Apex開発で押さえておきたいポイントについてです。

Apex開発について
Apex開発は社内の業務をより効率良くSalesforce上で行えるように機能を開発できる仕組みです。データ入力の負担削減のための画面開発や日々のデータの自動更新など様々な場面で利用される仕組みだと思います。
Apex開発と要件定義
Apex開発は基本的に何かしらの課題を解決するために行います。そのためユーザから要望を受けて開発案件が開始されます。
サンプル要件
Apex開発イメージとして以下の要件を例に紹介します。
①取引先のデータを登録する画面を開発してほしい。
②取引先データ作成が成功したら画面に成功メッセージを表示してユーザにわかるようにしてほしい。
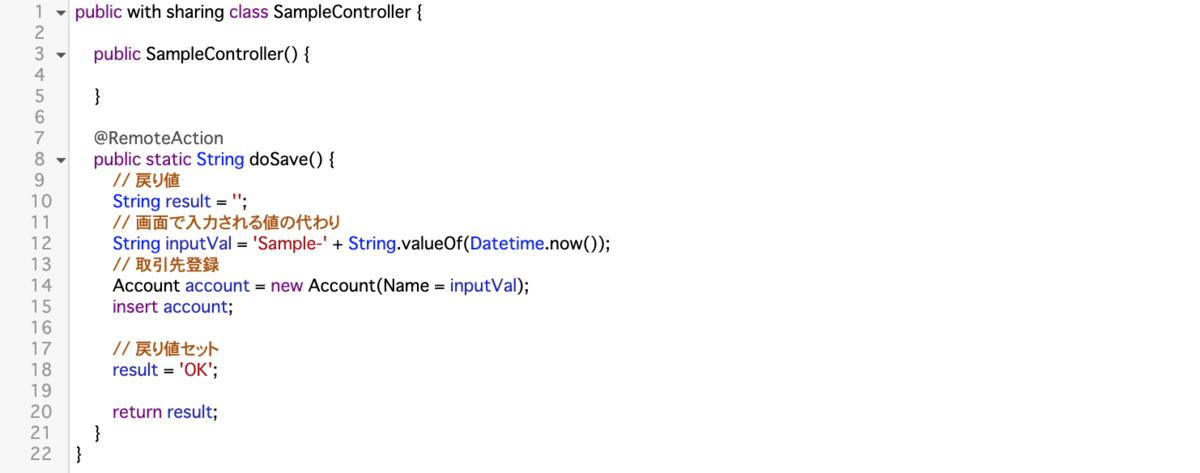
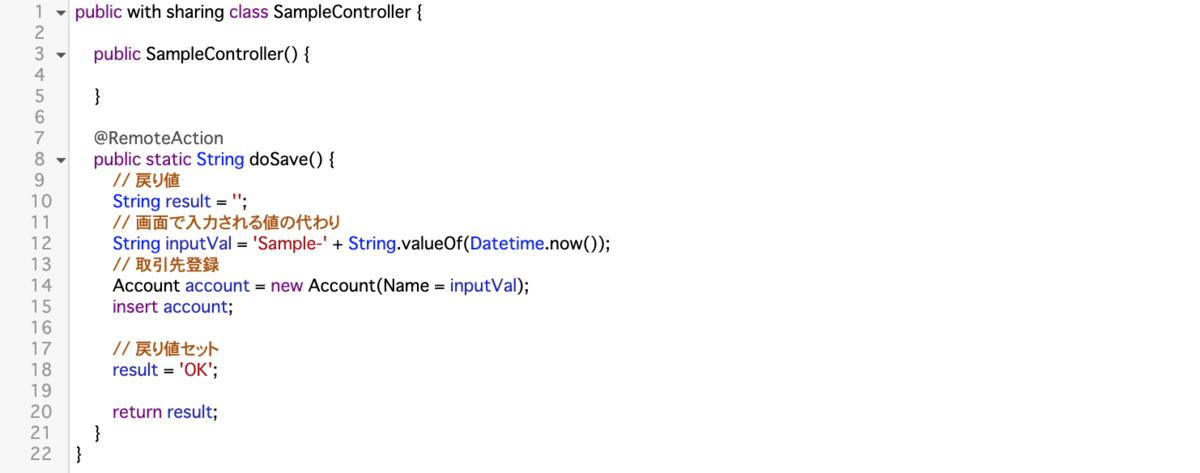
この要件を満たすコードはこんな感じ。(画面周りの処理等細かい部分は省略します。)

