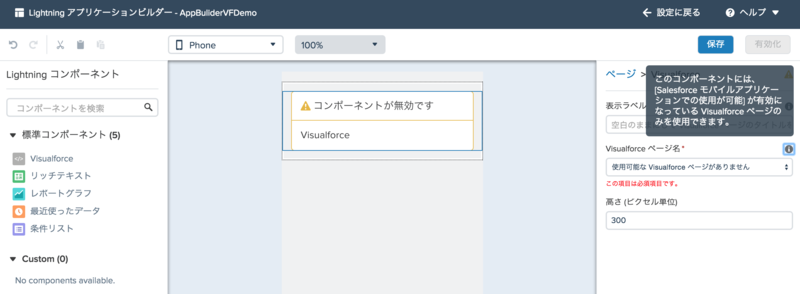
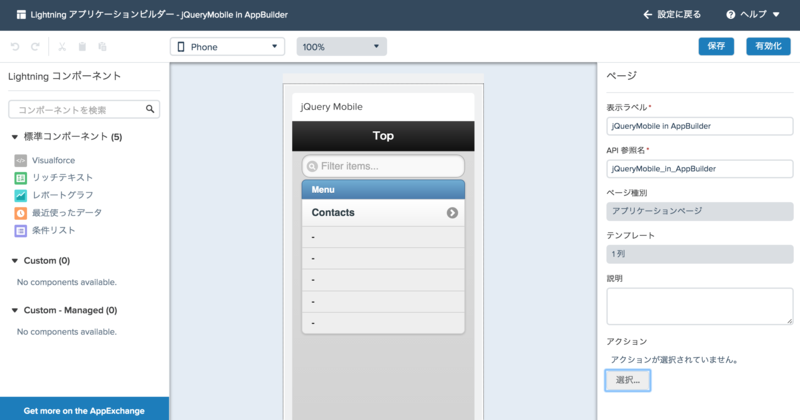
AppBuilderでVisualforceページの表示を試してみました。AppBuilderで使用するにはモバイルで使用可にチェックをつけている必要があるみたいです。

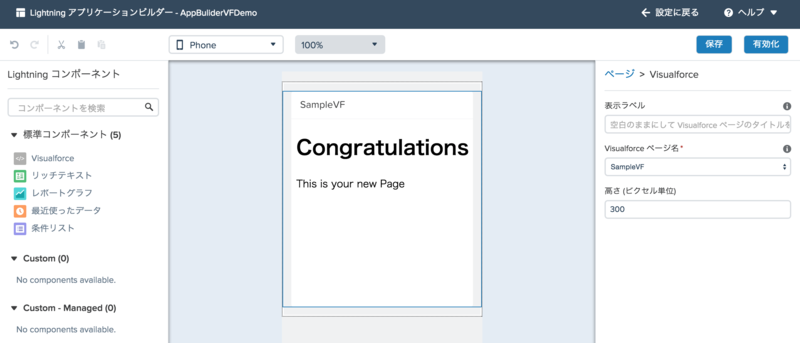
対象のVisualforceは選択リストで指定できます。内容のプレビューも表示されるみたいです。

