Reactのアプリ開発に必要な雛形ファイルを生成できる『create-react-app』コマンドを試してみました。

Qiitaに投稿されているのを見て知ったコマンドです。
使い方
コマンドインストール
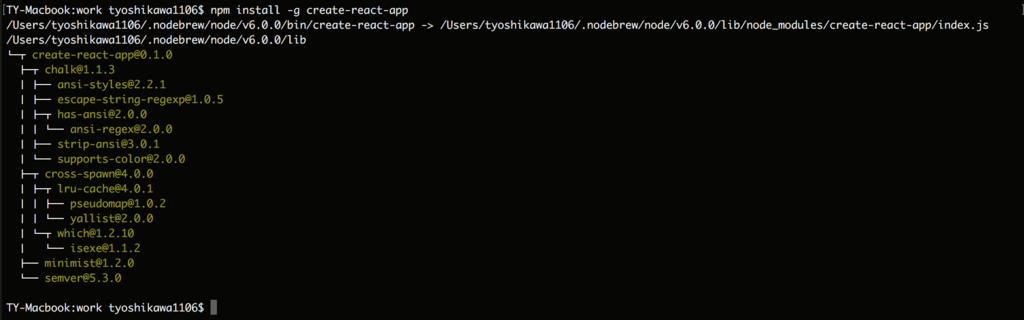
最初にnpm installをつかってコマンドを利用できるようします。
$ npm install -g create-react-app

雛形ファイル生成
次のコマンドでアプリの雛形が生成されます。
$ create-react-app <your app name>

これで必要なファイルが生成されました。

アプリの起動
あとはnpm startコマンドでアプリを動かすことができます。
$ cd <your app name> $ npm start

値を変更して保存すると、npm startコマンドを再実行しなくても自動で反映されます。


誤字・脱字などコードにミスがあった場合、ターミナルにエラー箇所が表示される仕組みが用意されているのですごく便利です。

ビルド
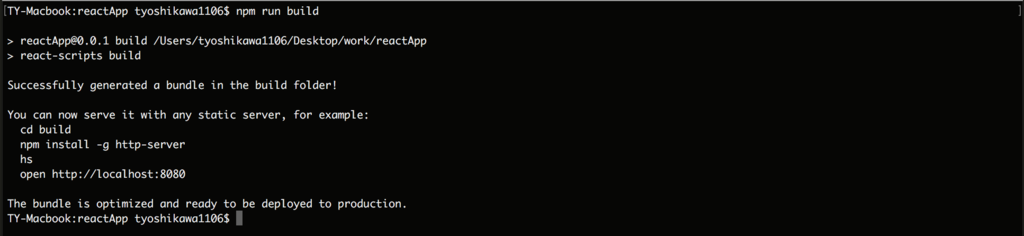
次のコマンドでビルド処理を実行できます。
$ npm run build

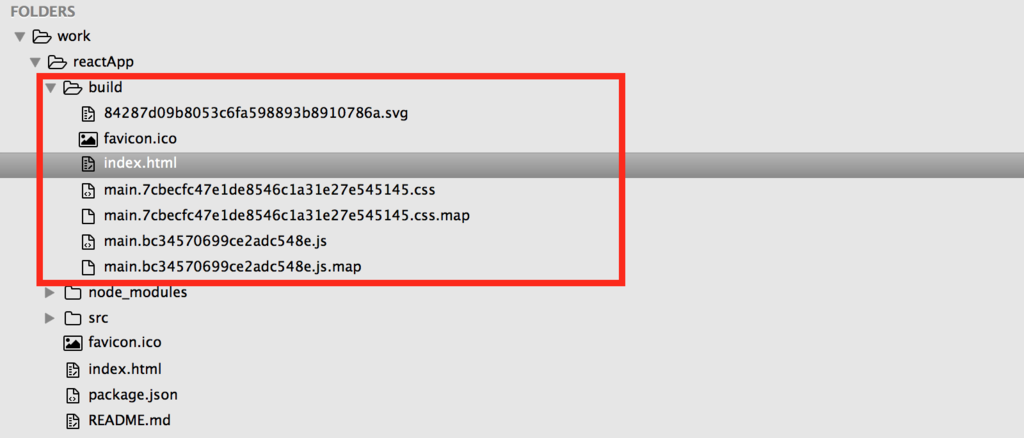
実行後はbuildディレクトリが生成されます。

build後のファイルを起動するには次のコマンドを実行します。
http-serverのインストール
$ npm install -g http-server
次の手順でlocalhost:8080で起動できます。『hs』コマンドが起動コマンドでした。
$ cd build $ hs open http://localhost:8080

Herokuにデプロイ
基本的な使い方を確認できたので、Herokuで動かすときの手順も確認してみました。buildフォルダ内のファイルをHerokuにデプロイすればいいと思います。
まずは、package.jsonファイルの生成から。
$ npm init

expressのinstall
$ npm install express --save
server.jsの作成
$ touch server.js
server.jsの内容はこんな感じ。
var express = require('express');
var app = express();
var port = process.env.PORT || 8080;
// Serve static files
app.use(express.static(__dirname + '/'));
// Serve your app
console.log('Served: http://localhost:' + port);
app.listen(port);
Procfile
web: node server.js
Gitファイルの準備
$ git init $ gibo OSX Windows SublimeText Node >> .gitignore $ git add . $ git commit -m "commit"
Herokuアプリの作成
$ heroku create $ git push heroku master $ heroku open
これでHerokuにデプロイすることができました。

もしかするともっと簡単にできるかもしれませんが、とりあえずエラーも無かったのでこれで大丈夫じゃないかなと思います。
BuildファイルをHerokuにデプロイするときのコマンドまとめ
$ npm init $ npm install express --save $ touch server.js $ git init $ gibo OSX Windows SublimeText Node >> .gitignore $ git add . $ git commit -m "commit" $ heroku create $ git push heroku master $ heroku open
Create React AppコマンドをつかったReactアプリの雛形ファイル生成はこんな感じでした。あとは自分のファイル構成にして開発を進められるかいろいろ確認してみようと思います。