今までホームタブのページにVisualforceページを表示するにはホームページコンポーネントのHTMLエリアをつかってiframeでの表示を行う必要がありましたが、HTMLエリア内の特定のコードはセキュリティ上の都合でSummer'15以降サポートされないことになりました。

今後は新しく追加されたVisualforceエリアを使う必要があるとのことです。ということでこのVisualfrceエリアをDeveloper環境で試してみました。
ステップ1
種別にVisualforceエリアが用意されているので選択します。

ステップ2
表示したいVisualforceを選択します。ここで高さやスクロール、ラベル表示の有無も設定できます。高さは今までのHTMLエリアと同じように固定値になるみたいです。

設定は以上です。これでホームタブ内に表示できるようになりました。

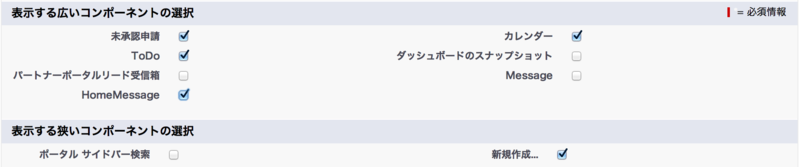
ホームページレイアウトの設定画面で作成したホームページコンポーネントの表示設定を行います。

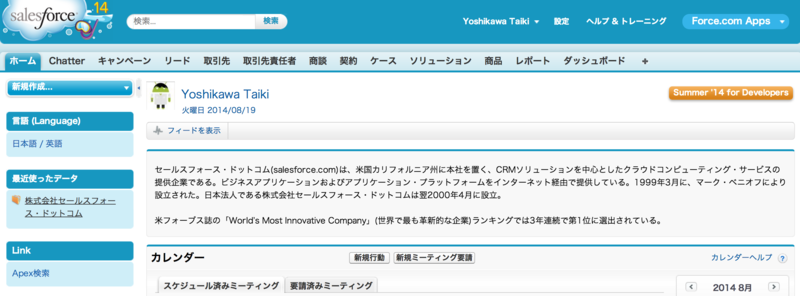
レイアウト設定を行うとホームタブのページにVisualforceエリアが表示されていることが確認できます。見た目は今までと同じように表示されました。HTMLエリアのときは必ずラベルが表示されてしまいましたが設定で非表示にできるようになったのがすごく便利になったと思います。

今後はHTMLエリアのコンポーネントを作成してiframeの設定をする必要もなくなり、Visualforceページをそのまま埋め込めるようになるので、メンテナンスがしやすくなったと思います。