React開発の雛形を用意できるcreate-react-appコマンドですが、これで生成したファイルをHerokuに簡単にデプロイできるcreate-react-app-buildpackについての記事が公開されていました。
使い方
アプリの生成からHerokuデプロイまでに実行するコマンドです。
$ npm install -g create-react-app $ create-react-app my-app $ cd my-app $ git init $ heroku create -b https://github.com/mars/create-react-app-buildpack.git $ git add . $ git commit -m "react-create-app on Heroku" $ git push heroku master $ heroku open
Step1.アプリの起動まで
create-react-appコマンドを実行できるようにインストールします。(初回だけ)
$ npm install -g create-react-app
アプリの雛形ファイルを生成してディレクトリを移動します。
$ create-react-app my-app $ cd my-app

次のコマンドを実行するとlocalhost:3000でアプリを動かすことができます。
$ npm start

Step2. gitコミットとHerokuデプロイ
まずは.gitファイルを生成します。
$ git init
Herokuアプリを作成します。-bオプションとURLを指定することでビルドパックを利用できるみたいです。
$ heroku create -b https://github.com/mars/create-react-app-buildpack.git

GitコミットしてからHerokuにデプロイします。
$ git add . $ git commit -m "react-create-app on Heroku" $ git push heroku master
エラーになっていなければ次のコマンドでHerokuアプリにアクセスできます。
$ heroku open

すごく簡単にHerokuへのデプロイを行うことができました。以前、create-react-appコマンドについて使い方を確認した際に、buildフォルダ内のファイルだけをデプロイするようにして対応していました。
create-react-app-buildpackを使うことでその辺りの手順がすごく楽になったと思います。
2回目以降のデプロイについて
初回デプロイは-bオプションをつかってデプロイを実行しました。二回目以降のデプロイはどうなるかも確認してみました。
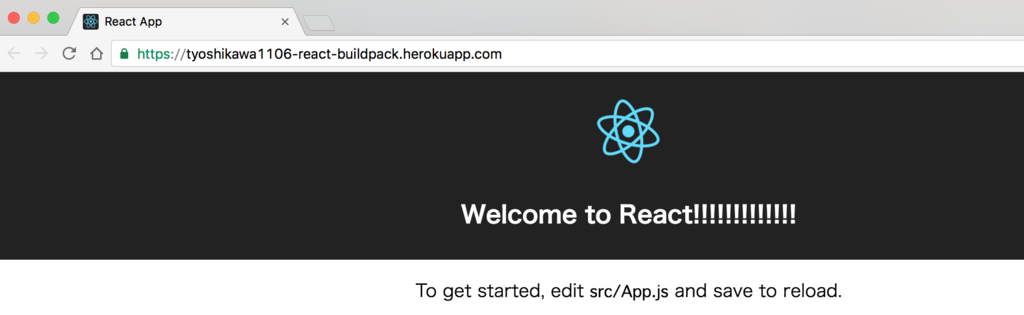
まず、画面の表示を一部変更してみます。

次のコマンドを実行してコミットとHerokuへのデプロイを実行します。
$ git status $ git add . $ git commit -m "commit" $ git push heroku master
実行後にHerokuアプリにアクセスしてみると変更結果が反映されていました。

『$ npm run build』コマンドでビルドしてからでないとデプロイできないかなと思ったりもしたのですが、create-react-app-buildpackを利用すればそのあたりの手順も省略することができました。
Heroku Createコマンドでアプリ名を指定
- bオプションを指定する際に、アプリ名も指定できるかについても確認してみました。
$ heroku create tyoshikawa1106-react-buildpack -b https://github.com/mars/create-react-app-buildpack.git

特にエラーもなく正常に実行できました。

create-react-app-buildpackの使い方ドキュメント
より詳しい使い方についてですが、GitHubに使い方がまとめられているみたいです。
例えばカスタマイズの方法についても紹介されていました。create-react-appで生成したときデフォルト設定ではbuildディレクトリにビルド後のファイルが生成されます。このディレクトリ構成を変更したい場合はstatic.jsonファイルを用意してそこに設定情報を記載することでカスタマイズできるみたいです。

create-react-app-buildpackを試してみた結果はこんな感じです。便利なcreate-react-appコマンドですが、Herokuに簡単にデプロイできるようになってより使いやすい環境を用意できるようになったと思います。