Dreamforce2018のHeroku関連セッションを紹介する特設サイトが公開されています。


TrailBlazer Communityにより詳細な情報が共有されているのでそちらも確認しておくと良さそうでした。

Dreamforce2018のHeroku関連セッションを紹介する特設サイトが公開されています。


TrailBlazer Communityにより詳細な情報が共有されているのでそちらも確認しておくと良さそうでした。

Trailblazer Communityに同時通訳用レシーバの貸し出しフォームについての共有がありました。

フォームのPDFについてはコメント欄に添付があります。

現地で記載するのは大変だと思うので先に印刷して準備しておいたほうが良さそうです。
Dreamforce 2018で参加したいセッションはSESSIONSのメニューから行います。

セッション数が多いので開始時間で絞り込みして探すのが良さそうです。

またロールを絞り込むのも必要そうです。開発者の場合はDeveloperを選択すると開発者向けセッションで絞り込みされます。

CategoriesからKeynoteセッションを絞り込むことができます。こちらも確認しておくのが良さそうです。

名前がわかっているセッションは検索ボックスに入力すると簡単に探すことができました。

セッション参加ですが、星アイコンをクリックするとブックマークで気になるセッションとしてスケジュールに登録されます。プラスアイコンは実際に参加申込したセッションになります。
プラスアイコンをクリックすると通常は緑色で登録完了となりますが一部セッションは赤色のアイコンとなりました。これは申込が多く満席となってしまったセッションです。

Dreamforce2017のときと変わりがなければ、満席セッションや申込していないセッションでも開始時間に並べば入れる可能性があります。(キャンセルなどで席が空くからだと思います。昨年、赤色アイコンになってしまったセッションに試しに並んでみたのですが問題入ることができました。
マーク・ベニオフの基調講演セッションは事前登録は無いみたいです。開始時間の2時間前に並ぶと入れる仕組みみたいです。
BREAKOUTセッションなどでプラスアイコンの無いセッションがあります。それは時間になったら気軽に見に行けるセッションです。

セッション以外にも会場やブースを見て回るだけで時間が過ぎていったりするので気になるセッションをブックマークしておいて状況に応じてセッションを見に行ったり、他の予定に変更したりという流れになると思います。
セッションは毎年Youtubeで公開されていますのですごく無理してスケジュールを立てなくても大丈夫だと思います。
Salesforce社から開発者向けのSAMPLE GALLERYが公開されました。

詳細ページに紐付く関連オブジェクトの一括登録画面作成を試す目的で商談商品の一括登録画面をつくってみました。
問題なく動作していましたが一点予期せぬエラーに遭遇しました。
エラー: 商品関連リストでこの商談の価格表を選択するまで、商品を選択できません。

エラーの原因は商談の価格表項目の値が空のためです。

標準機能による商談商品の登録の場合は、商品追加時に自動で価格表がセットされていました。

商談商品は価格表との紐付けはありません。販売価格をセットするために価格表エントリから金額情報を取得するぐらいです。

ということで商談の価格表への値セットは忘れやすいポイントとなっている気がします。扱う価格表が一種類だけの場合は商談作成時に標準価格表をセットするようなApexトリガを一緒に開発して上げることで回避できそうです。
扱う価格表が複数ある場合はちょっと頑張らないとダメそうです。(※標準機能の場合は価格表変更時には商談商品が一度削除される仕様だったりします。おそらくそういった機能の実装も必要になります。)
Visualforceページの開発でJavascriptベースの開発をする場合、ページ遷移は下記のような感じで行います。Classicのときには『location.href』の方法で問題ありませんが、Lightning Experienceの場合はsforce.one関数を利用する必要があるためです。
function linktoSObject(recordId) {
if (typeof sforce !== 'undefined' && sforce.one) {
sforce.one.navigateToSObject(recordId);
} else {
location.href = '/' + recordId;
}
}
上記の方法でClassicとLightning Experienceの両方でページ遷移を正しく行うことができます。ですがこの方法だけではデータ更新時に課題がありました。Visualforceページで行われたデータ更新処理の結果が画面に反映されないためです。下記のようなケースで確認できます。
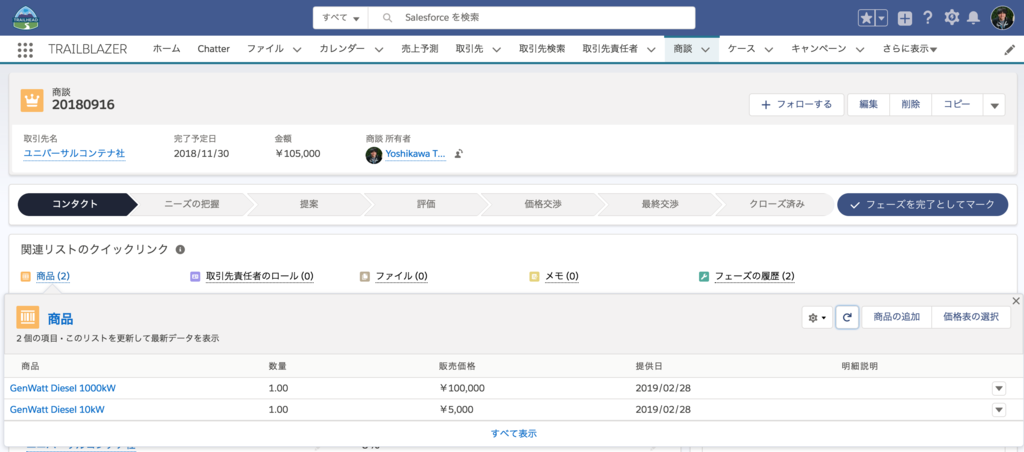
例えばViasuforceページ内で2件の商談商品を新規登録します。

