Dreamforce2013で発表されたSalesforce1ですが、自分の使っているAndroid端末では対応していなかったみたいでモバイルアプリを利用することができませんでした。
Salesforce1をただのモバイルアプリだと思っていたので、対応しているモバイル端末を購入する日まで諦めようと思っていたのですが、Salesforce1は普通のモバイルブラウザからでも利用することが可能だったみたいです。
モバイルアプリがなくても利用できることがわかったのでいろいろとさわってみたいと思います。
Salesforce1をモバイルブラウザで使用するには設定から有効化する必要があります。モバイル管理 -> Salesforce1で表示される画面から有効化できます。

Salesforce1 モバイルブラウザアプリケーションを有効化にチェックをつけるとモバイルブラウザからログインしたときにSalesforce1としてアクセスできるようになります。
モバイルログインページ

Salesforce1へのアクセス

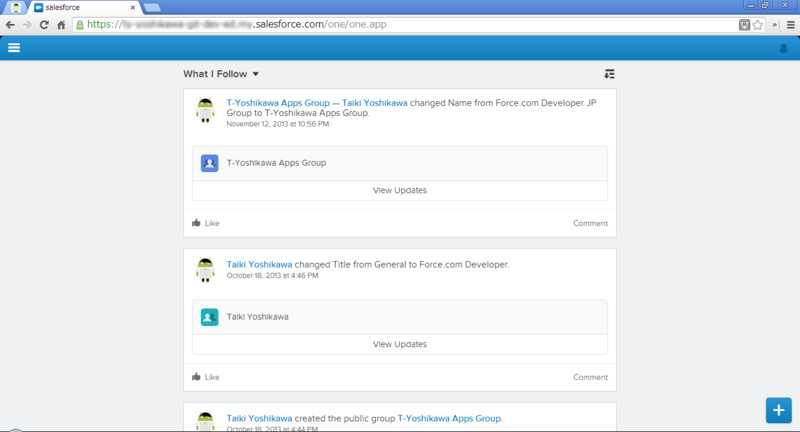
このようにモバイルブラウザからログインするとSalesforceのロゴが表示されたあとにSalesforce1として組織の情報にアクセスできます。ログイン時はChatterのフィード画面が表示されるみたいです。

Youtubeなどのリッチコンテンツのプレピュー機能は利用できませんでしたが、Chatterアンケートの機能は利用することが可能でした。
基本的には次の3つのアイコンから操作が可能です。

