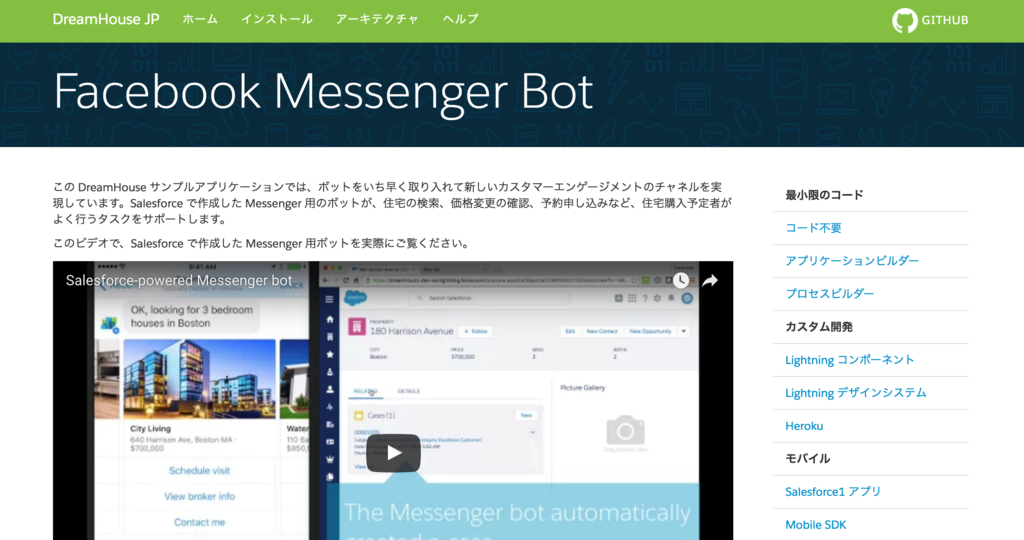
DreamHouse Facebook Messenger Botを試してみました。このアプリはFacebook Messenger Platformで動くアプリです。

Facebook Messenger Bot - DreamHouse JP サンプルアプリケーション | Salesforce Developers
はじめに
DreamHouseのインストールページで環境構築を終えた後に、Salesforceの接続アプリケーションを設定します。
接続アプリケーションの設定
- 接続アプリケーション名:DreamhouseJpMessengerBot(または任意の名前)
- API 参照名:DreamhouseJpMessengerBot
- 取引先責任者メール:自分のメールアドレスを入力します。
- OAuth 設定の有効化:チェックボックスをオンにします。
- コールバック URL:http://localhost:8200/oauthcallback.html
- 選択した OAuth 範囲:フルアクセス(full)
Herokuボタンでデプロイ
GitHubにHerokuボタンが公開されているのでクリック1つで自分の環境に用意できます。
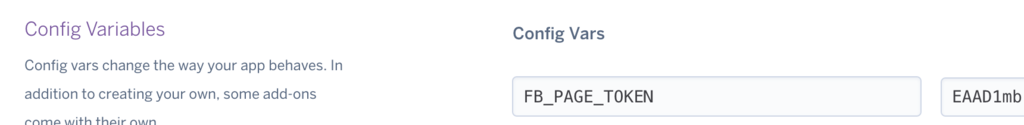
- [FB_PAGE_TOKEN]:ここでは空白のままにします。
- [FB_VERIFY_TOKEN]:任意のパスフレーズを入力します。Facebook で Web フックを作成するときに同じパスフレーズを入力する必要があります。
- [SF_CLIENT_ID]:Salesforce 接続アプリケーションのコンシューマキーを入力します。
- [SF_CLIENT_SECRET]:Salesforce 接続アプリケーションのコンシューマの秘密を入力します。
- [SF_USER_NAME]:Salesforce 統合ユーザーのユーザー名を入力します。
- [SF_PASSWORD]:Salesforce 統合ユーザーのパスワードを入力します。
デプロイ完了後は・・
Salesforceの [接続アプリケーション]セクションにある、コールバック URLをデプロイしたHerokuアプリのドメイン http://yourappname.herokuapp.com/oauthcallback.html へ変更します。
このあとの工程で・・
この後、FacebookアプリとFacebookページを作成することになります。作成後にAPIを利用するためのトークンを生成できます。トークン生成後にHeroku環境変数のFB_PAGE_TOKENに値をセットします。