しかし、商談詳細ページに戻っても登録したはずの商談商品が表示されていません。

画面更新を行ってようやく表示されます。

Lightning Experienceのキャッシュ周りが原因らしいです。
解決方法について検索してみたところ、この問題は『sforce.one.navigateToSObject』ではなく『sforce.one.back』を使うことで解決できました。
function linkToBack(recordId) {
if (typeof sforce !== 'undefined' && sforce.one) {
sforce.one.back(true);
} else {
location.href = '/' + recordId;
}
}
sforce.one.backは前のページに戻るための処理で、別画面に移動することはできませんが先程の状況でしたら問題なく利用できます。引数は画面のリフレッシュの有無になります。(true = リフレッシュあり / false = リフレッシュなし)
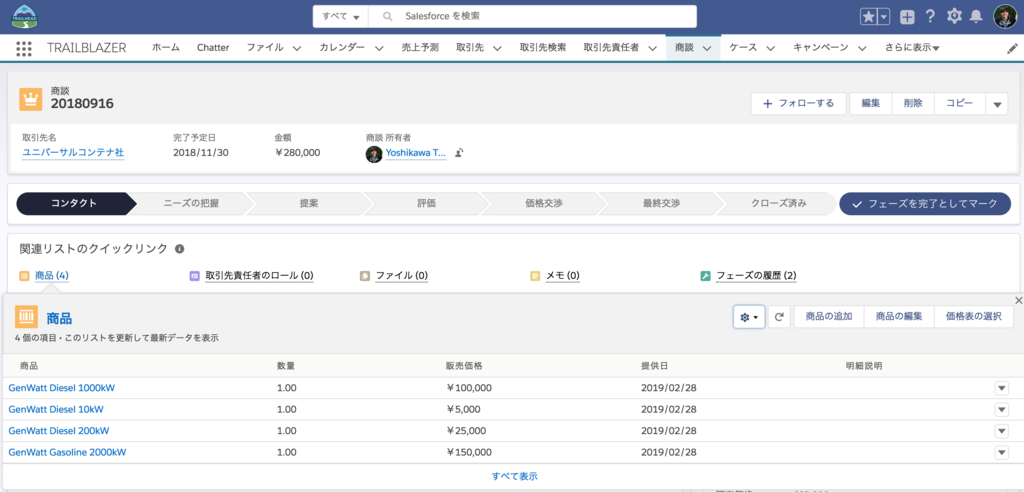
上記方法でページ遷移を行うと・・・

ページ遷移直後にリフレッシュが行われ、新規登録された商談商品が表示されました。

詳細ページ→VFページでデータ更新→詳細ページに戻るという流れのときにはsforce.one.backでページ遷移するようにした方が良いみたいです。
まだ先と思っていたDreamforce 2019のスケジュールが公開されていました。DREAMOJIアプリのカレンダーに「ADD #DF19 TO CALENDAR」というボタンがあったので選択してみたところ、DF19のスケジュールがカレンダーに登録されました。

試したところ2019年11月18日(月)から11月22日(金)の日程で登録されました。

他に情報がないか検索してみたところMoscone Centerのサイトにも同じスケジュールで紹介されていました。


こちらに書いてあったのは次のようになっていました。現地時間で11/19 (火) 〜 11/22 (金)とのことです。

予定を立てるなら下記のようになると思います。(もしかすると時差計算などで勘違いしている箇所があるかもしれません。)
登録サイトが実際に公開されるのはまだ先の話ですが、日程がわかっていればホテルの予約できるので参考になりそうです。