メニュー①
左上のアイコンを選択するとメニューが開かれます。ここではレコードの検索、参照、作成やアプリケーションへのアクセスやログアウトなどの操作が可能です。

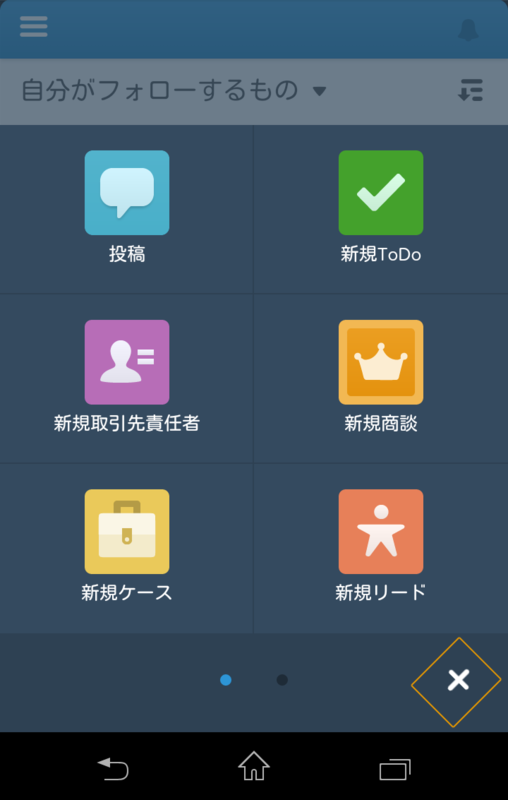
メニュー②
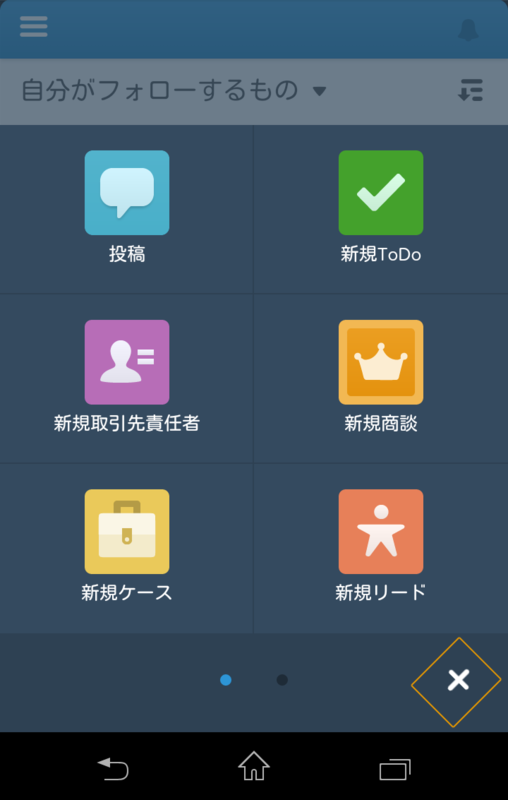
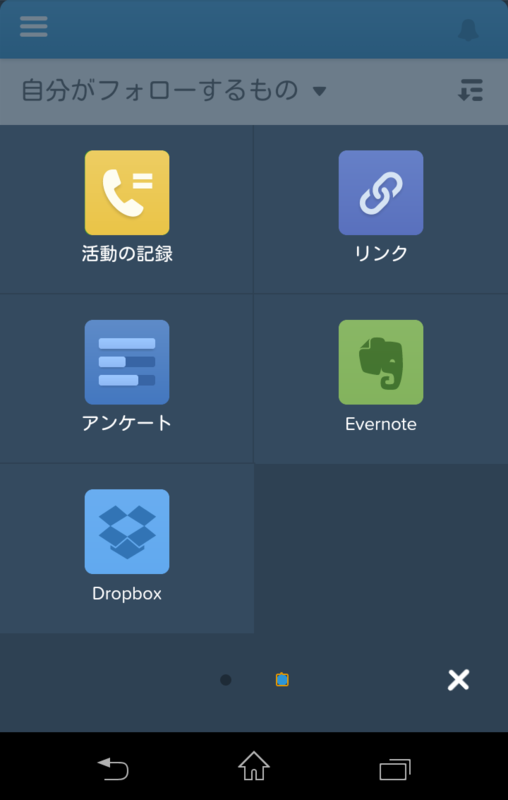
右下のアイコンを選択したときもメニューが表示されます。こちらはChatterの投稿や新規レコードの作成などが可能です。またメニューは横方向にスライドさせることで次ページに切り替えることができます。
ページ 1

