Summer'15のあたりでホームページコンポーネントのHTMLエリアがサポート対象外となり、Visualforceエリアに変更されました。

VisualforceエリアはVisualforceページなのでJavaScriptの処理も実装が可能です。
VFArea.page
<apex:page showHeader="true" sidebar="false" id="page">
<apex:form id="form">
<apex:commandButton value=" CLICK!! " onclick="return doClickBtn();" />
</apex:form>
<script type="text/javascript">
function doClickBtn() {
alert('OK!');
return false;
}
</script>
</apex:page>
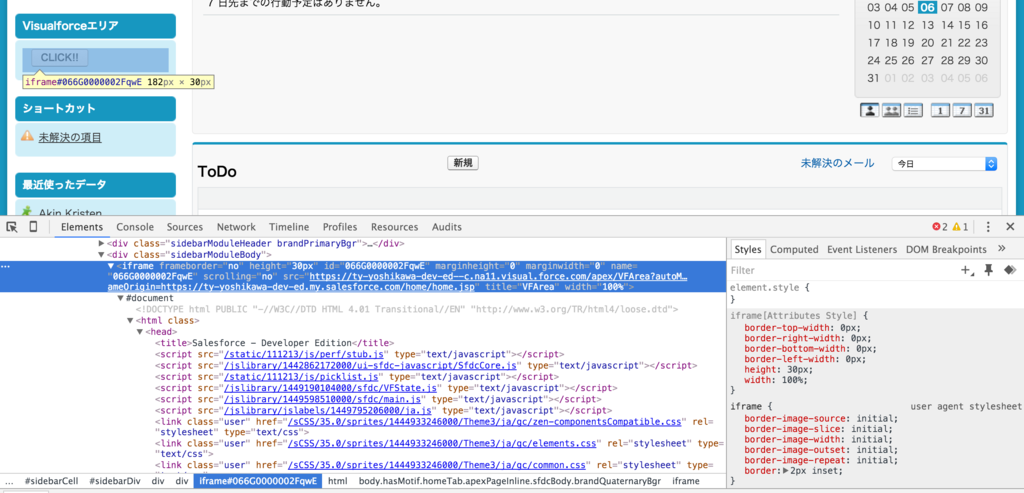
ですが、Visualforceエリアはiframeによる表示となります。

iframeなので次のような処理で標準画面の項目を操作するということはできないようになっています。
<script type="text/javascript">
function doClickBtn() {
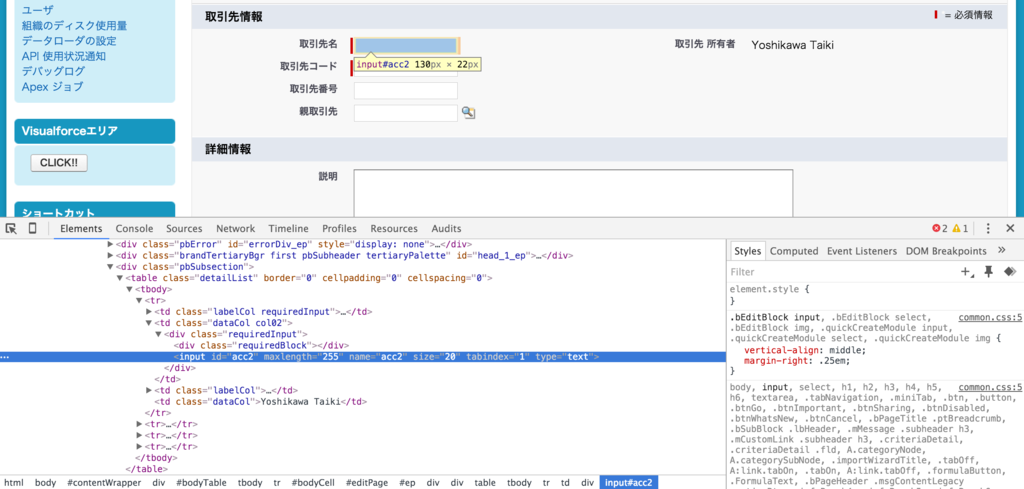
var accName = window.parent.document.getElementById('acc2');
console.log(accName);
if (accName) {
accName.value = 'Hello!';
}
return false;
}
</script>
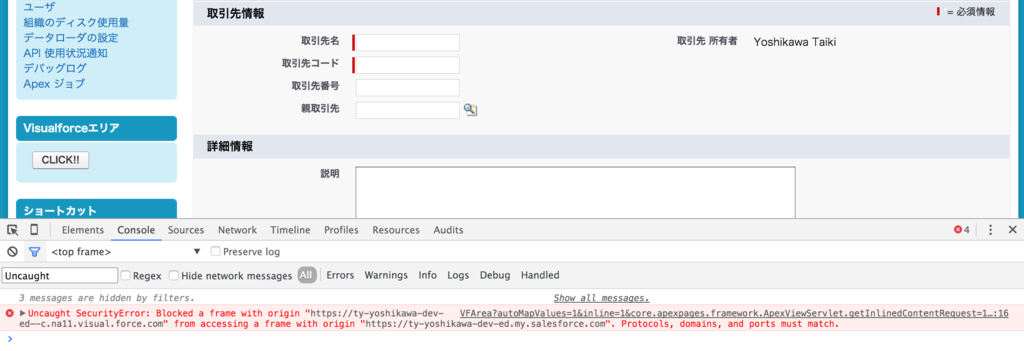
実際に試したことはなかったのでやってみました。Uncaught SecurityErrorとなるようです。

意外とお知らせJSの代わりになったりするかなと思ったのですが、そういう使い方はできませんでした。
関連記事