Salesforce PlatformではHTML5のモバイルアプリを開発するときに役に立つモバイルデザインテンプレートが用意されています。モバイルデザインテンプレートは、エンタープライズ向けの魅力的なモバイルアプリケーションをすばやく開発できるツールです。

次のようにテンプレートで使える機能とそのサンプルコードが公開されています。

こちらでもどんなことができるかは確認できるのですが、「Github リポジトリ」の方でより詳細なサンプルコード一式とその確認手順が公開されていました。
確認手順はGitHub内のREADME.mdファイルに記載されています。英語ですがGoogle翻訳などで翻訳すれば書いてあることはなんとなくわかりました。

以下、確認時の手順になります。
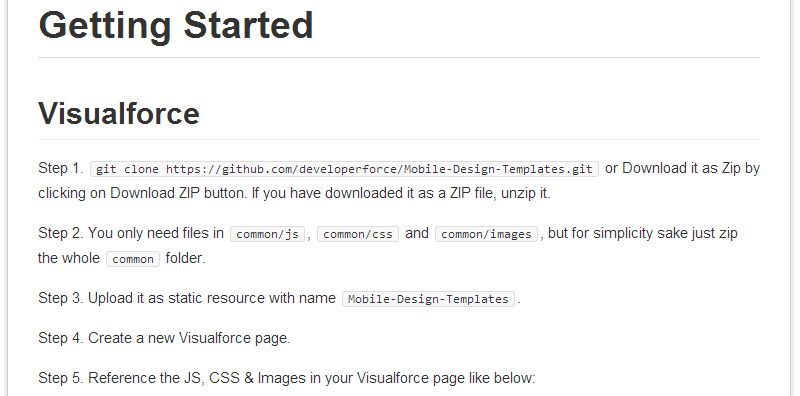
STEP1 サンプルコード一式のダウンロード
まずサンプルコード一式をダウンロードします。GitHub内のダウンロードボタンからダウンロードするのが簡単でした。

STEP2 commonフォルダを静的リソースへアップロード
ダウンロードしたZip内にcommonフォルダが存在します。この中にはテンプレートで使用されるJSやCSS、サンプルで使う画像ファイルが入っているので、これをZip形式に圧縮して静的リソースにアップロードします。

STEP3 サンプルページの作成
静的リソースへのアップロードが完了したら、Visualforceページでサンプルページをつくります。
共通処理
次のJSやCSSを読み込む処理はすべてのサンプルページで共通で使用されます。
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1,
minimum-scale=1, maximum-scale=1, user-scalable=no"/>
<apex:stylesheet value="{!URLFOR($Resource.Mobile_Design_Templates,
'Mobile-Design-Templates-master/common/css/app.min.css')}"/>
<apex:includeScript value="{!URLFOR($Resource.Mobile_Design_Templates,
'Mobile-Design-Templates-master/common/js/jQuery2.0.2.min.js')}"/>
<apex:includeScript value="{!URLFOR($Resource.Mobile_Design_Templates,
'Mobile-Design-Templates-master/common/js/jquery.touchwipe.min.js')}"/>
<apex:includeScript value="{!URLFOR($Resource.Mobile_Design_Templates,
'Mobile-Design-Templates-master/common/js/main.min.js')}"/>
</head>
<body>
<!-- Copy Paste Template HTML's body here -->
</body>
body処理
bodyの処理は基本的にサンプルコードからコピーすることで確認できるようになっています。(サンプルコードはapexではなく通常のHTMLで記載されているのでVisualforceで動作するように少し修正が必要です。)
GitHubからダウンロードしたZip内に各サンプルコードも入っています。最初はList ViewフォルダのStandard.htmlから確認するとわかりやすいと思います。

サンプルコードのBodyタグ内の処理がコピーする対象です。

このサンプルコードで次のような画面が表示されます。メニューバーの開閉も確認できて面白かったです。※この画面はSalesforce1を使って確認しています。

サンプルコードはapexタグを使わないつくりになっていました。せっかくVisualforceページで使うのでapexタグに変更してみたものでも確認してみました。apexタグでもテンプレートのCSSはきちんと反映されるみたいです。
確認時のコードはGitHubにアップロードしてあります。apex:compositionやVisualforce Componentを使って共通化もしてみました。
まだ少ししか動作確認できていませんが、どんなテンプレートがあるか理解して使えるようになればモバイルアプリの開発がとても楽になりそうです。