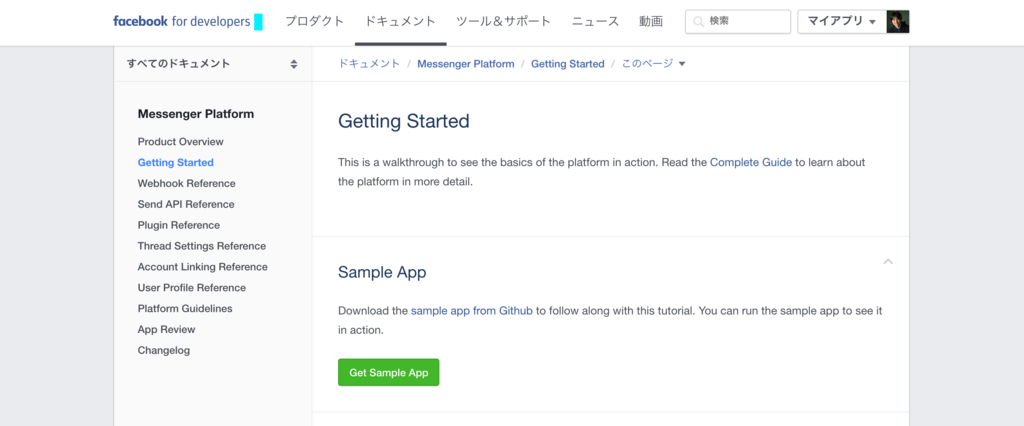
Facebook Messenger Platform Getting Started
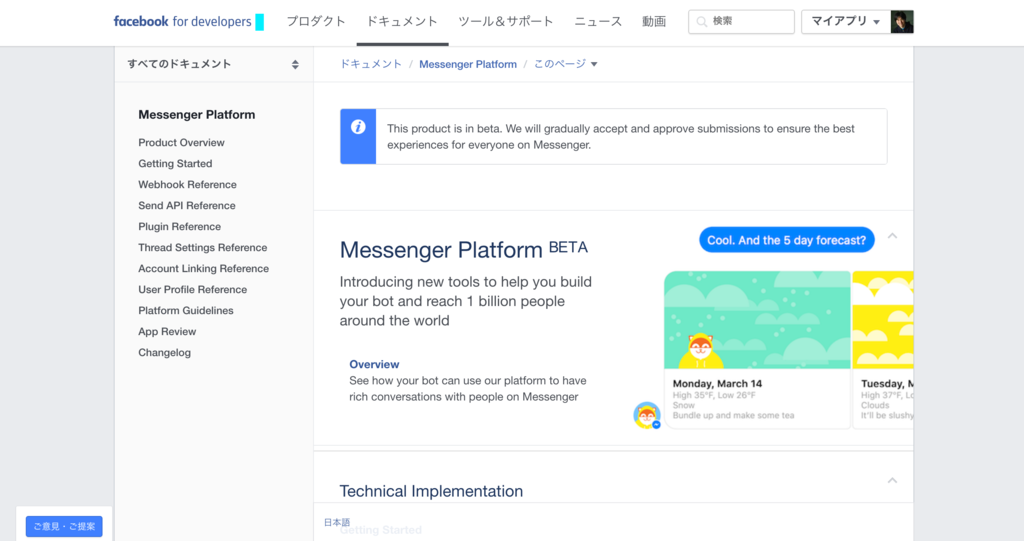
Facebook Messenger Platformで動くアプリなのでチュートリアルページで使い方を確認する必要があります。