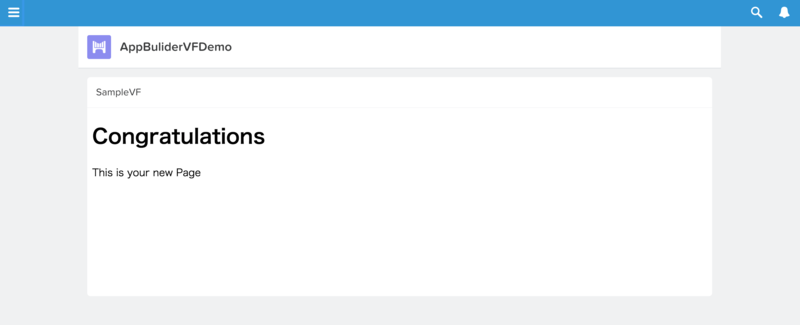
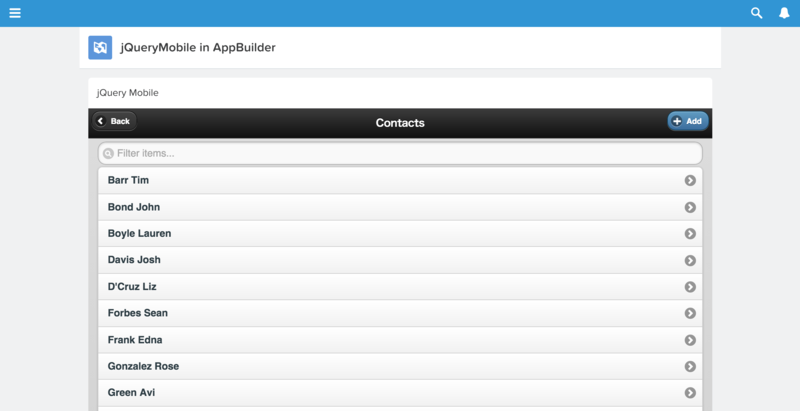
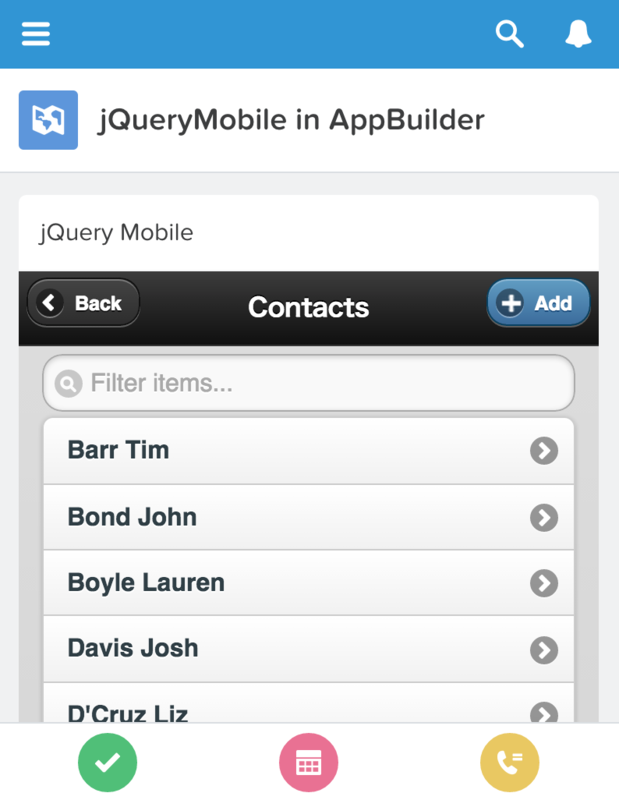
実際に表示してみた画面です。Salesforceの標準ヘッダーやサイドバーは自動で非表示になりました。スタイルもSalesforce1スタイルが適用されるみたいです。

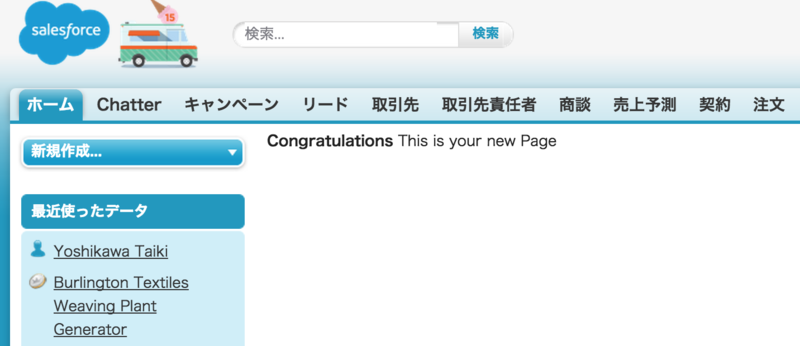
元のページはこのようになっています。

apex:pageBlockなどのタグはサポート対象外でした。このあたりは通常のSalesforce1アプリ開発と同じでした。


jQuery Mobileを使ったページを表示してみました。


試してみた感じスタイル部分がSalesforce1と違う雰囲気だと少し気になるかもしれません。処理自体は問題なく実行できました。横幅は動的に調整してくれますが、高さは固定みたいなのでCSS等で対応が必要かもしれません。
AppBuilderを使えばVisualforceページとアクションバーを一緒に表示したりできるのも便利そうです。

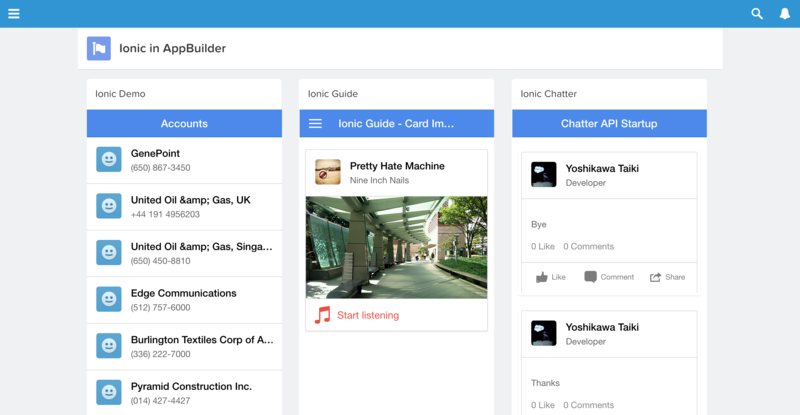
Ionicだとこんな感じです。Salesforce1のスタイルとも合っていて良い感じかなと思いました。

実際に動かしてみての感想ですが、3列表示の場合はスマートフォンサイズになると一列表示に変更されるため、リストの表示など縦に長いコンポーネントの表示には向かない感じです。一つ一つの高さが小さいものを表示するのに良さそうでした。