Railsで新しくページを追加するときの手順についてです。Contactページを追加してみます。
ページ追加作業を行う前に現時点でテストが正常に実行されるか確認します。
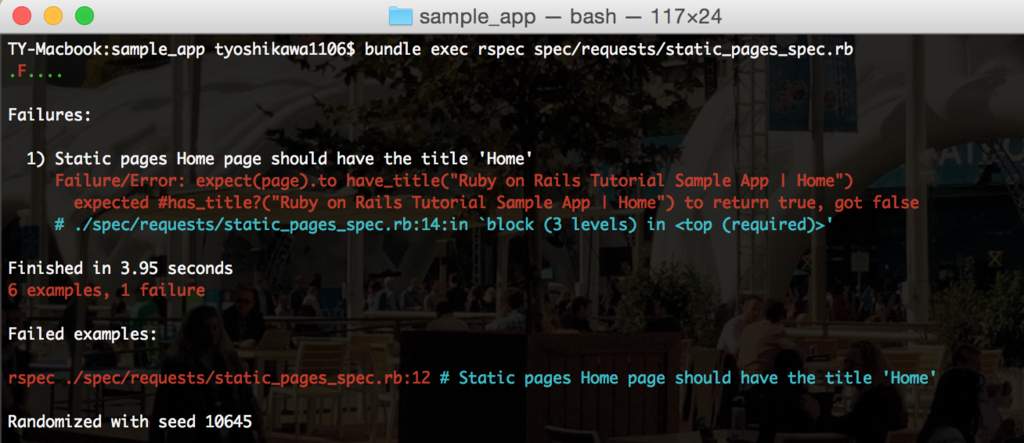
$ bundle exec rspec spec/requests/static_pages_spec.rb
自分の環境ではHomeページのテストでエラーが発生しました。

チュートリアルを進める際に勘違いで一行目のタイトル部分を除外していたためです。
<% provide(:title, 'Home') %>
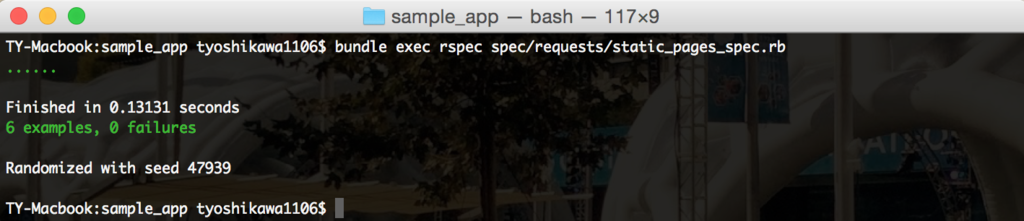
元に戻して正常にテストが実行されることを確認しました。


ここまで問題ないことを確認できたらページ追加を行っていきます。
テストの追加
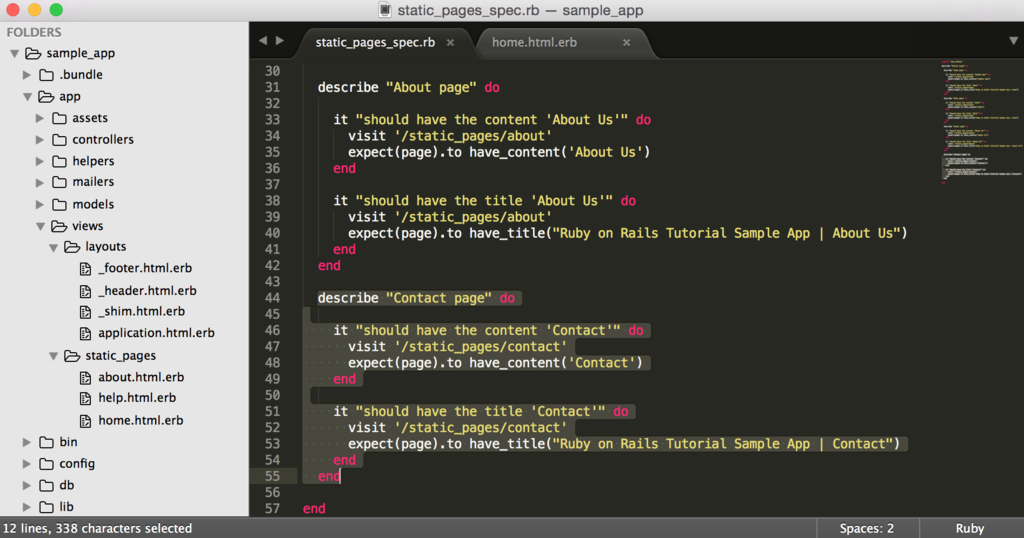
はじめに「spec/requests/static_pages_spec.rb」に対してテストを追加します。