Technical ImplementationのGetting Startedから始めれば良さそうです。

Getting Startedページはこんな感じ。

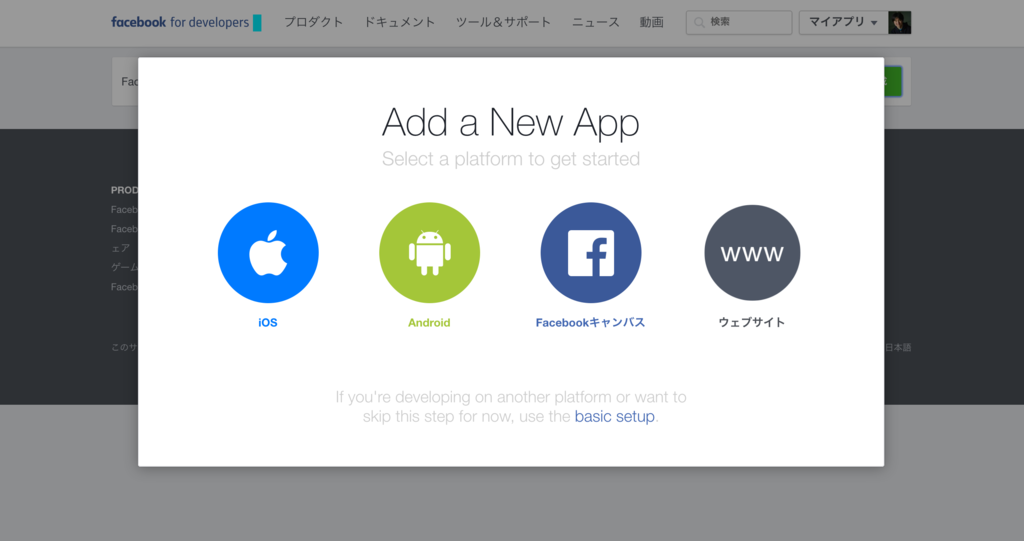
1. Create a Facebook App and Page
最初にFacebook AppとPageを作る必要があるみたいです。たぶんWebサイト用でいいと思います。

アプリ名を入力して設定を進めるとappIDなどの情報を取得できます。

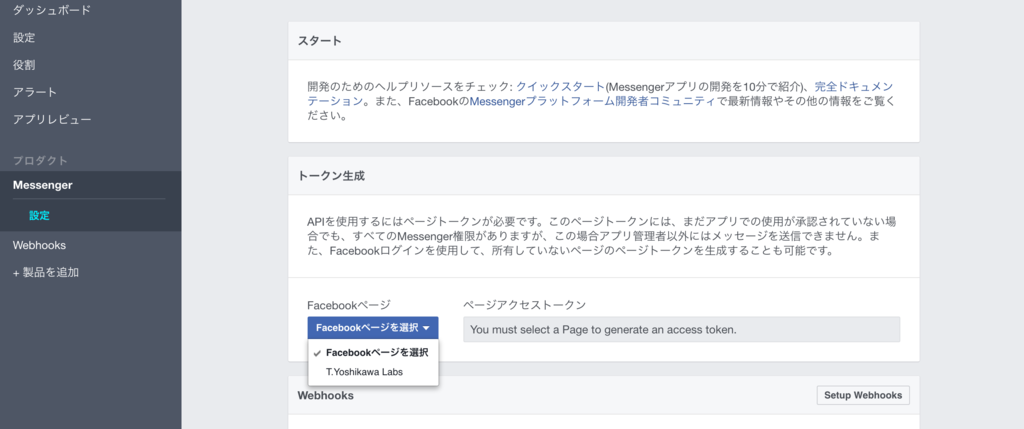
作成後にダッシュボードページが表示されます。製品を追加→Messangerを選択します。(Webhooksもやっておきましたがいらなかったかも)