ページ 2

お知らせ
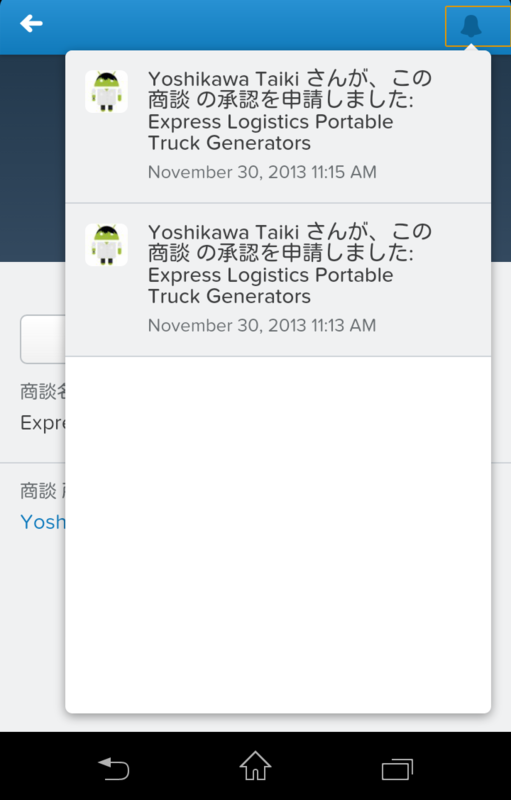
右上のベルアイコンでお知らせ通知を確認することができるみたいです。

たとえば他のユーザから承認申請の承認依頼があったときなどに通知がきます。

承認申請の通知はリンクになっていて選択すると承認画面を表示されます。
そこから承認 / 却下を選択することができます。

基本的な操作はだいたいこんな感じでした。あとはいろいろ設定していくことでより使いやすくカスタマイズできるみたいです。
カスマイズ方法について詳しく説明されたドキュメントを公開して頂けていたみたいなのでこちらを参考にちょっと試してみました。
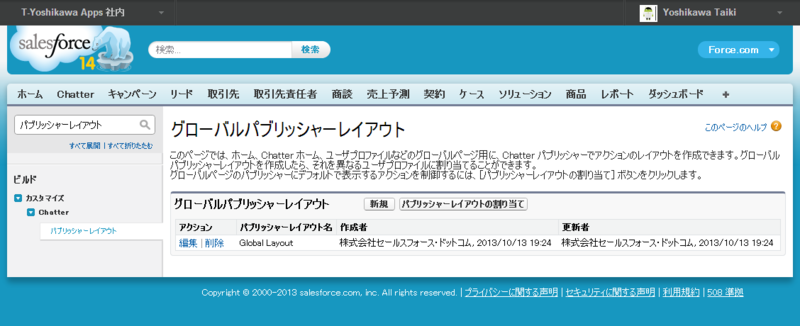
グローバルアクションの追加
右下のアイコンから表示できるメニューはアクションリストと呼ぶみたいです。ここには作成したグローバルアクションを表示できるそうです。

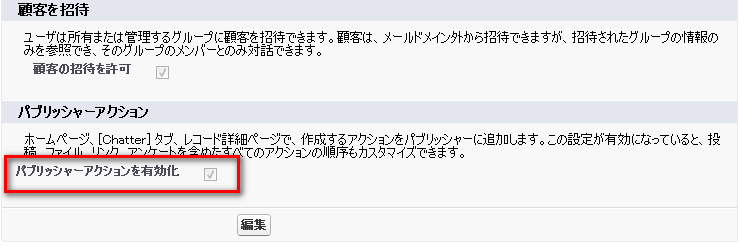
アクションリストに表示する内容をカスタマイズしたい場合は、Chatterの設定からパブリッシャーアクションの有効化を行います。

有効化するとパブリッシャーレイアウトのカスタマイズが可能になります。

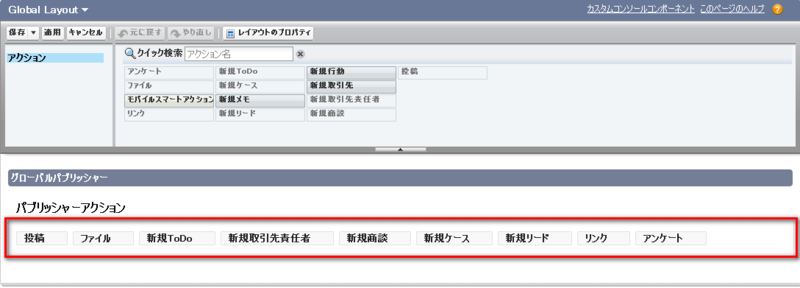
このレイアウトのパブリッシャーアクションで表示対象になっているアクションがアクションリスト内に表示されます。

パブリッシャーレイアウトも他のレイアウトと同様にプロファイル毎にレイアウトの割り当てを設定できます。これでプロファイル毎にアクションリストに表示されるアクションを制御することが可能です。

カスタムオブジェクトタブの表示
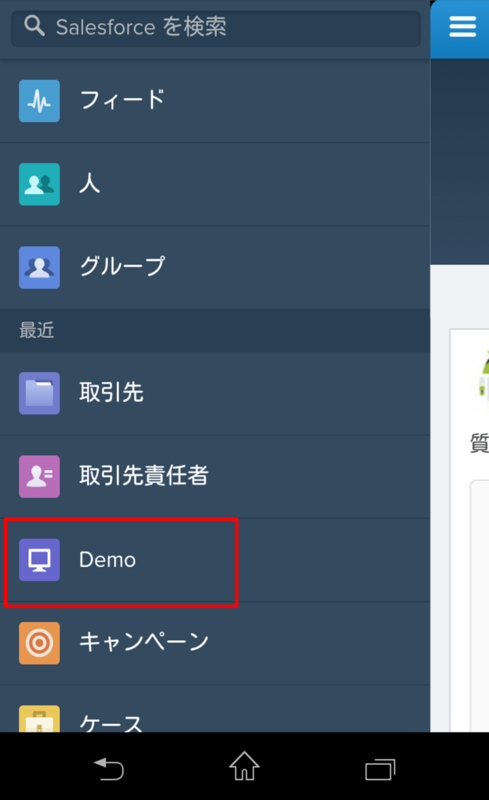
左上のアイコンから表示できるメニューはナビゲーションメニューと呼ぶみたいです。