※『describe "Contact page" do』の処理です。
テスト追加後は次のコマンドでテストを実行します。
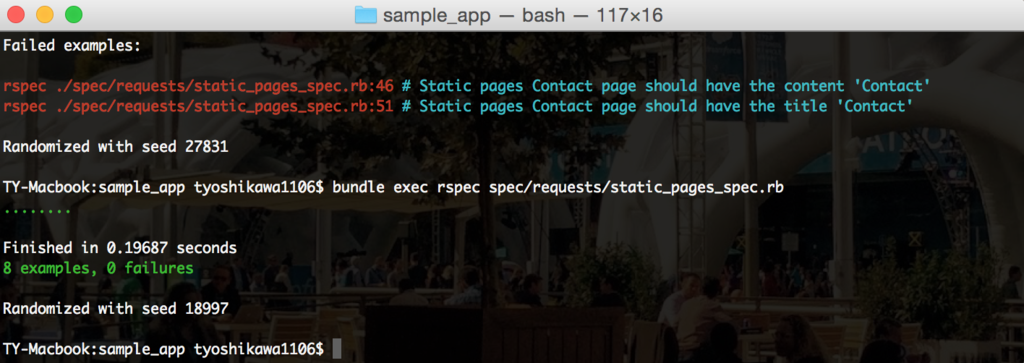
$ bundle exec rspec spec/requests/static_pages_spec.rb
Contactページはまだ存在していないのでエラーになることを確認できます。

Contactページ用のルートを追加
テスト追加後はルートの追加を行います。
config/routes.rb

※『get "static_pages/contact"』の部分です。
Contactページ用のアクションを追加
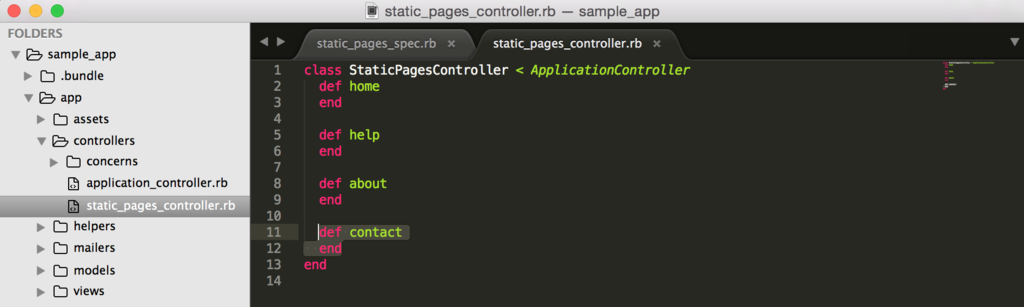
app/controllers/static_pages_controller.rb

※『def contact』の部分です。
Contactページのビューの作成
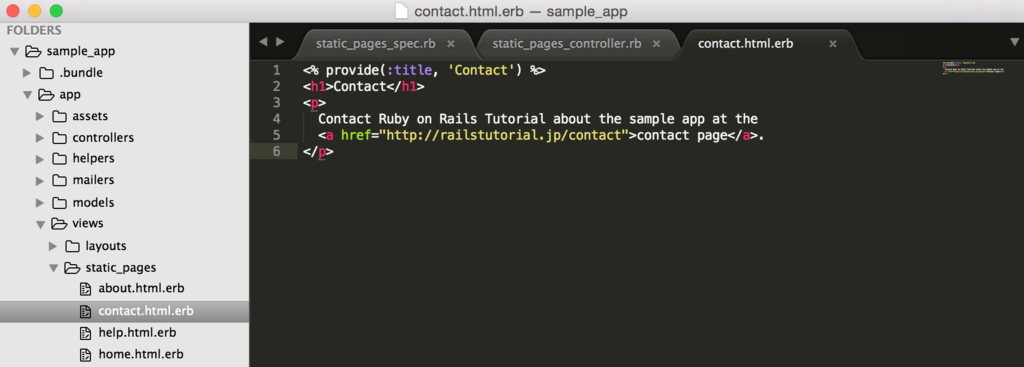
app/views/static_pages/contact.html.erb

これでテストが通るようになります。

まとめ
Railsで新しいページの追加とテストについての手順は以下のとおりです。
- テスト実行 (既存機能のエラー有無確認)
- 新しいページ用のテスト追加 (テスト追加によるエラー確認)
- 新しいページ用のルートを追加
- 新しいページ用のアクションを追加
- 新しいページのビューの作成
- テスト実行 (正常に実行されることを確認)