Trailheadのやつです。
$ npm install -g cordova forceios or $ sudo npm install -g cordova forceios
$ forceios create Enter your application type (native, hybrid_remote, or hybrid_local): hybrid_local Enter your application name: firstapp Enter the output directory for your app (defaults to the current directory): Enter your company identifier (com.mycompany): com.mycompany.firstapp Enter your organization name (Acme, Inc.): MyCompany, Inc. Enter your Connected App ID (defaults to the sample app’s ID): [Enter the consumer key of the connected app created in step 1] Enter your Connected App Callback URI (defaults to the sample app’s URI): myapp://auth/success
$ cd firstapp
$ cordova plugin add cordova-plugin-console $ cordova plugin add cordova-plugin-statusbar
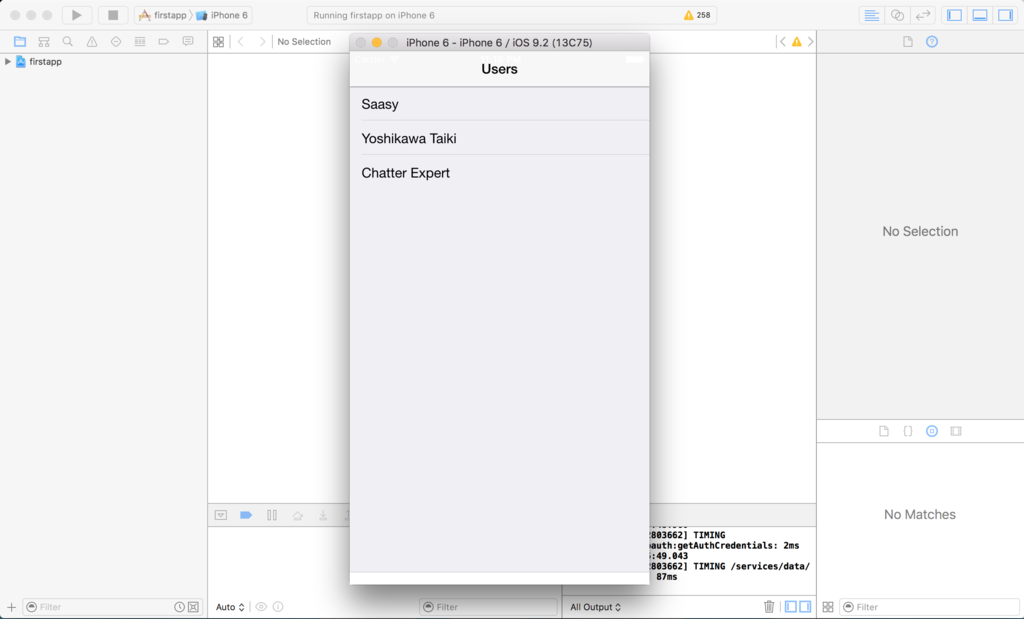
$ cordova build
なぜか大量の警告がでましたが、とりあえず動きました。

コレ関係あるかも
If the build fails in Xcode, select the firstapp target, click the Build Settings tab, search for bitcode, select No for Enable Bitcode, and try again.
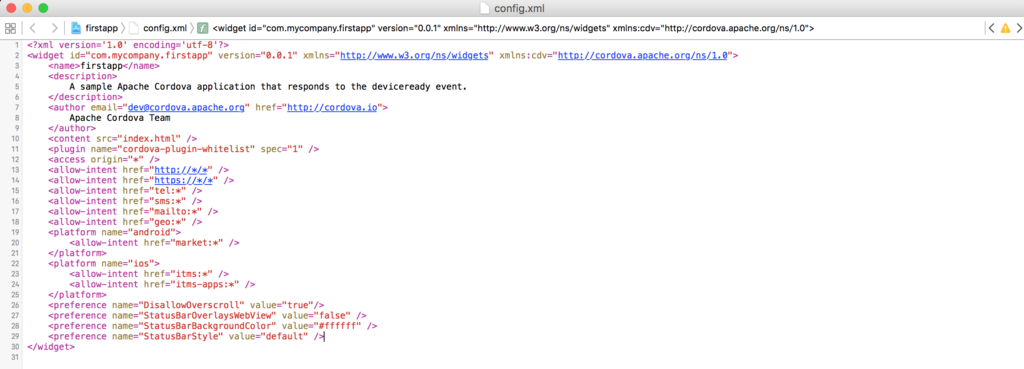
conf.xmlに追加
<preference name="DisallowOverscroll" value="true"/> <preference name="StatusBarOverlaysWebView" value="false" /> <preference name="StatusBarBackgroundColor" value="#ffffff" /> <preference name="StatusBarStyle" value="default" />

Modify the Sample App
To modify the application to use ForceJS:
1. Download forcejs.
2. Copy the force.js file in the firstapp/www/js folder.
3. Delete forcetk.mobilesdk.js and jquery.js from the firstapp/www/js folder
4. Open firstapp/www/index.html in your favorite code editor and make the following changes:
5. Remove the jquery script tag
6. On the next line, replace js/forcetk.mobilesdk.js with js/force.js
7. Open www/js/app.js in your favorite code editor and examine the code.
8. Notice that, as it is, the code works with a direct reference to the Mobile SDK plugin. As a result, you can only run the app on device or in an emulator: you can't test it in the browser first and run it on device later.
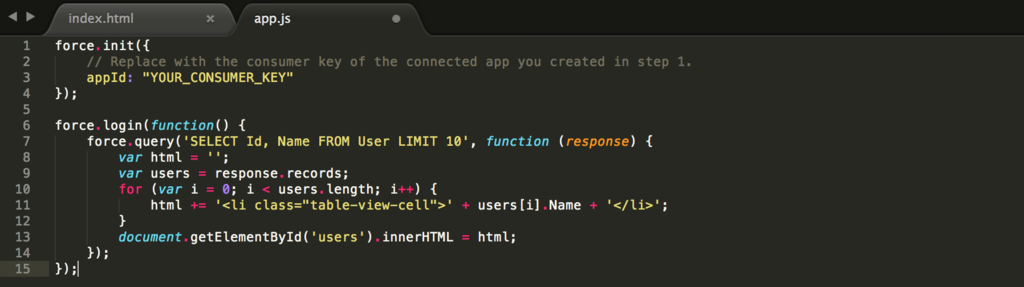
9. Remove the existing code, and replace it with the following code:
force.init({
// Replace with the consumer key of the connected app you created in step 1.
appId: "YOUR_CONSUMER_KEY"
});
force.login(function() {
force.query('SELECT Id, Name FROM User LIMIT 10', function (response) {
var html = '';
var users = response.records;
for (var i = 0; i < users.length; i++) {
html += '<li class="table-view-cell">' + users[i].Name + '</li>';
}
document.getElementById('users').innerHTML = html;
});
});
cordova build
Run the App in the Browser
Install force-server
$ sudo npm install -g force-server
$ cd www
$ force-server

$ force-server --help