりませんでした。
localization
どの言語を使用するかを指定できるみたいです。
colorScheme
動画プレーヤのユーザーインターフェースを表示する。と翻訳されましたがちょっと良くわかりませんでした。
showRelated
関連動画の表示有無です。Trueにすると動作再生後に関連動画が表示されます。

allowFullScreen
フルスクリーンモードの有効/無効を指定できます。Falseにするとフルスクリーンモードが選択できなくなりました。
useFitVids
訳したところ、"ロードされている/動画(s)を1回.pretty-埋め込むインスタンス上FitVids.jsを呼び出します。"とありました。
オプションについてはだいたいこんな感じだと思います。