SOQLのGroup Byをつかって集計結果の取得を行うとき、対象件数が100件程度でもToo many query rowsのエラーが発生することがあります。発生原因ですが、Group ByでLIMITを指定して取得したとしても一度LIMITを気にせずに全件取得するためです。対象データが登録される組織の場合はこのあたりも注意して実装が必要になります。
詳細についてはSalesforceのヘルプに記載がありました。
SOQLのGroup Byをつかって集計結果の取得を行うとき、対象件数が100件程度でもToo many query rowsのエラーが発生することがあります。発生原因ですが、Group ByでLIMITを指定して取得したとしても一度LIMITを気にせずに全件取得するためです。対象データが登録される組織の場合はこのあたりも注意して実装が必要になります。
詳細についてはSalesforceのヘルプに記載がありました。
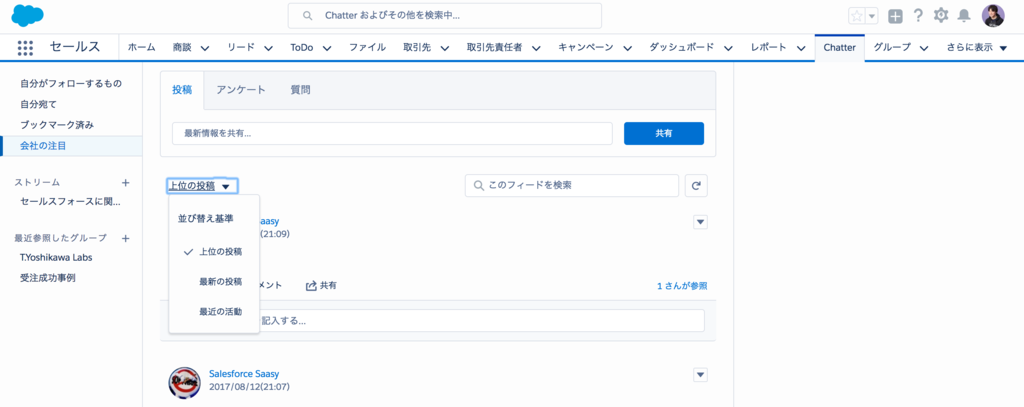
Salesforce ClassicのChatterページにはあったすべてのChatterフィードの表示をLightning Experienceで表示する方法についてです。LEXの場合は「会社の注目の投稿」で表示できたみたいです。

最初見たときは「上位の投稿」でフィルタリングされているため、気づかなかったのですが、「最新の投稿」や「最新の活動」に切り替えればすべてのフィードと同じ内容が表示されると思います。
このことについてはSpring'17リリースノートに記載があります。

接続アプリケーションとパッケージの管理についてです。接続アプリケーションをパッケージに入れることができるのは管理パッケージのみとなっています。


未管理パッケージの場合は選択肢に表示されないようになっています。

インストールした接続アプリケーションですが、コンシューマ鍵などの情報はアクセスできないようになっています。

外部に公開したくない情報は非表示されないようになっていました。
Winter'18でデフォルトのアストロアイコンがより多くの場面で表示されるようになりました。

今まではユーザのプロフィールページだけでしたが、Chatterフィードでも確認できます。

ユーザ検索の結果でも表示されました。

基本的には顔写真を設定しましょう。されない場合はアストロ君が表示されます。という感じだと思います。・・・コミュニティユーザどうしようって思いました。
Winter'18でChatterグループのデフォルトのプロフィールとバナーがTrailhead仕様に変更されるそうです。

プレリリース環境で確認できます。

あくまでデフォルトアイコンなので、きちんと設定すればそちらが反映されます。

Winter'18でβ版ですがLightningStylesheetsという属性がapex:pageタグに追加されました。

Automatically Style Existing Visualforce Pages with Lightning Experience Stylesheets (Beta)
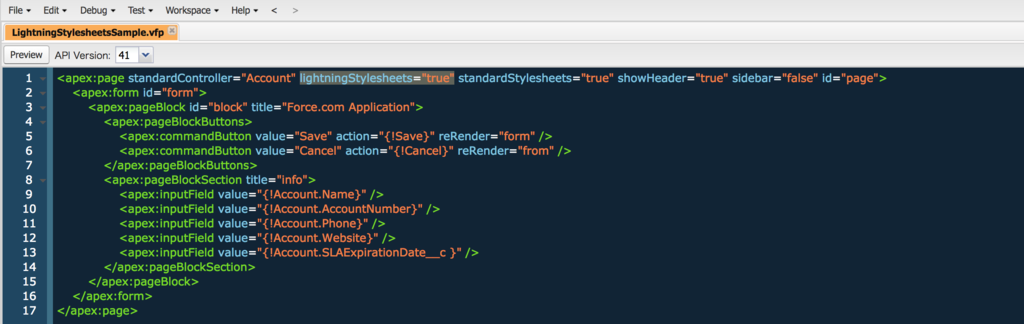
これでapex:pageBlockタグなどでつくったVisualforceページをLEXスタイルに変換できます。例えば次のようなページです。

次のように宣言すると・・・
<apex:page lightningStylesheets="true">

このようにLEXスタイルが適用されます。

エラーメッセージもこのように表示されました。

日付項目はまだ利用できる感じではありませんでした。

この属性を利用するにはstandardStylesheets="true"を宣言する必要があります。falseにするとスタイルが適用されません。

またSalesforce ClassicモードにしたときはLEXスタイルではなくClassicのスタイルが適用されました。

まだβ版で今後変更が入ると思いますがシンプルなページならこれで簡単に切り替えができるようになるかもしれません。
<apex:page standardController="Account" lightningStylesheets="true" standardStylesheets="true" showHeader="true" sidebar="false" id="page">
<apex:form id="form">
<apex:pageBlock id="block" title="Force.com Application">
<apex:pageBlockButtons>
<apex:commandButton value="Save" action="{!Save}" reRender="form" />
<apex:commandButton value="Cancel" action="{!Cancel}" reRender="from" />
</apex:pageBlockButtons>
<apex:pageBlockSection title="info">
<apex:inputField value="{!Account.Name}" />
<apex:inputField value="{!Account.AccountNumber}" />
<apex:inputField value="{!Account.Phone}" />
<apex:inputField value="{!Account.Website}" />
<apex:inputField value="{!Account.SLAExpirationDate__c }" />
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>
すべての講演レポートが公開されたみたいです。