ナビゲーションメニューに表示されるタブはアプリケーションかタブのカスタマイズによる設定で表示対象になったタブとなるようです。

カスタムオブジェクトのタブも同様に設定することで表示が可能です。

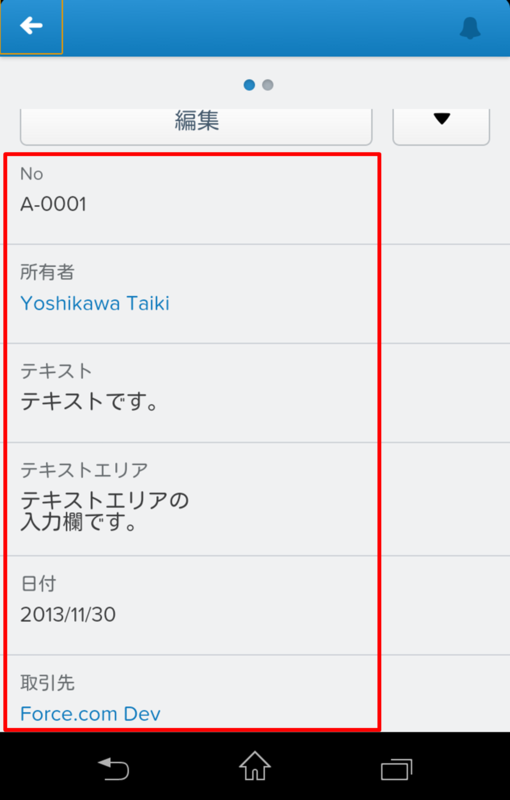
レコードの詳細ページの設定
レコードの詳細ページに表示される項目はページレイアウトの設定で表示対象になっている項目となります。

横方向にスライドすることで関連リストの情報にもアクセス可能です。

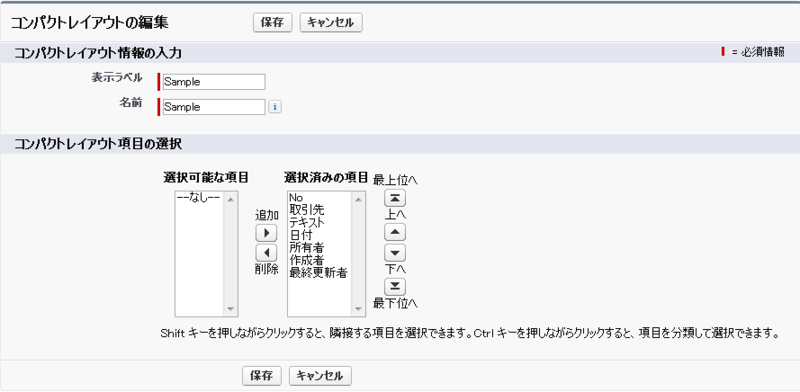
コンパクトレイアウトの設定
コンパクトレイアウトでは詳細ページの上部に指定した項目を表示することができます。

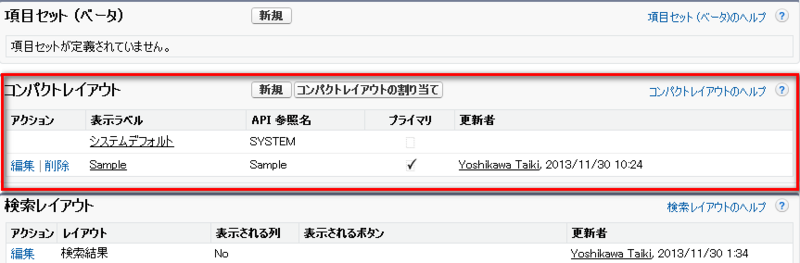
コンパクトレイアウトの設定はオブジェクトの設定画面から行えます。

最初から作成されている「システムデフォルト」はカスタマイズできないので、これをコピーするか新規ボタンから新しいコンパクトレイアウトを作成する必要があります。

ただし、ここでたくさんの項目を選択してもスマートフォンの表示幅ではすべて表示されなかったので、重要な項目を1つか2つ表示するのがいいのかなと思いました。
その他のカスタマイズ
Salesforce1では他にもVFベースのオブジェクト専用アクションやモバイルカード、さまざまなオブジェクトのレコードリストを一画面に表示できるFlexibleページの作成に専用のVisualforceページの表示などいろいろな設定が可能みたいです。
そのあたりもまた時間を作って試してみたいと思います。
Salesforce1はヘルプにも情報が記載されていました。困ったときに便利そうです。

他にも英語ですが、developer.salesforce.comのページにSalesforce1に関するドキュメントが公開されていくみたいです。(まだリンク先は準備中でした。)

最後にSalesforce1はURLに "/one/one.app" をつけることでPCからもアクセスできるようになっているみたいです。開発したVisualforceページの動作検証を行いたいときなどに役に立つそうです。
例)
https://{インスタンス}.salesforce.com/one/one.app