Dynamic Visualforce Componentの使い方について少し勉強しました。
Apexクラス内の処理でVisualforceに表示する内容を動的に変更できる機能です。
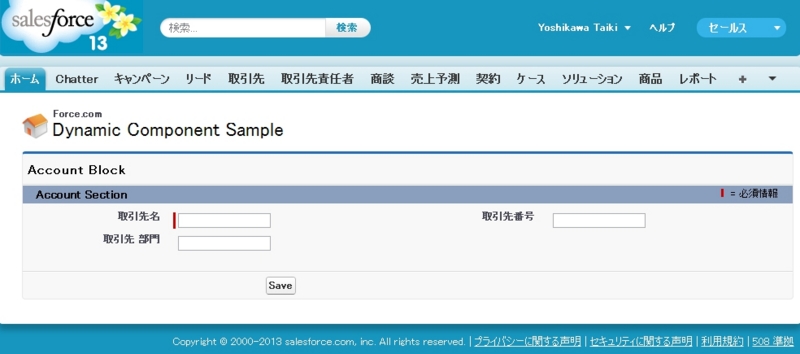
例えば次のような画面を表示できます。

上記の画面を表示する方法は以下のとおりです。
※上からページ、クラス、テストクラスの順番です。
だいたいこんな感じで表示することができました。
うまくいかないこと
次のように指定するとラベルに'Site'、値にAccount.Siteの値を使ったinputTextを表示できます。
private Component.Apex.InputText getAccountSite() {
Component.Apex.InputText dynamicInputText = new Component.Apex.InputText();
dynamicInputText.label = 'Site';
dynamicInputText.expressions.value = '{!account.Site}';
dynamicInputText.id = 'AccountSite_Id';
return dynamicInputText;
}
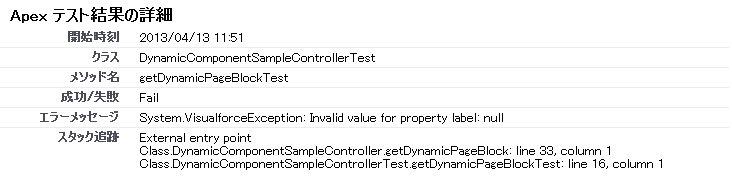
しかし、この方法で指定するとテストクラスで次のエラーが発生しました。

labelの値は固定値で入力しているのでnullになることはないと思うのですが、このようなエラーが発生してしまいました。
ちなみに次のように指定した場合はエラーが発生しませんでした。
private Component.Apex.InputText getAccountSite() {
Component.Apex.InputText dynamicInputText = new Component.Apex.InputText();
dynamicInputText.expressions.label = '{!$ObjectType.Account.Fields.Site.Label}';
dynamicInputText.expressions.value = '{!account.Site}';
dynamicInputText.id = 'AccountSite_Id';
return dynamicInputText;
}とりあえず、'{!$ObjectType.Account.Fields.Site.Label}'のような形で指定する必要があるみたいです。
参考サイト
Dynamic Visualforce Components in Summer’ 11
GitHub Link
Apex_DynamicVisualforceComponent
https://github.com/tyoshikawa1106/Apex_DynamicVisualforceComponent