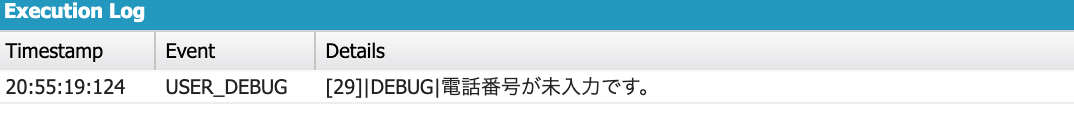
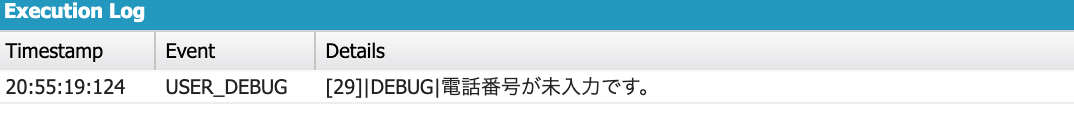
画面側の処理は今回は省略しますので開発者コンソールから動かします。

データ登録を確認できました。取引先の登録機能が完成です。

できた機能を試したユーザから追加の要件を提示されました。
①未入力のまま処理を行うと正しいデータ登録がされないので入力チェックをしてください。
②未入力の場合は登録処理を行わないで大丈夫です。
③未入力エラーの場合は作業者にわかるようにメッセージを戻り値としてセットしてください。
要件を満たすようにエラー判定を追加しましょう。

ユーザは正常系と値未入力の場合の両方の動作確認を行い問題がないことを確認しました。これで要件を満たした機能の開発をすることができました。やったー。
本番リリース前に予期せぬエラーが発生したときのためにデバッグログの処理を入れておきましょう。これで問題がおきたときの調査が進められます。エラー判定の要件には含まれていないのでメッセージの表示はいらないですね。

これで取引先登録機能の運用を開始することができました。

この機能を運用したら
運用開始後問題なく動作する日々が続くと思います。そんなある日、ユーザの管理者があることに気づきました。「あれ..ここしばらくデータ登録が行われていない..」。
ユーザの管理者が作業者に確認したところ、作業はいつもどおりにやっているようでした。
ユーザは原因の調査のため、開発者コンソールを開き画面にアクセスして登録処理を動かし、デバッグログを確認しました。

デバッグログをチェックしてシステムのエラーが発生していることに気付くことができました。どうやら画面開発からしばらく経過した後に入力規則が追加設定され、取引先登録に必要な条件を満たせなくなっていたようです。

無事に原因を特定できて対策についての検討を開始できました。数日、もしくは数ヶ月のデータ登録は行われていない状況となりましたが、これで問題解決の流れに進められます。
−−−− 上記の流れは一見問題無いように見えますが、Apex開発時にひと手間加えることでトラブルを大きくせずに対処することが可能となっています。
Apex開発時に押さえておきたいポイント
エラー発生について
①今回ユーザが開発者コンソールでログを確認することで不具合の調査を行うことができました。ただ、実際のところ開発者コンソールを開いてデバッグログをチェックして調査するユーザは基本的にはいない前提で考えた方が良いかもしれません。ユーザが異常発生に気付く仕組みについては考慮が必要です。
②一度運用が開始されるとそれ以降に機能の追加は行われないというケースは考えにくいです。開発した機能とは別に入力規則が追加されることや権限周りの変更が行なわれたりという場面は考慮する必要があります。
対処方法について
①開発時にExceptionエラーを考慮する
いつの日か追加される入力規則の判定処理を事前に実装するのは不可能です。ですがこうしたエラーはExceptionエラーでチェックできます。System.debugでは調査はできても検知はできないので、画面開発の場合は、作業者に異常が発生していることがわかるように画面に表示してあげるのが良いと思います。