これでMessenger Platformの利用準備ができました。

APIを利用するにはトークンが必要となっています。ここでFacebookページが必要になりました。

FacebookページはCreate a Facebook App and Pageのリンクから簡単につくれました。

これでトークンも取得できるようになります。続いてMessenger PlatformのWebhooksのセクションのSetupボタンから設定を進めます。

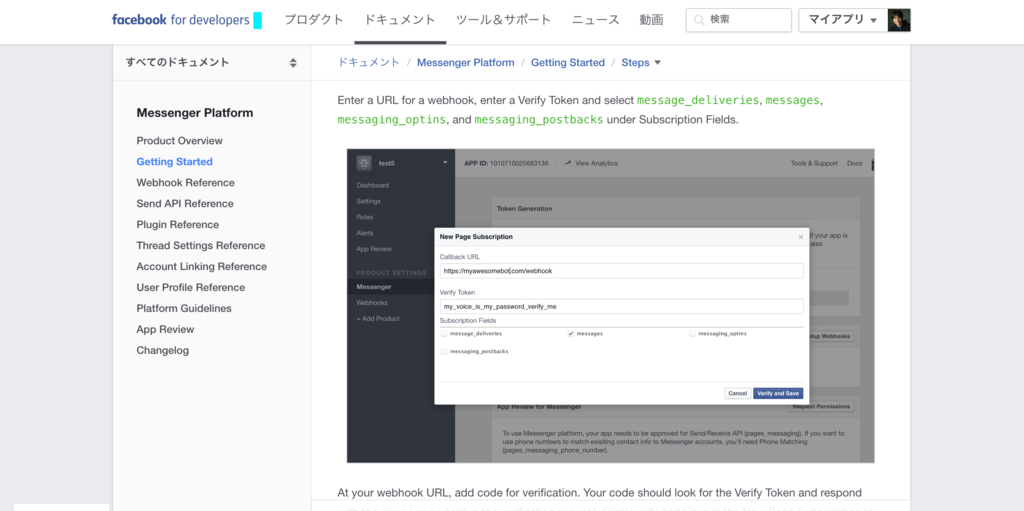
CallbackURLなどの入力が求められます。

やってみた結果以下の情報を入力すれば登録できました。
- Callback URL = https://
.herokuapp.com/webhook - トークン = Herokuデプロイ時に設定したFB_VERIFY_TOKENの値
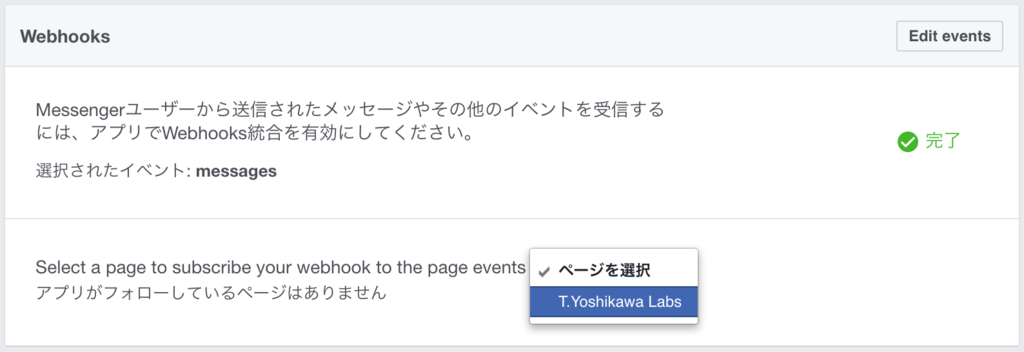
登録結果です。登録後は対象のFacebookページを指定する必要もあります。

これで設定完了です。
Facebook Messagener Botの利用
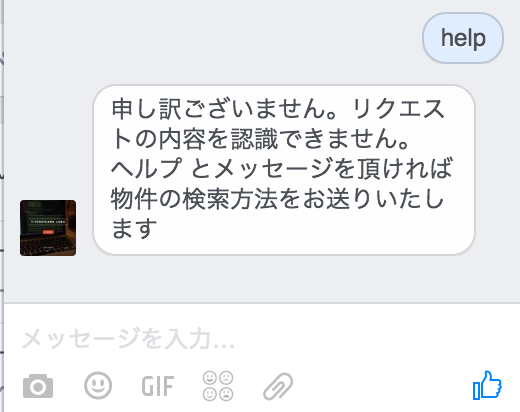
設定完了後、対象のFacebookページでMessengerを起動します。『ヘルプ』と送信すると返答が返ってきます。


GitHubのREADME.mdには『help』と記載がありましたが、こちらはサポートされていませんでした。日本語訳されたタイミングでキーワードもローカライズされているみたいです。

以上がDreamHouse Facebook Messenger Botを試してみて確認できたことです。Facebook Messenger Platformは少し気になっていたので気軽に動作確認できるDreamHouseのサンプルアプリが公開されて勉強になりました。
Facebook Botを利用する際の設定方法やFacebookページが必要になること、どのようなアプリが作れるかも確認できて良かったです。