Bootstrap SF1はSalesforce1風のスタイルを簡単に適用できるBootstrapです。このBootstrap SF1をRailsアプリで読み込んで利用してみました。
利用するのに必要なファイルはこんな感じです。
<link rel="stylesheet" href="dist/css/bootstrap.css" /> <link rel="stylesheet" href="dist/css/docs.min.css" /> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js" /> <script type="text/javascript" src="https://netdna.bootstrapcdn.com/bootstrap/3.0.0/js/bootstrap.min.js" /> <script type="text/javascript" src="js/docs.js" />
BootstrapSF1を利用するにはBootstrap自体が必要になります。これはGemで簡単に用意できます。
gem 'bootstrap-sass', '~> 3.3.5'
Gem編集後の『bundle install』実行や、CSSで『@import "bootstrap"』の宣言も忘れずに行ってください。

Bootstrap SF1のJSとCSSは公式サイトからダウンロードできます。ダウンロードしたら『app > assets』の『stylesheets』と『javascripts』にそれぞれ配置します。

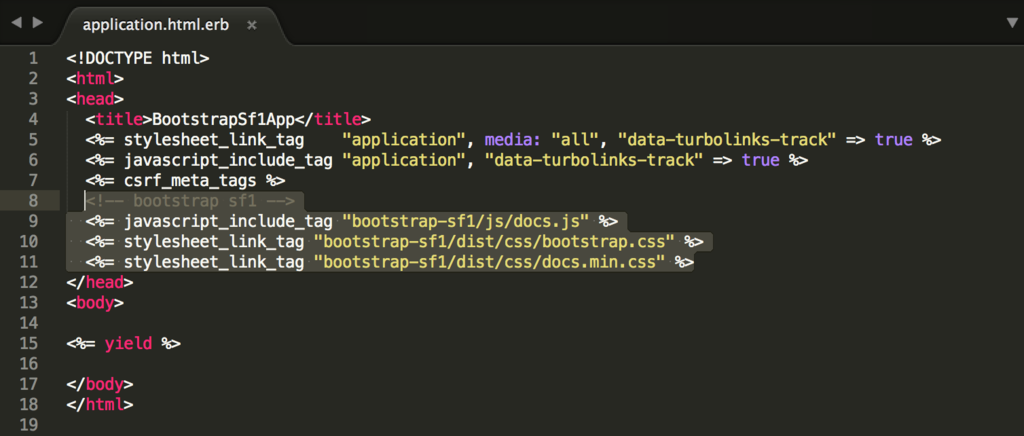
application.html.erbで読み込み処理を宣言します。
<!-- bootstrap sf1 --> <%= javascript_include_tag "bootstrap-sf1/js/docs.js" %> <%= stylesheet_link_tag "bootstrap-sf1/dist/css/bootstrap.css" %> <%= stylesheet_link_tag "bootstrap-sf1/dist/css/docs.min.css" %>

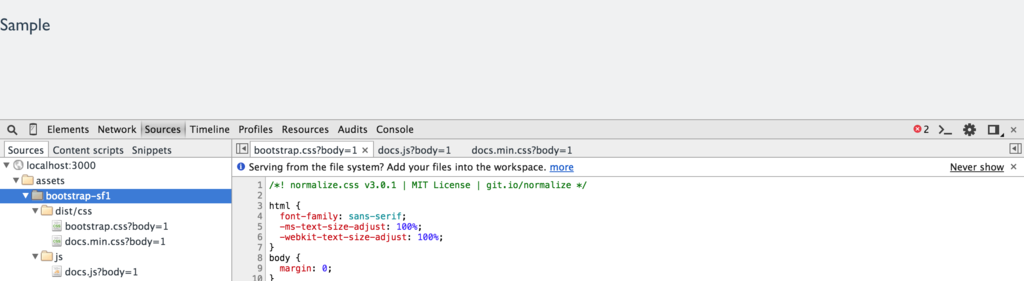
これで読み込み完了です。

font読み込みのエラーが出ますが、そのファイル自体が見当たりませんでした。

ダウンロードしたファイル一式の中に入っているサンプルコードでデモサイトの表示ができるようになっていたので、今回はこれをRailsアプリで動かしていました。

そのときのコードはGitHubにアップしてあります。