予期せぬエラー発生時にExceptionメッセージを画面に表示することで、作業者が異常発生に気づく仕組みを用意できました。少し良くなりましたが、まだ改善が可能です。上記キャプチャの通り、Exceptionエラーのメッセージはシステム用管理者向けメッセージでシステム利用者向けではありません。(システム用語の英語が含まれている辺りですね。)
今回の登録処理で予期せぬエラーをチェックしたい場合はDmlExceptionで判定しましょう。これにより入力規則判定で設定したエラーメッセージをそのまま取得することができます。

こうすることでユーザ向けに違和感の無いメッセージを表示できます。

不具合発生に気付けるのは早ければ早い方が良いです。いくつか方法はあると思いますがメール通知の仕組みがあると良いかもしれません。
おそらく開発時の要件としてユーザが提示することは無い部分ですが、こうした考慮を行うことでシステムを健全に運用することが可能になります。
運用について考慮すること
運用時に考慮しておきたいのは下記の2つ。
①管理者ユーザでもシステムで異常がおきていないかを日常的にはチェックできない。
②一般ユーザが異常発生時に連絡をくれるとは限らない。
基本的にシステム利用者はシステムは正しく動作している前提で利用します。
機能追加と異常発生について
「新しい判定を追加したらシステムが動かなくなった。」「長く運用していたらシステムが動かなくなった。」これ自体は日常的に起きることで特に問題は無いと思います。システムは一度作ったら完成ではなく日々メンテナンスが必要になります。ただし、異常発生が隠されていると対処できることも対処できません。(今回のように入力規則追加後に画面が動かなくなることを確認できれば入力規則追加を一旦見送って画面を改修という選択は普通に行なわれると思います。)
機能追加を適切に行う仕組み
①Apexテストクラスをつかったエラーチェック
Apex開発時にはテストクラスの開発が必要になります。テストクラスがあれば新しい処理を追加する際に、もしも既存機能に影響を与えてしまう場合はそれに気づくことができます。(すべての影響チェックが可能になるわけではありませんがデータ登録ができなくなるレベルでしたら気づけるはず。)
②Sandbox環境の構築
Apex開発では開発用にSandbox環境を構築できます。本番と同じ設定情報を持つ組織で安全に開発作業を行うことができます。Apexテストクラスの仕組みと合わせることで、システム開発を適切に行うことができます。
ApexバッチやApexトリガのException判定
上記画面開発の例としてtry-catch処理でのException判定を紹介しましたが、これはユーザの目に触れる部分のための判定方法となります。
バッチやトリガについては裏側で動く仕組みのため、Exception判定を省略しても支障は無いと思います。Apex開発では予期せぬエラー発生時に、try-chatch処理でエラーを握りつぶさなければ、管理者宛にエラー通知が送られる仕組みがデフォルトで用意されています。またロールバック処理なども独自に実装する必要なくデフォルトで用意されています。
(Exceptionエラー発生時の細かい部分については組織ごとのルールがあると思いますが、コード見てtry-catchの記述が無いからといって気にする必要はありません。)
不具合の発生について
システムは日々メンテナンスが必要なものです。放置したまま長く使っていけば動かなくなり対応が必要になることは普通のことだと思います。(開発時に考慮漏れやうっかりミスをしてしまったというのも、良くはないですが発生します。防ぐ努力は当然すべきですし、起こしてはダメなレベルのミスはありますが..)
大事なのはそうした場面が発生しまうのを事前に防止するためにきちんと管理していくことと、もし問題が起きてしまったときでもスムーズに解決できるように準備しておくことが大事だと思います。
上記内容を見てソースコードを確認された方で、極端にエラー判定が無い。予期せぬエラーが起きた。とする必要は基本は無いと思います。また、複雑な要件の機能の開発や既存機能の改修を引き継いて作業する場面など、状況によってExceptionエラーをあえて握りつぶさないと行けない場面も発生するかもしれません。
気にしなくてはいけないのは、一から作ってもらった機能の大半でトラブルが起きているとしたらそれはちょっと気にしたほうが良いかもしれません。
関連記事
昔書いたApex開発で押さえておきたいポイントに関する記事です。
qiita.com